This is the multi-page printable view of this section. Click here to print...
Detailed Specifications
1 - Detailed Settings with Command-line Arguments and ini Files
Command-line Arguments
Command-line arguments configure some detailed settings of the TWELITE STAGE APP.
| Command-line Argument | Description |
|---|---|
| -E 0 | Disables graphical effects such as fade-out. |
| -R {type} | Sets the rendering type with the {type} value.0: Default1: OpenGL2: DirectX (Windows) Metal (macOS)3: Software |
| -J | Enables the game controller. |
| -x {x_pos},-y {y_pos} | Sets the position of the TWELITE STAGE App graphical window at startup.{x_pos} and {y_pos} are the screen coordinates of the top-left corner of the window. |
ini Files
ini files are used to configure basic settings of the TWELITE STAGE APP (such as referencing the MWSDK folder).
The ini file name is {base name of the TWELITE STAGE APP executable} + .ini. Usually, it is TWELITE_Stage.ini.
;;; Change the MWSDK reference.
; MWSDK=MWSDK
mwsdk=mwsdk2020_10
;;; Interface language
; LANG=en
;;; Window geometry
GEOM_X=200
GEOM_Y=100
Syntax
- ini files are written as plain text files.
- Keys and values are stored on a single line separated by
=(e.g.,KEY=value). - The key and value strings start at the beginning of the line (no spaces or other characters allowed before the key).
- Spaces are not allowed between the key and the value.
- Comment lines start with
;or#at the beginning of the line.
Settings
| Key | Value |
|---|---|
| MWSDK | Changes the MWSDK folder. The default folder is MWSDK located in the same folder as the TWELITE STAGE APP executable. If you need to use an older or custom MWSDK, you can specify the folder name here. |
| LANG | LANG=en changes the user interface language from the default (Japanese) to English. This setting is carried over to the make parameter (TWE_LANG_PREF) and is reflected in the interactive mode display language setting of some firmware (apps) such as TWELITE_Apps. |
| GEOM_X, GEOM_Y | Changes the location where the TWELITE STAGE App window appears. |
Running TWELITE STAGE APP with Different Settings
If you need different settings for the TWELITE STAGE APP, copy the executable to the same folder as the TWELITE STAGE APP and create an .ini file with the same name.
For example, to use the English interface, copy TWELITE_Stage.exe (note: .exe is the Windows executable extension) to TWELITE_Stage_en.exe and write the setting LANG=en in TWELITE_Stage_en.ini to create an executable with the English interface enabled.
TWELITE_Stage.exe
TWELITE_Stage.ini | No special settings
TWELITE_Stage_ja.exe | Copy of TWELITE_Stage.exe
TWELITE_Stage_en.ini | LANG=en is set.
2 - Environment Variables
Environment Variables Set Internally
| Environment Variable | Description |
|---|---|
MWSDK_ROOT | By default, the MWSDK folder located in the folder where the TWELITE STAGE APP executable is stored (that is, ../MWSTAGE/MWSDK) is specified. If MWSDK.ini is specified, the specified folder name is adopted. |
MWSDK_TWENET_LIBSRC | For sample code and TWELITE APPS source code folders, definition files for Microsoft Visual Studio Code (VS Code) are pre-created. In these definition files, the library source code reference path is specified for code interpretation within the VS Code editor, and this environment variable is used for that purpose.If the MWSDK_TWENET_LIBSRC environment variable is properly set, code interpretation will work even in project folders outside of MWSDK, enabling features such as function name completion for the library. (Reference) |
LANG=C | Explicitly set to make the toolchain messages appear in the default language (English). |
PATH | On Windows, adds the PATH to the SDK-included msys utilities. |
MWSDK_MAKE_JOBSMWSDK_MAKE_DISABLE_LTOMWSDK_MAKE_LANG_PREF | Used in VS Code configuration definitions.JOBS: Passes the number of parallel builds set in STAGE APPDISABLE_LTO: Disables LTO (
Windows
)LANG_PREF: The display language (JP: Japanese, EN: English) of the TWELITE STAGE APP is set.This setting is also inherited by the parameter (TWE_LANG_PREF) of make at build time. |
Reference
Excerpt from .vscode/settings.json configuration example:
"C_Cpp.default.includePath": [
"${env:MWSDK_TWENET_LIBSRC}/include/**",
"${env:MWSDK_TWENET_LIBSRC}/src/**"
],
"C_Cpp.default.browse.path": [
"${env:MWSDK_TWENET_LIBSRC}/include/**",
"${env:MWSDK_TWENET_LIBSRC}/src/**"
],
Definitions starting with "../../" are unnecessary when opening a project from the TWELITE STAGE app. These specify source reference paths in the default folder structure when the environment variable MWSDK_TWENET_LIBSRC is not set.
3 - Adding Project Descriptions with 000desc.txt
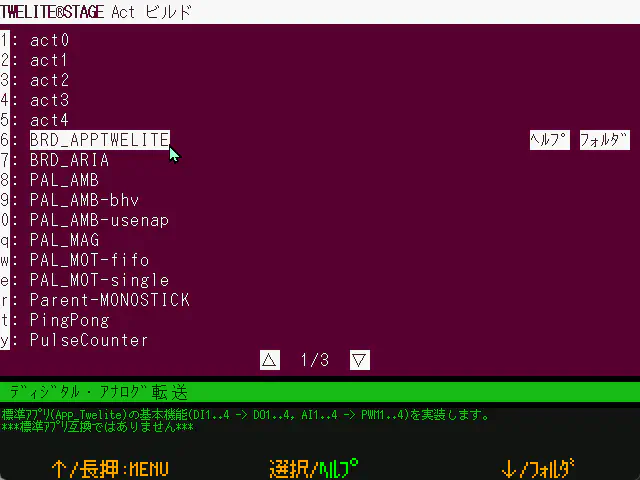
When you create a 000desc.txt file in the project folder, TWELITE STAGE APP displays its contents in the project folder list.

Example display of 000desc.txt
The file should be written as plain text in UTF-8 format. There are two formats as follows.
Format 1
LED lights up when the switch is pressed
act4 operates an act that lights up the LED when the switch connected to TWELITE DIP is pressed.
https://mono-wireless.com/jp/products/act/index.html
- The first line is the title line.
- The following lines describe details.
- If the last line starts with http, it becomes a link to a website.
Format 2
[JAPANESE]
TITLE=act template
DESC=This file contains only empty setup() and loop() functions.
Please use it to write a new act.
URL=jp/MWX/content/Act_samples/README.html
[ENGLISH]
TITLE=act empty template
DESC=This act file only contains empty setup() and loop(),
which is intended to write a new act.
URL=en/MWX/content/Act_samples/README.html
This format is like an ini file. The item name starting from the beginning of the line and the = character define the item, and the content after = is the item’s content.
| Item Definition | Details |
|---|---|
[JAPANESE], [ENGLISH] | Block separators |
TITLE= | Title line |
DESC= | Description. Can include multiple lines with line breaks. |
URL= | Link to a website or file |
About URL specification
| URL= | Details |
|---|---|
Starting with https:, http: | Opens that address |
| Others | Specify a relative folder based on {MWSDK_ROOT}/docs/.If set as a/b/c.html, it is converted to {MWSDK_ROOT}/docs/a/b/c.html. |