最適な出力のために、Google Chrome(15以降)または Microsoft Edge(79以降)を推奨いたします。
TWELITE SPOT
TWELITE と Wi-Fi のネットワークを連携させる
無線LANゲートウェイ
TWELITE SPOT は、低消費電力が特徴の無線マイコンモジュール
TWELITE と 無線 LAN マイコンモジュール
ESP32 を組み合わせた製品です。ESP32 のファームウェアを開発することで、
TWELITE のネットワークと Wi-Fi ネットワークを連携させることができます。
TWELITE と ESP32 で広がる世界
TWELITE SPOT は、小型で省電力、さらにペアリングをしないため多くの端末を同時に使用できる TWELITE シリーズと無線 LAN マイコンモジュール ESP32 を組み合わせた製品です。

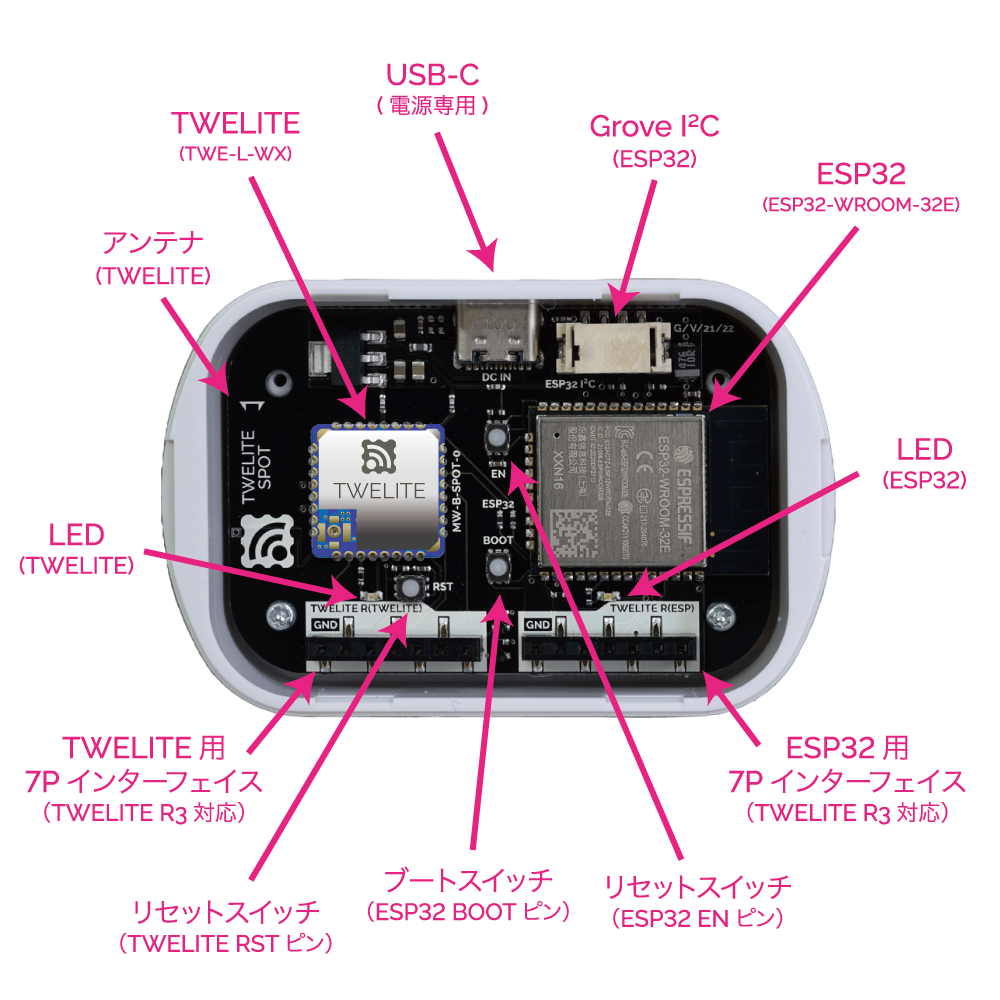
外観

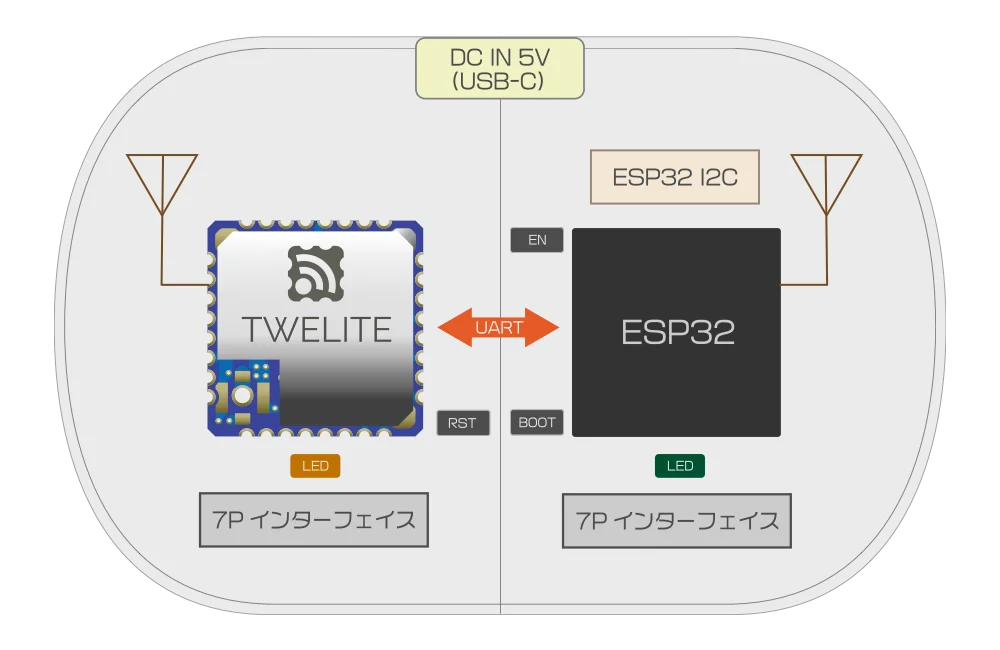
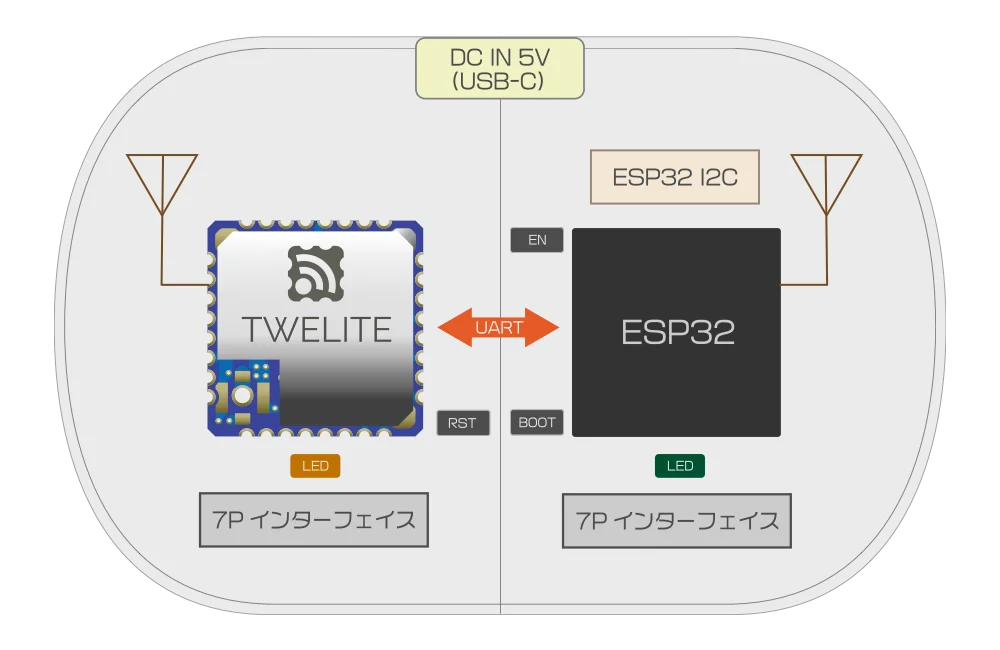
内部構成
TWELITE シリーズを愛用されているお客さまへ
周波数チャネルなどの設定変更は ESP32 から行います。他製品のように 7Pインタフェースからインタラクティブモードを使用することはできません 。ESP32 向けに用意された TWELITE 専用の Arduino ライブラリを使って設定 します。
※ TWELITE 側の 7P インタフェースは、SPOT 専用の親機アプリのアップデートにのみ使用します。
ESP32 のファームウェアを開発することで、例えば下記のようなシステムを実現できます。
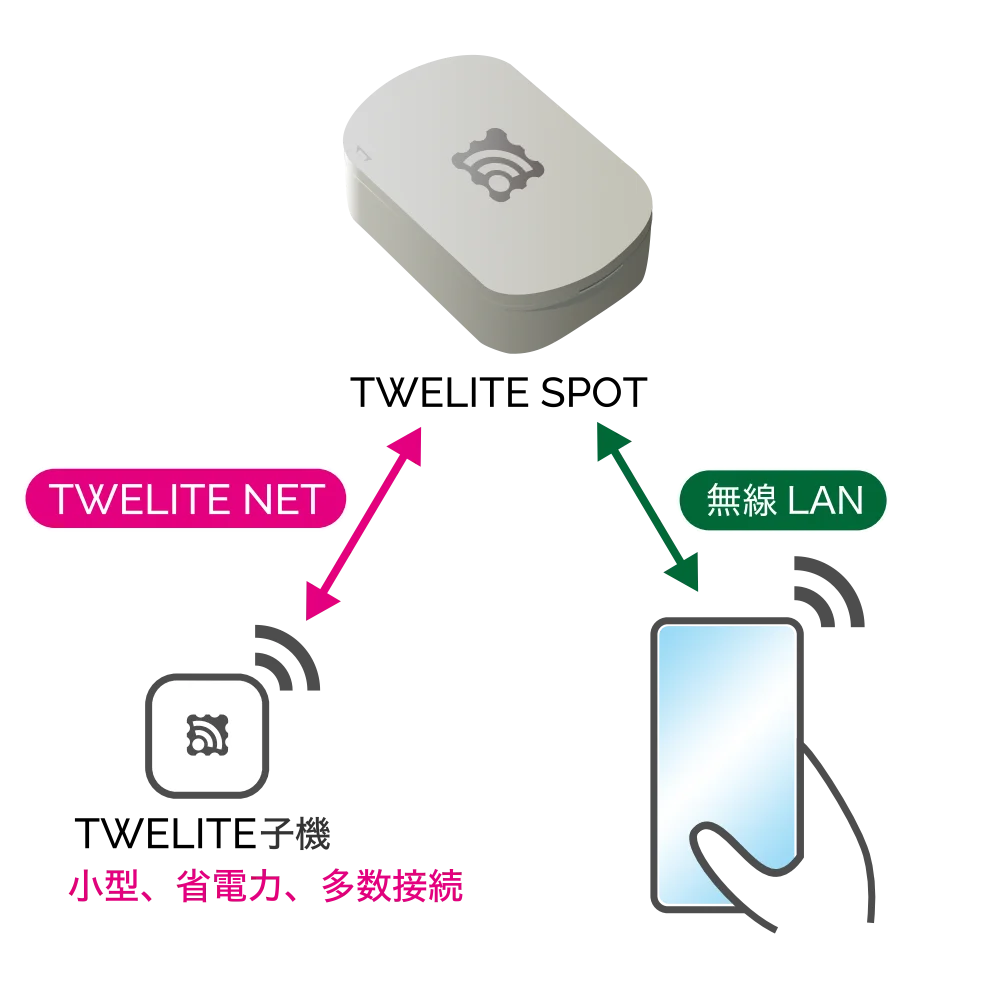
ローカルサーバ
ESP32 をサーバとして使用します。例えば、TWELITE CUE が計測した加速度データをスマートフォンに表示したり、TWELITE DIP の出力ポートをスマートフォンで操作したりすることができます。
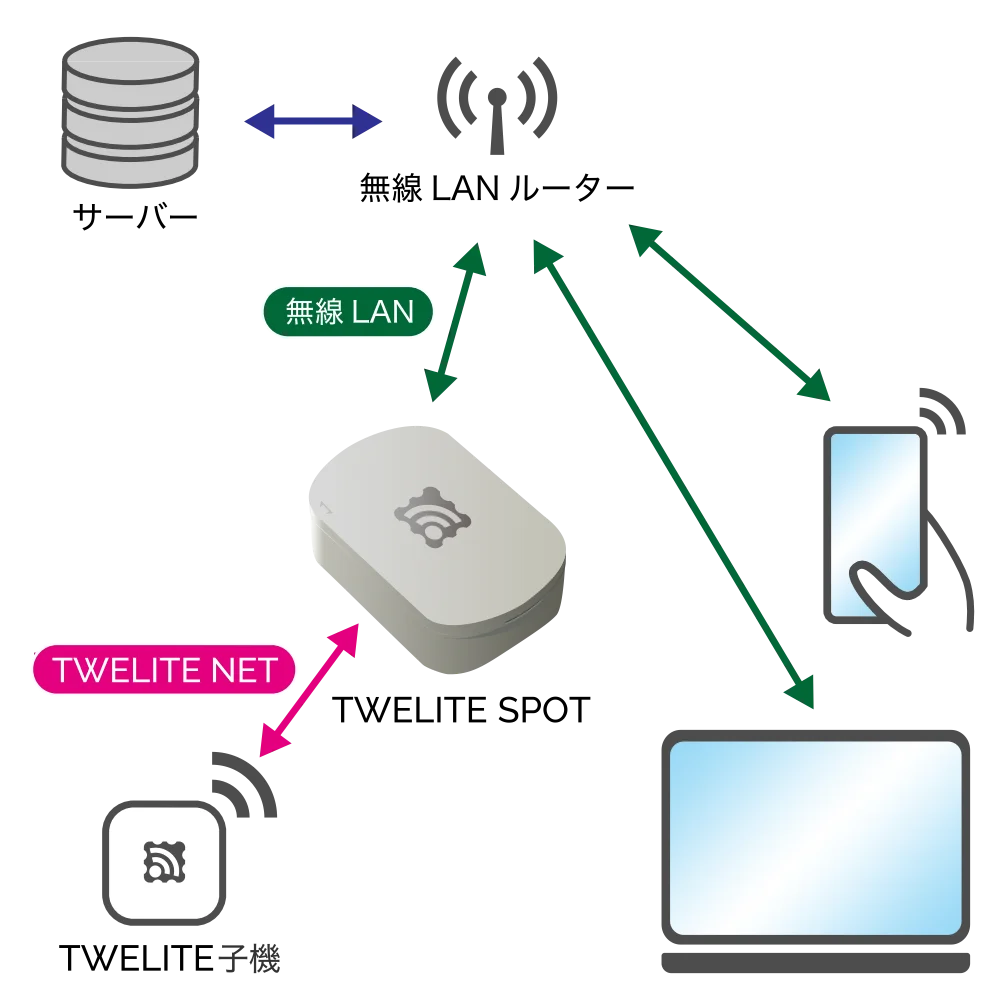
ローカルゲートウェイ
ESP32 を LAN に接続します。例えば、ビル全体に設置した TWELITE ARIA が送るデータを各フロアの TWELITE SPOT で受信し、LAN 上のサーバに全フロアの温湿度データを集約することができます。
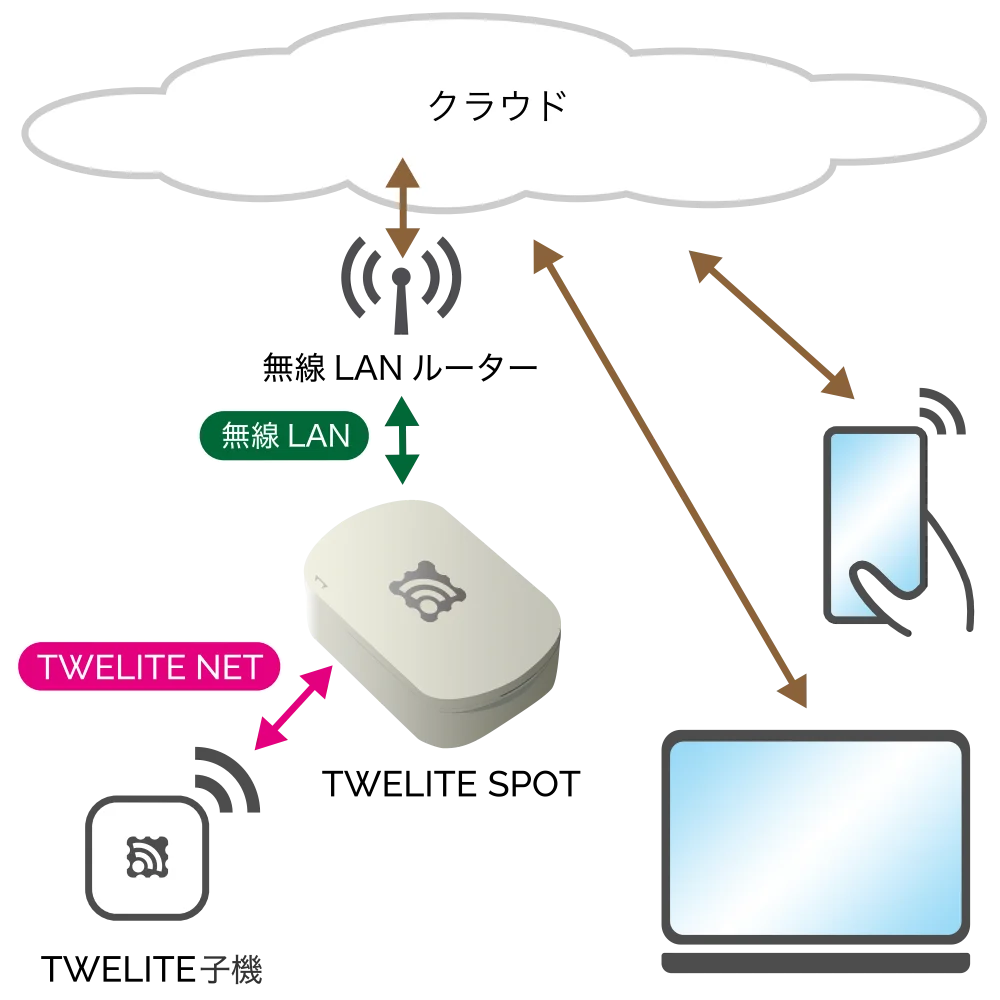
IoT ゲートウェイ
ESP32 をインターネットに接続します。例えば、TWELITE CUE と磁石をドアに取り付け、取得したドアの開閉状態から、ドアが開いたままであることをクラウド上で検知できます。
Arduino IDE と専用ライブラリによる開発
TWELITE SPOT によるシステムを構築するには、ESP32 のファームウェアを開発する必要があります。
このとき、ESP32 のファームウェア開発には Arduino IDE が使用できます。

Arduino IDE を使った開発の様子
Web 上には、Arduino IDE によるファームウェア開発についての膨大な情報があります。
例えば、esp32 arduino と検索してみてください。
Arduino ライブラリマネージャで配布中の MWings ライブラリ により、TWELITE 子機からのパケット受信や TWELITE 子機へのコマンド送信を簡単に行うことができます。
スタートガイドの流れ
このスタートガイドでは、TWELITE SPOT の動作確認、ESP32 開発環境の構築、簡単なスケッチの作成および書き込みを行います。
1. TWELITE SPOT の動作を確認する
まずは使ってみる
内容
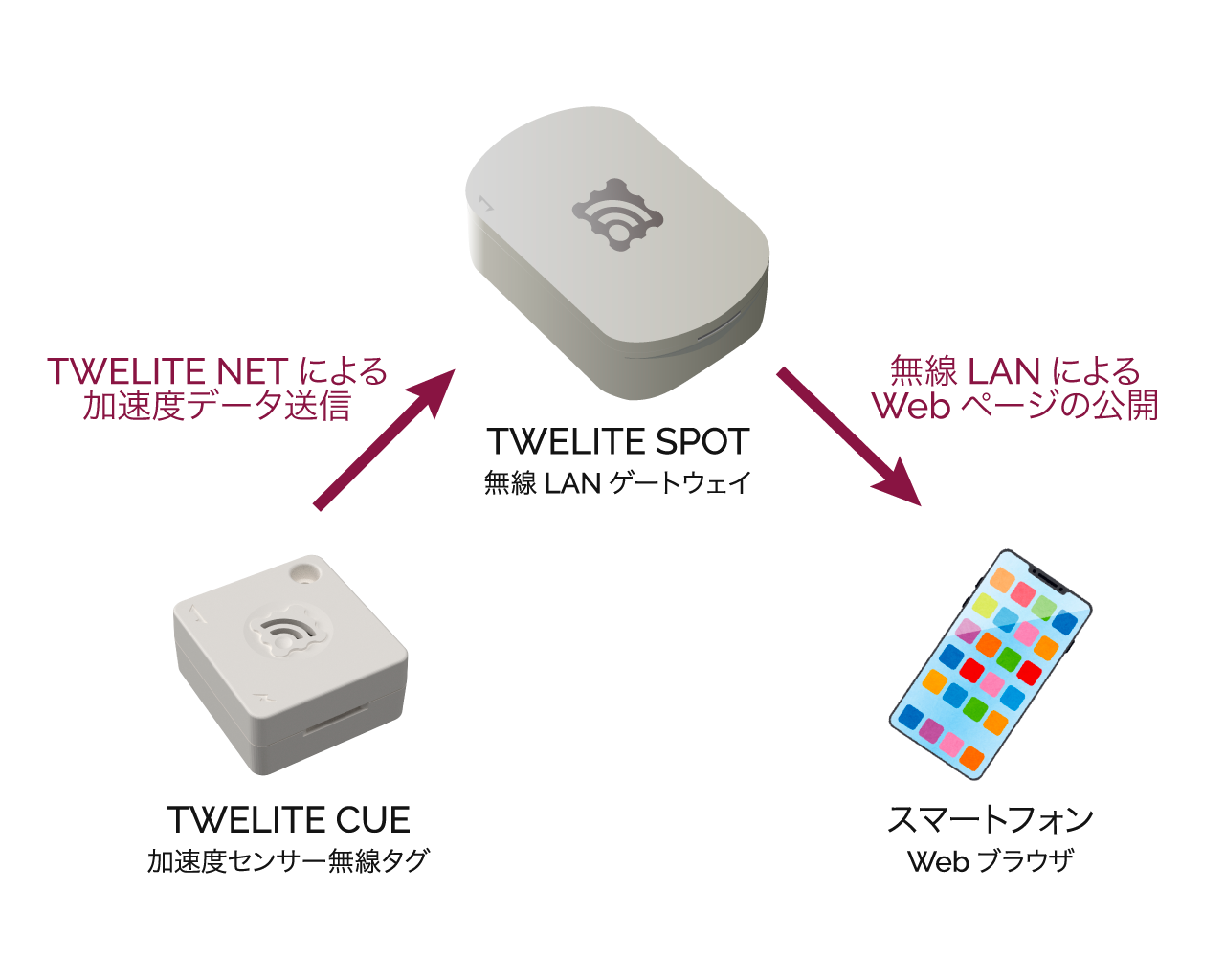
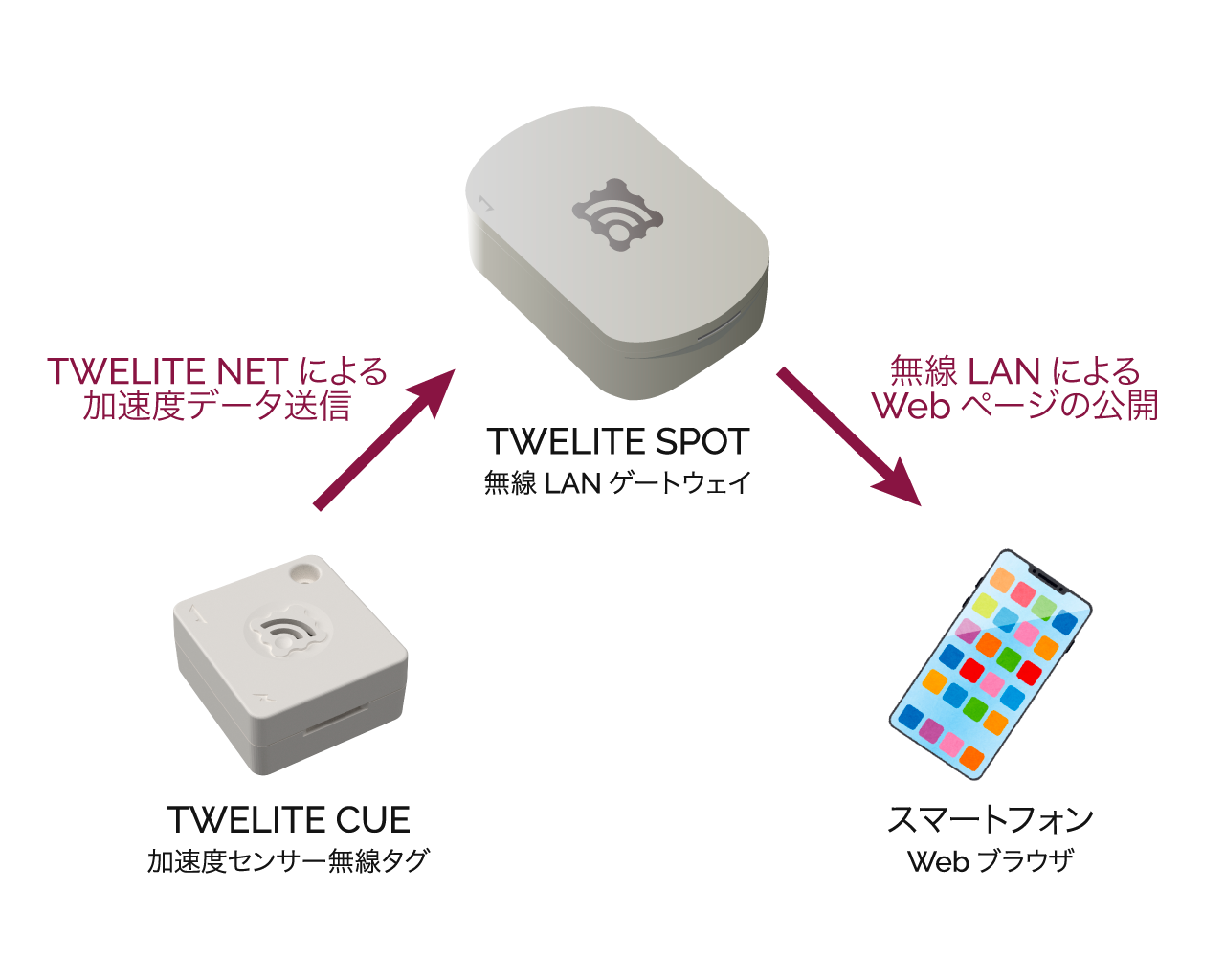
TWELITE SPOT にプリインストールされているアプリを使って、加速度センサー無線タグ TWELITE CUE のデータをスマートフォンで閲覧してみます。
必要なもの
2. ESP32 の Hello World を行う
ESP32 を使ったファームウェア開発の基礎
内容
開発環境の構築、Hello World スケッチの作成・書き込み、動作確認を行ってみます。
必要なもの
3. TWELITE CUE からデータを取得する
TWELITE との通信
内容
TWELITE CUE の加速度データを ESP32 から出力してみます。
必要なもの
スタートガイドでは、サードパーティのオープンソースソフトウェアを使用します。
サードパーティのソフトウェアについて、その詳しい使用方法を弊社からご案内することはいたしかねます。また、サードパーティのソフトウェアを使用されたことによるいかなる損害についても、弊社は一切の責任を負いません。
1 - まずは使ってみる
TWELITE SPOT と TWELITE CUE を使って、スマホに加速度情報を表示してみる
TWELITE SPOT では、ESP32 上の Web サーバに動的なページをホストすることで、TWELITE 子機から受信したデータをネットワーク内に配信できます。

動作イメージ
ここでは、TWELITE SPOT が無線 LAN のアクセスポイントとして機能します。
用意するもの
TWELITE SPOT の動作を確認する
1. 本体を起動する ⚡
TWELITE SPOT の側面に USB-C ケーブルを接続し、USB AC アダプタから電源を供給してください。

USB 電源の接続
2. TWELITE CUE を起動する ⚡
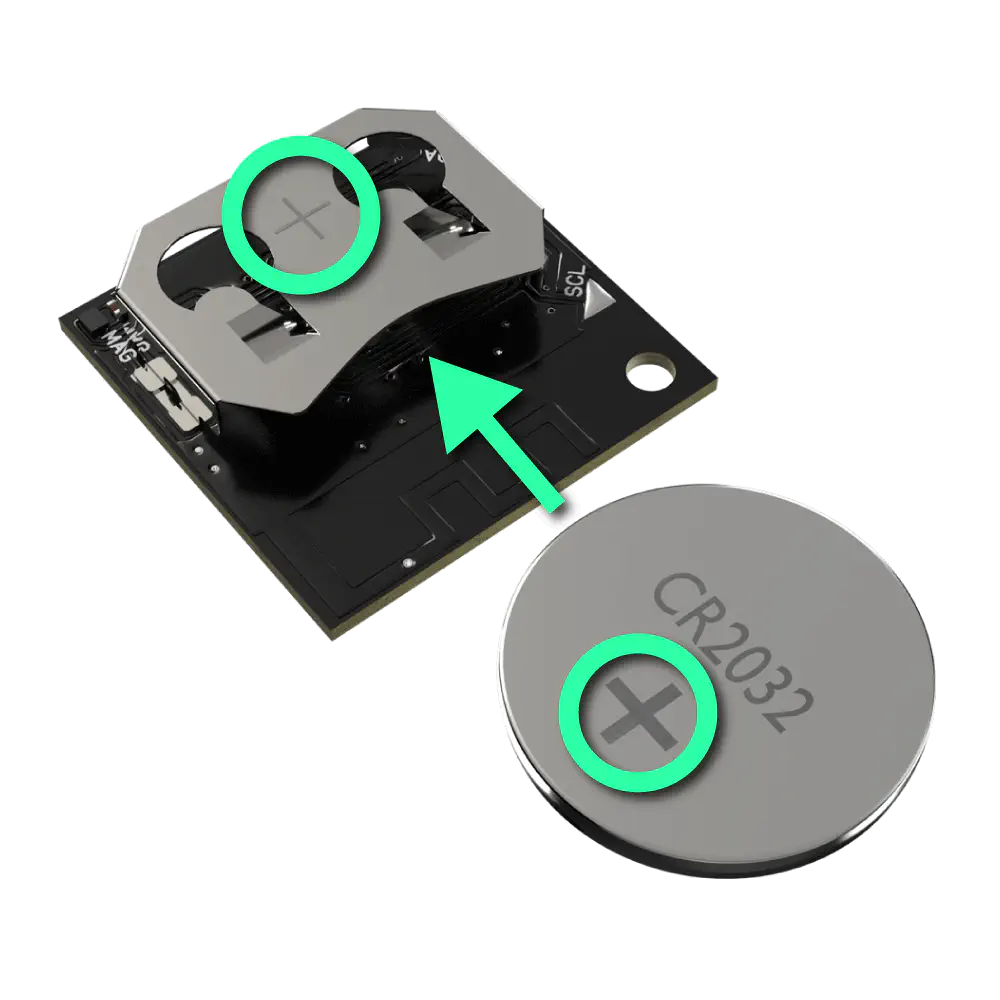
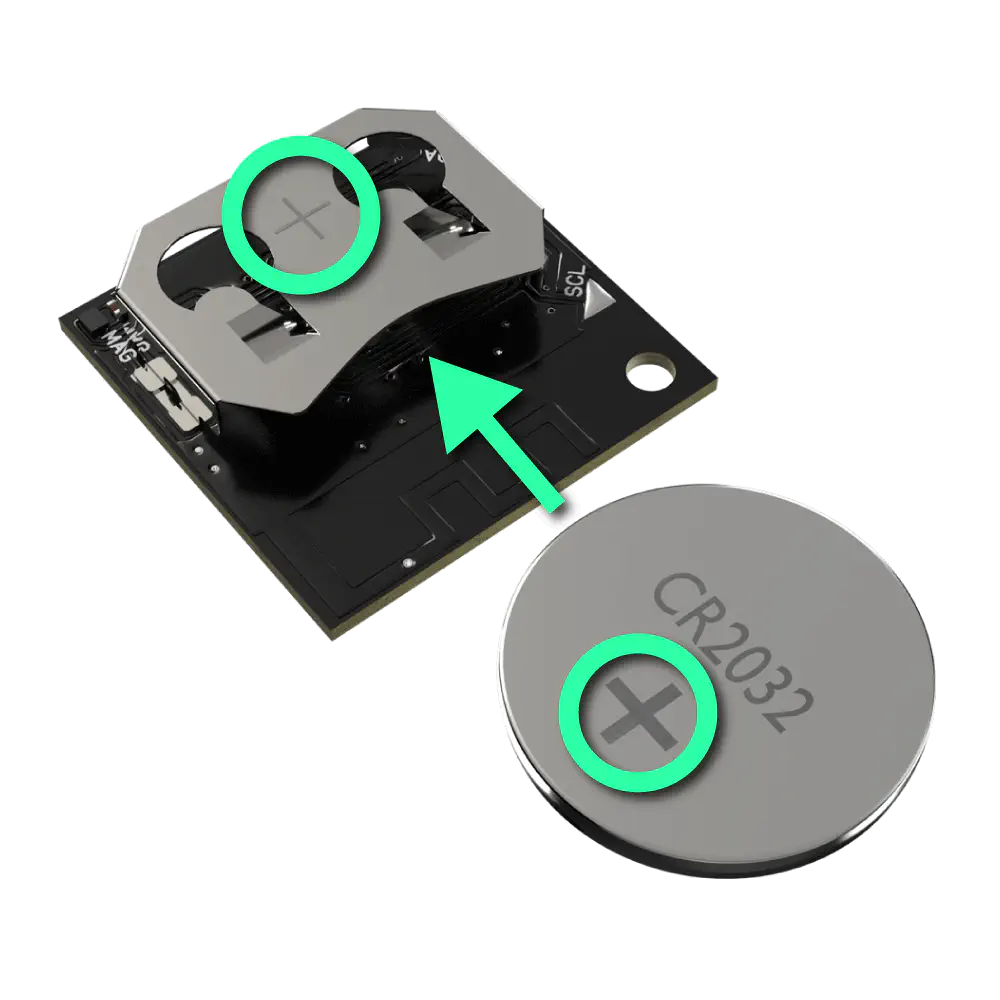
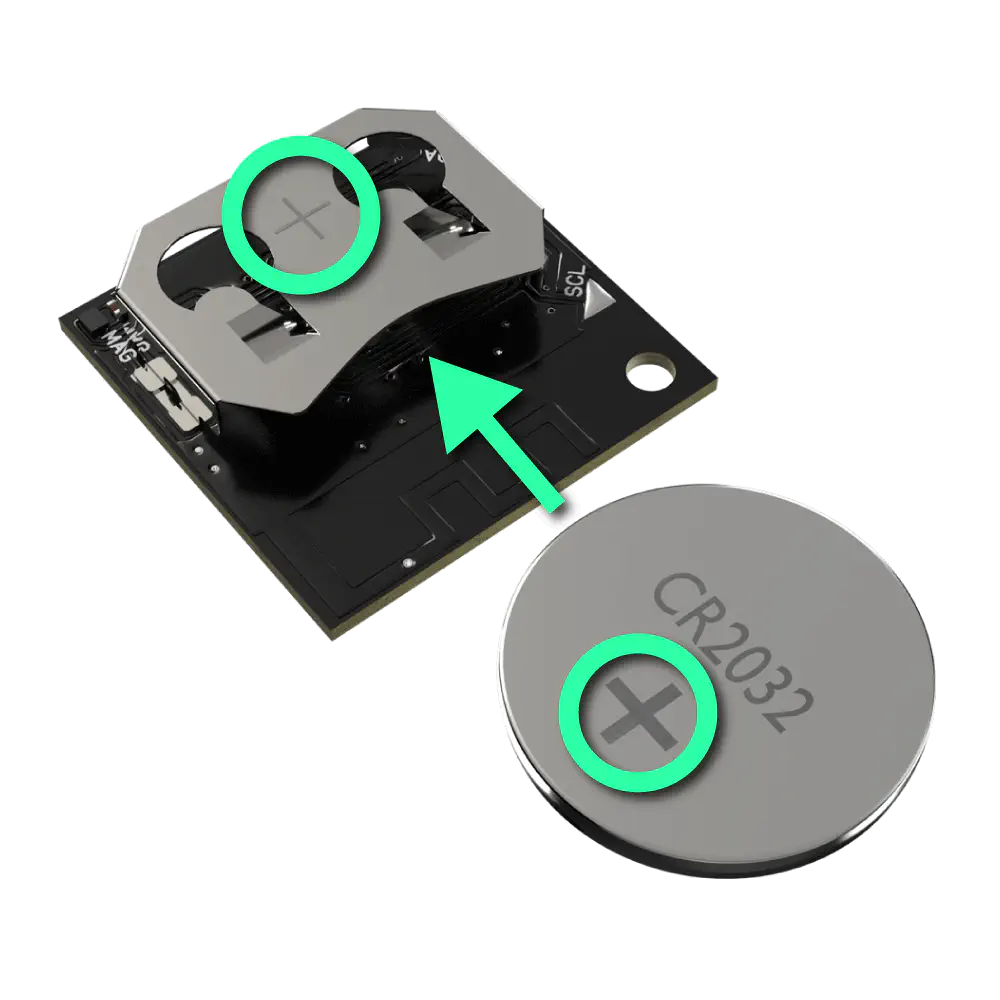
TWELITE CUE に CR2032 型コイン電池を挿入してください。ただちに動作を開始します。

コイン電池の挿入
TWELITE CUE が正常に起動すると、ロゴのある面に実装された LED が点滅します。
TWELITE CUE が初期設定でないと、TWELITE SPOT と通信できません。
TWELITE CUE の設定を変更している場合は、再度設定変更を行い、工場出荷時の状態に戻してください
3. スマートフォンを接続する 📱
スマートフォンの Wi-Fi 設定からネットワーク TWELITE SPOT (XXXX) に接続してください。
パスワードは twelitespot です。また SSID の XXXX は機種ごとの識別子です。
4. Webブラウザを開く 🌐
スマートフォンのWebブラウザを開き、spot.local へアクセスしてください。
接続できない場合は、192.168.1.1 へのアクセスをお試しください。
それでも接続できない場合は、http://192.168.1.1/ へのアクセスをお試しください。
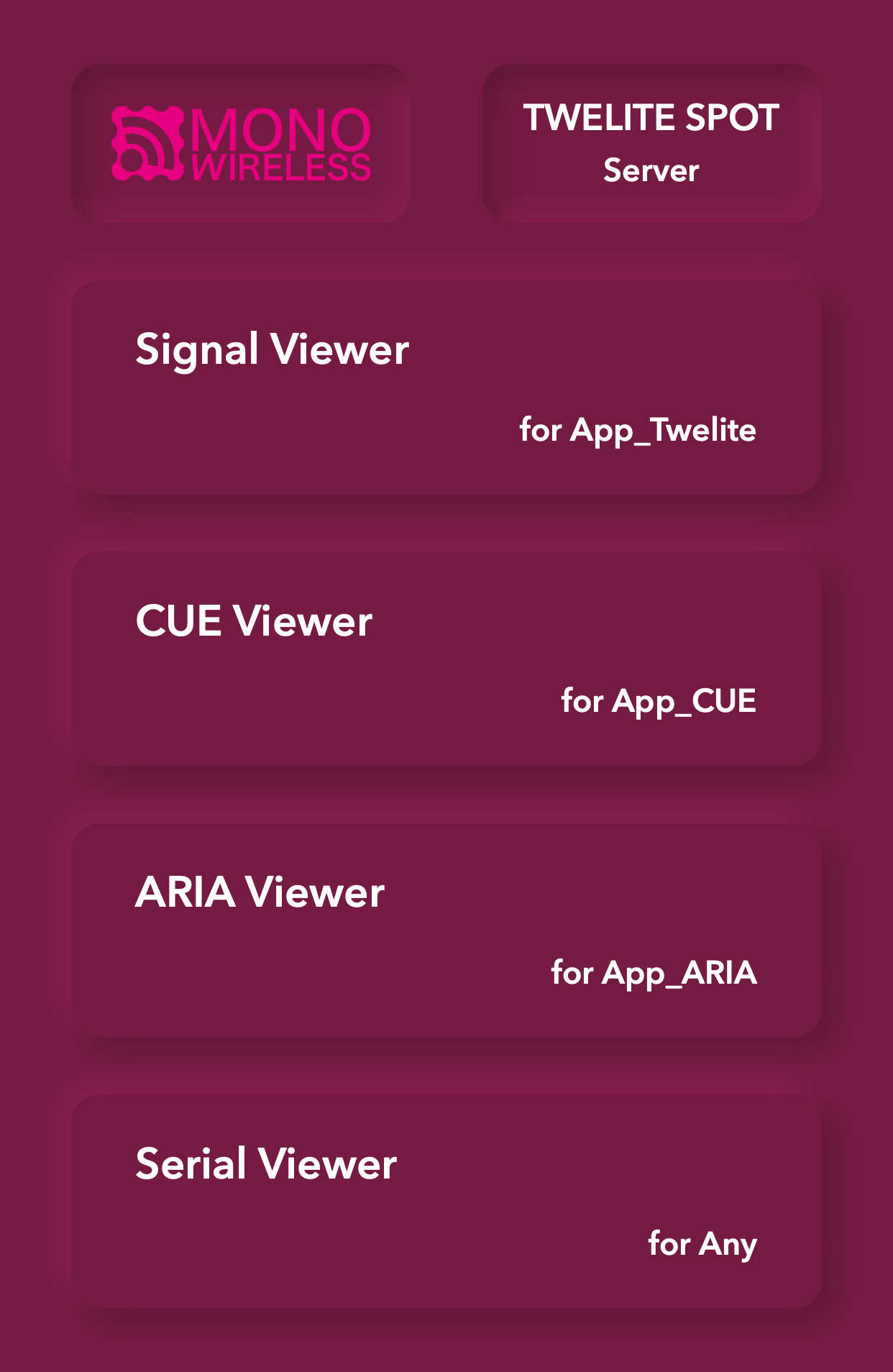
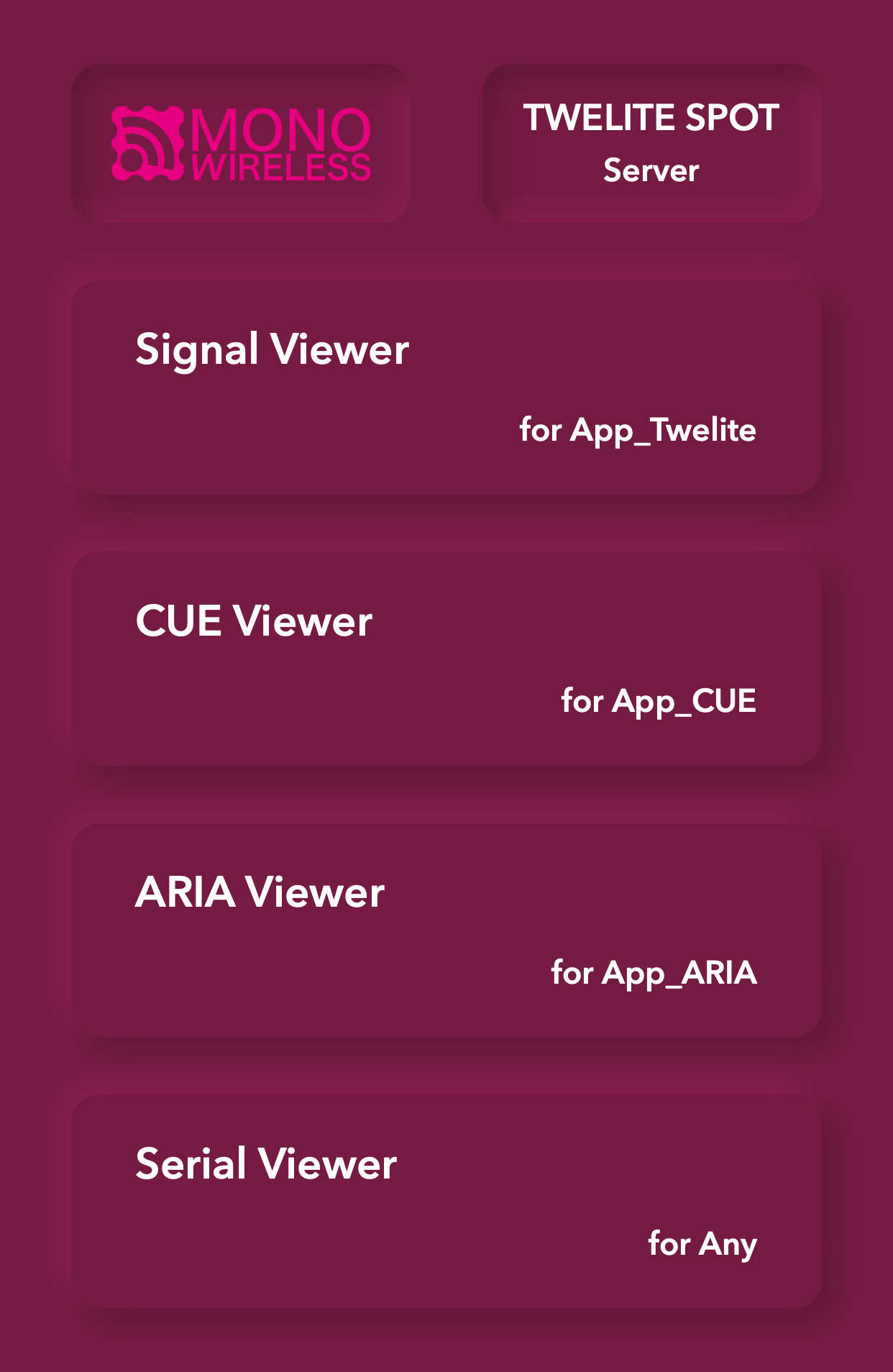
以下のような画面が表示されます。

トップページ
5. CUE ビューアを開く 📈
CUE Viewer をタップして、CUE ビューアの画面を開いてください。
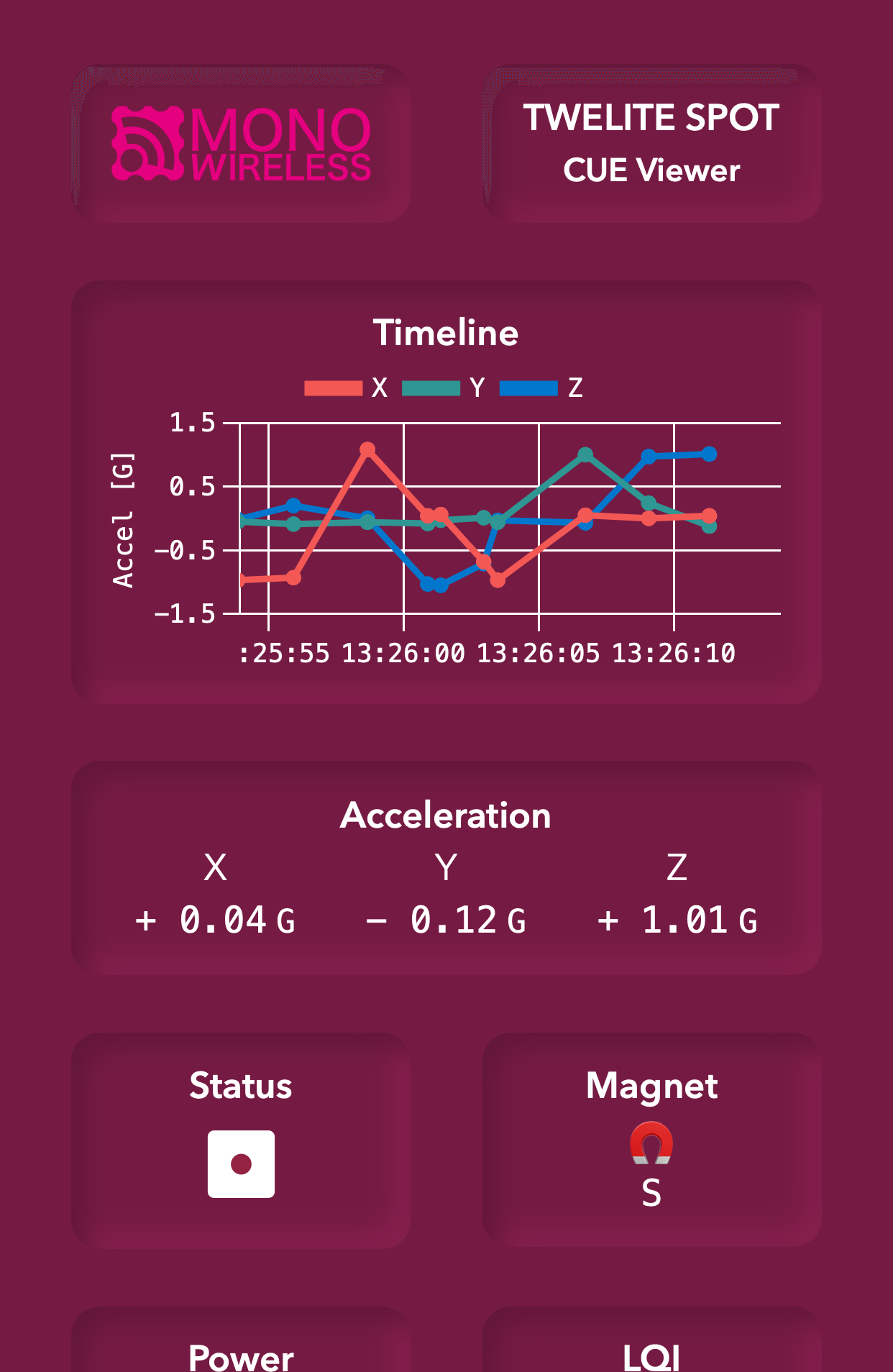
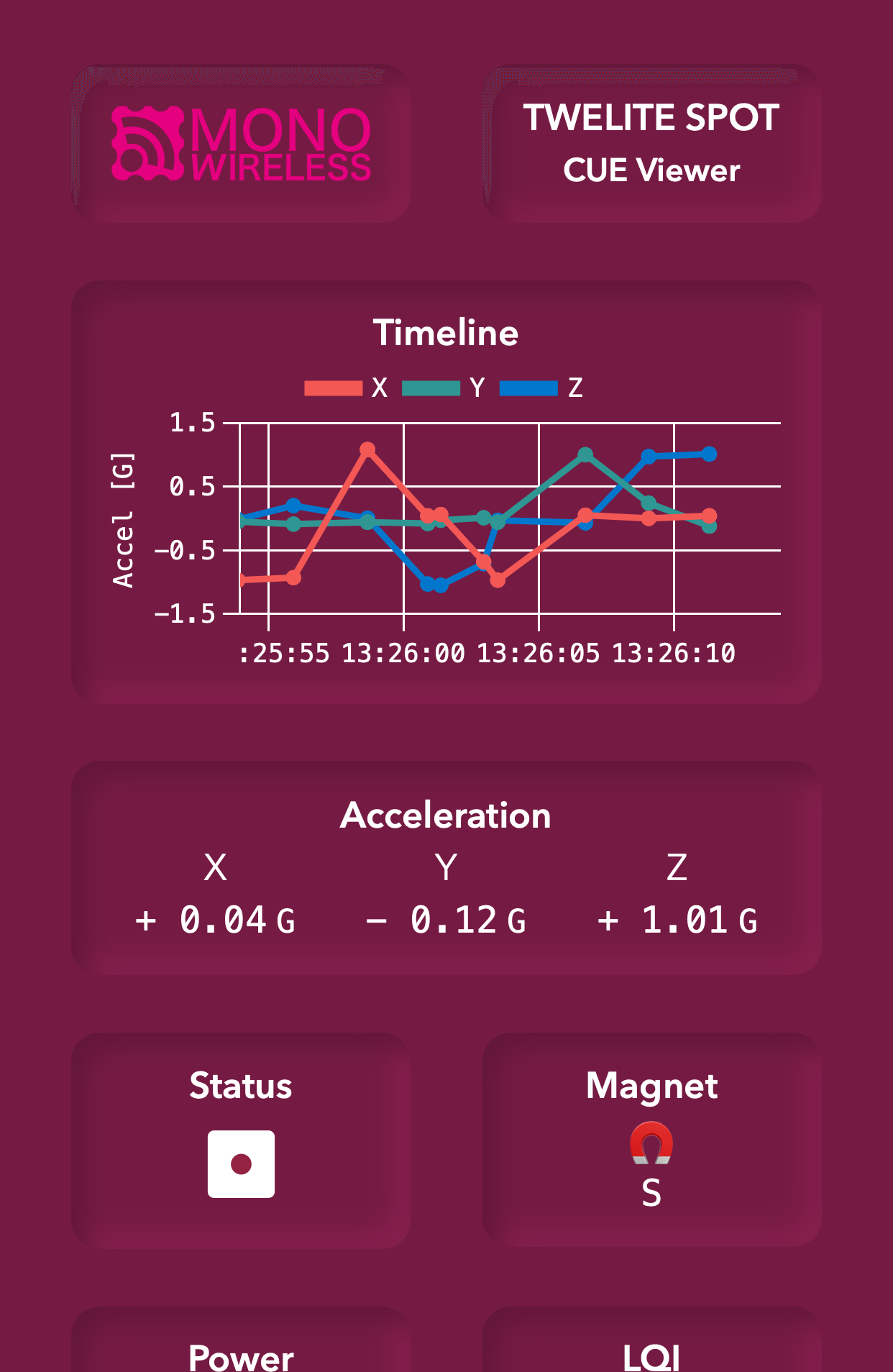
以下のような画面が表示されます。

TWELITE CUE の向きを変えてみてください。
CUE ビューアは、TWELITE CUE に表記されたサイコロの目を表示します。
TWELITE NET と 無線 LAN を使った TWELITE SPOT の動作を確認できました!
2 - ESP32 を使ったファームウェア開発の基礎
TWELITE SPOT のファームウェア開発に向けて、ESP32 の Hello World を試す
ESP32 は、単体でも無線 LAN によるシステムを構築することができます。例えば、ホストした Web ページにデータを表示したり、データを WebSocket で LAN 内のサーバに送信したり、クラウドサービスへ REST API を投げたりすることができます。
TWELITE SPOT は、この ESP32 に TWELITE を組み合わせることで、多数の小型で省電力な無線タグを利用できるようにした製品です。
まずは ESP32 のファームウェア開発の基礎を習得するため、Hello World を行ってみましょう。
開発環境の構築、Hello World スケッチの作成・書き込み、動作確認を行います。
本稿の内容は、TWELITE SPOT の動作確認を兼ねています。Arduino IDE による ESP32 向けファームウェアの開発経験がある方も、下記の内容を確認してください。
TWELITE SPOT には TWELITE と ESP32 を搭載していますが、通常は後者のファームウェアのみ開発します。TWELITE のファームウェアには、 プリインストールされている
親機・中継機アプリ を利用してください。
用意するもの
環境を構築する
1. IDE を導入する 🚛
コンピュータに Arduino IDE を導入していない場合は、Arduino 公式ダウンロードページからファイルを入手し、これをインストールしてください(IDE 1.x または 2.x)。
Arduino IDE 1.x を導入してください。
最新の Arduino IDE 2.x でも Arduino IDE 1.x と同様にスケッチを書き込めますが、2023年5月現在 Java 製プラグインが動作しないため、Legacy IDE を推奨しています。
2. ツールチェインを導入する 🚚
Arduino IDE に Arduino core for the ESP32 を導入していない場合は、ボードマネージャの URL に下記を追加し、esp32 ボード定義をインストールしてください。
https://espressif.github.io/arduino-esp32/package_esp32_index.json
3. ボード設定を行う ⚙️
ここからは TWELITE SPOT に固有の内容です。
TWELITE SPOT に合わせて、Arduino core for the ESP32 の設定を行います。
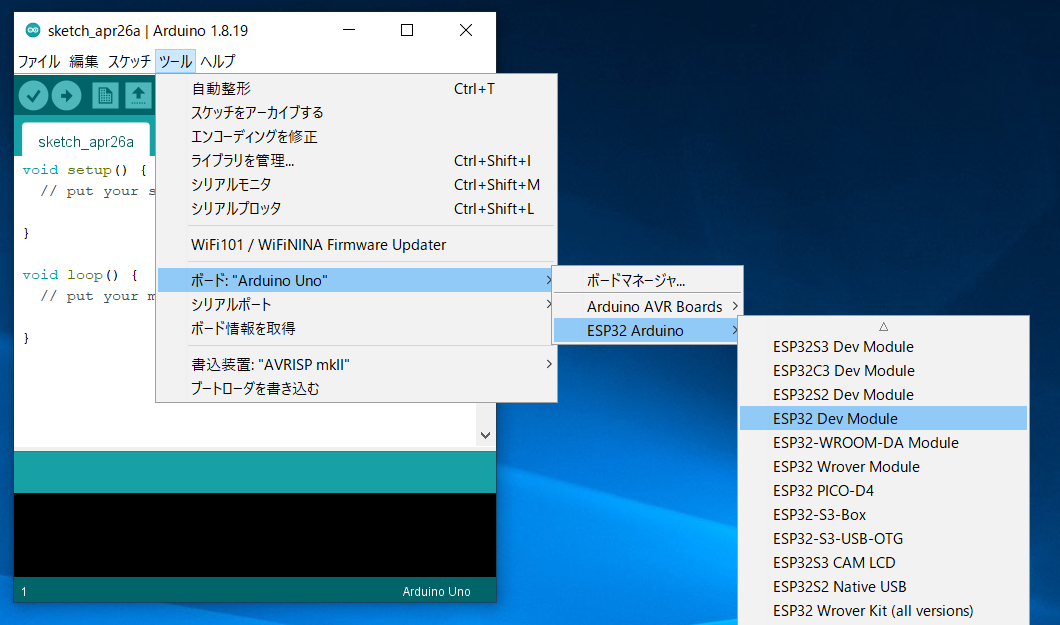
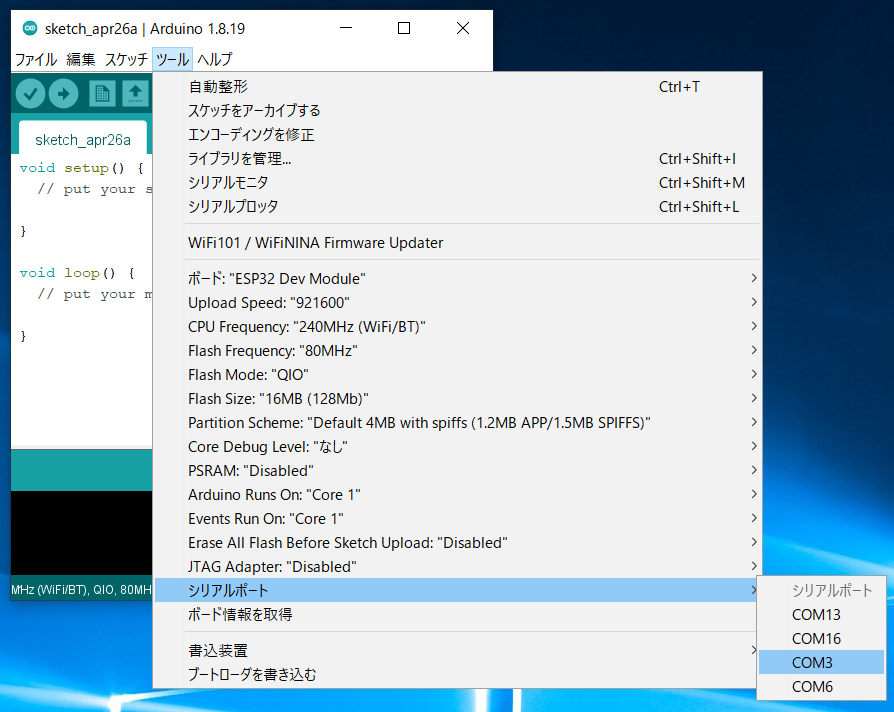
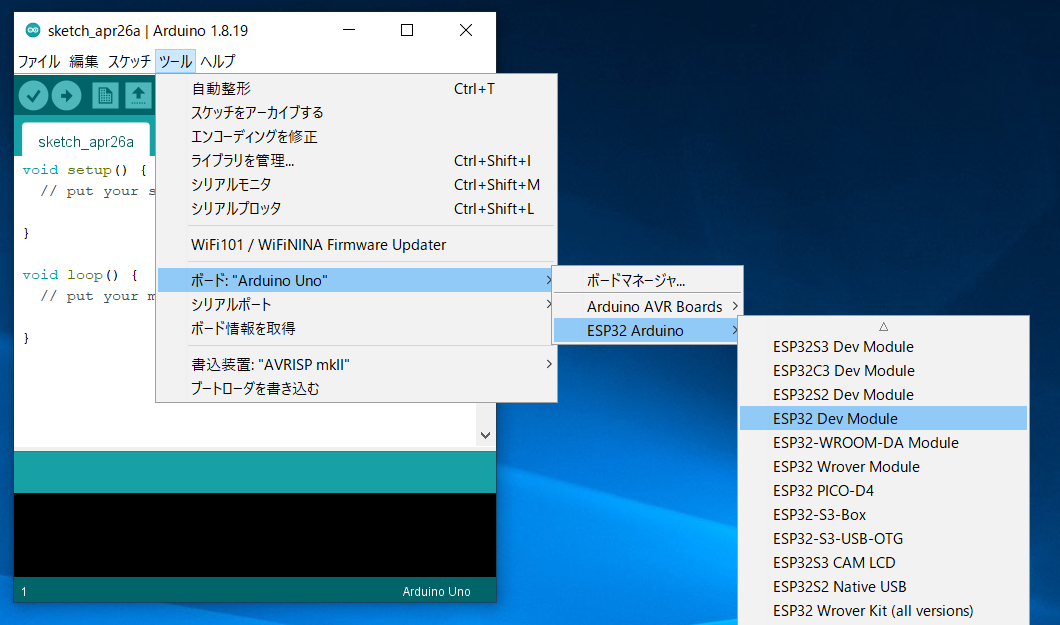
ボード種別を選択する
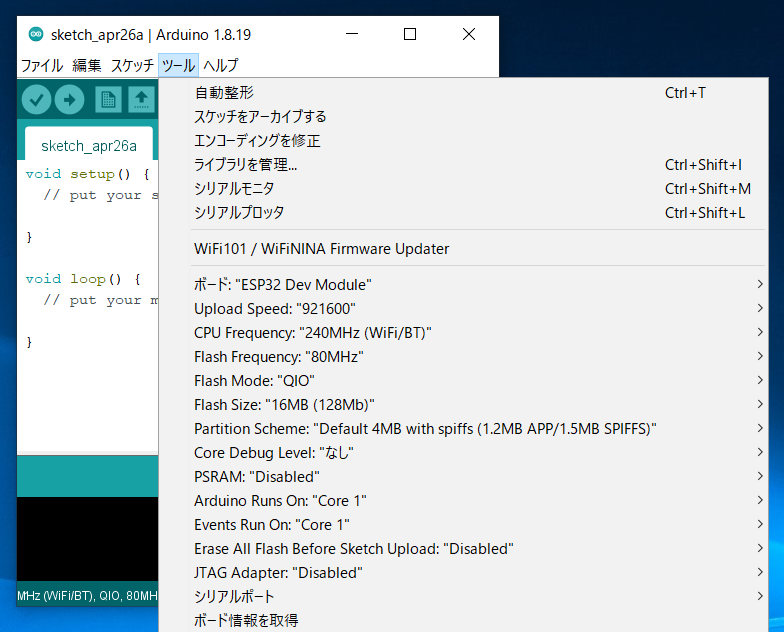
ツールバーの ツール -> ボード -> ESP32 Arduino -> ESP32 Dev Module を選択してください。

ESP32 Dev Module の場所
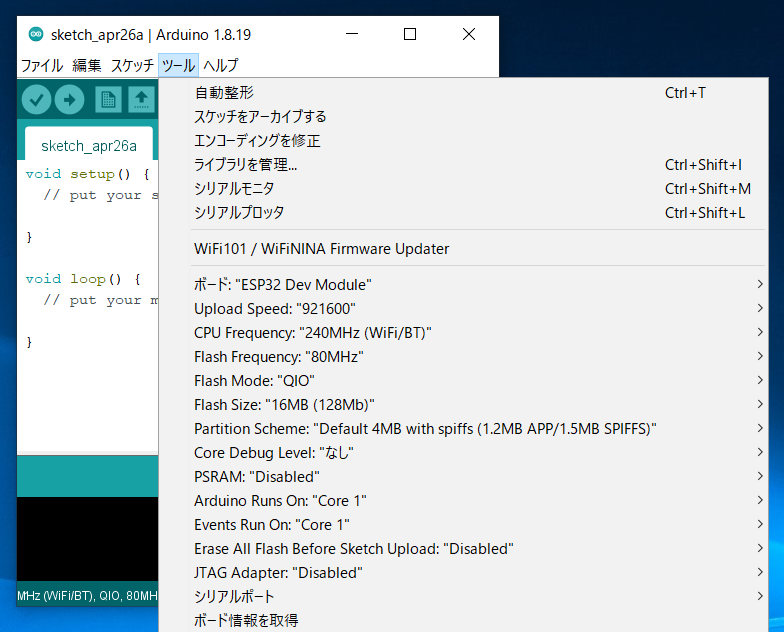
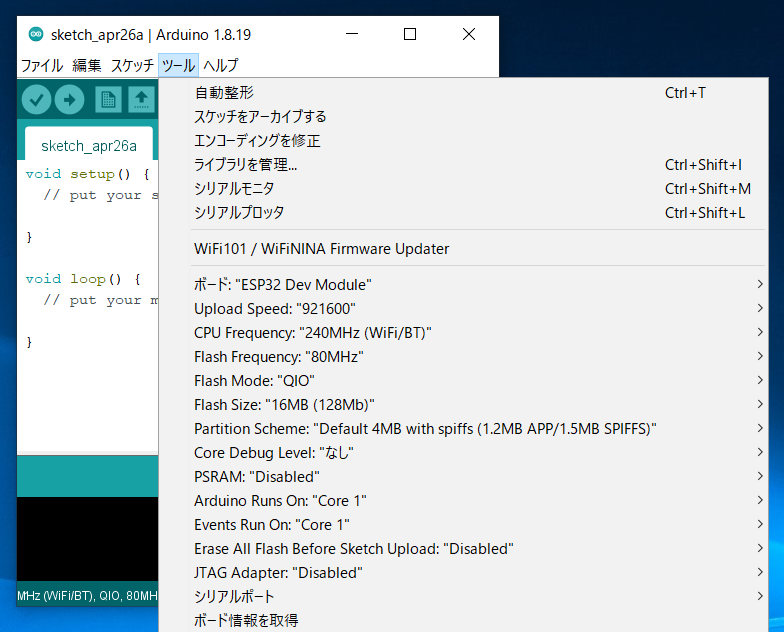
ボード設定を行う
下図と同様に設定してください。

設定後の内容
Flash size を 4MB (32Mb) から 16MB (128Mb) に変更してください。
TWELITE SPOT を準備する
1. フタをはずす ⛏️
TWELITE SPOT のケース上面のフタをはずしてください。
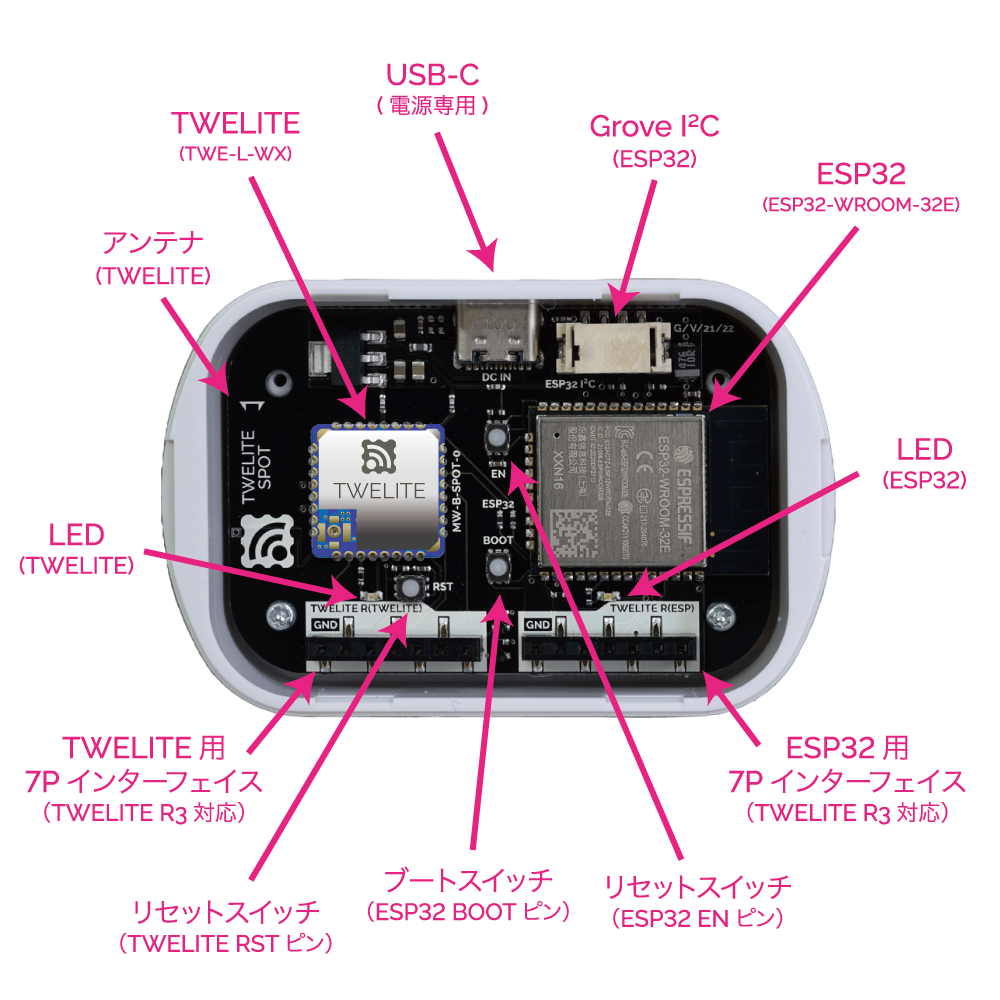
スイッチやコネクタ類が露出します。

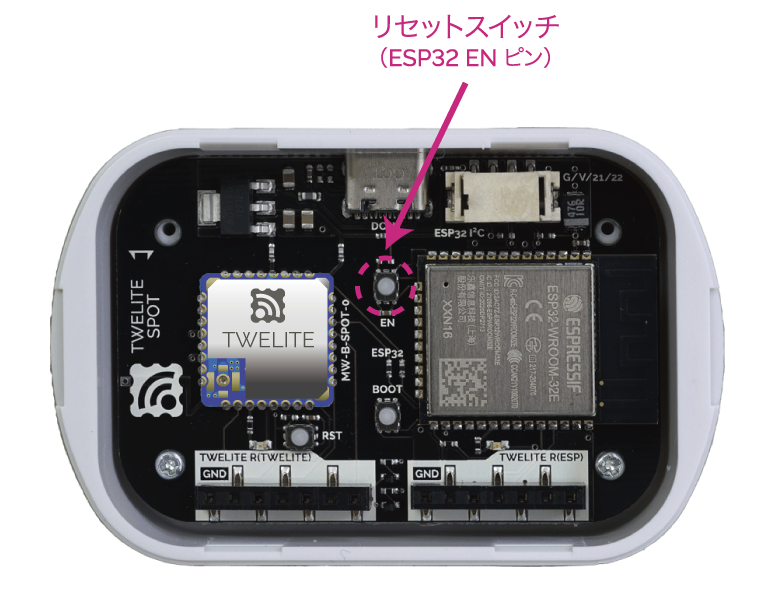
各部の名称
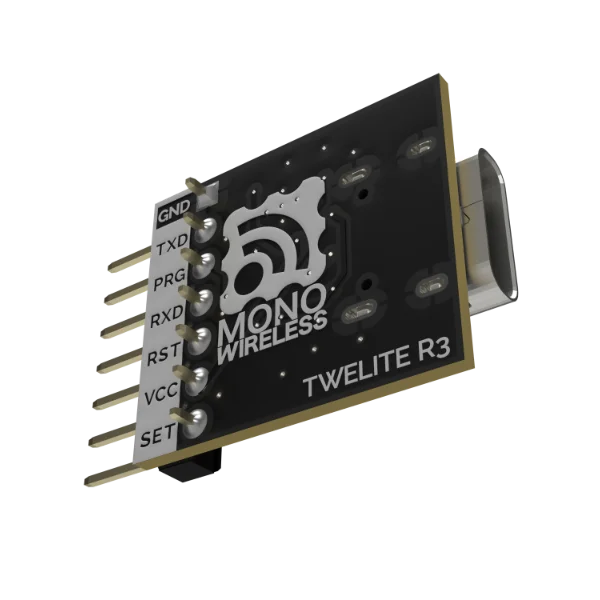
2. TWELITE R3 / R2 をつなぐ 🔌
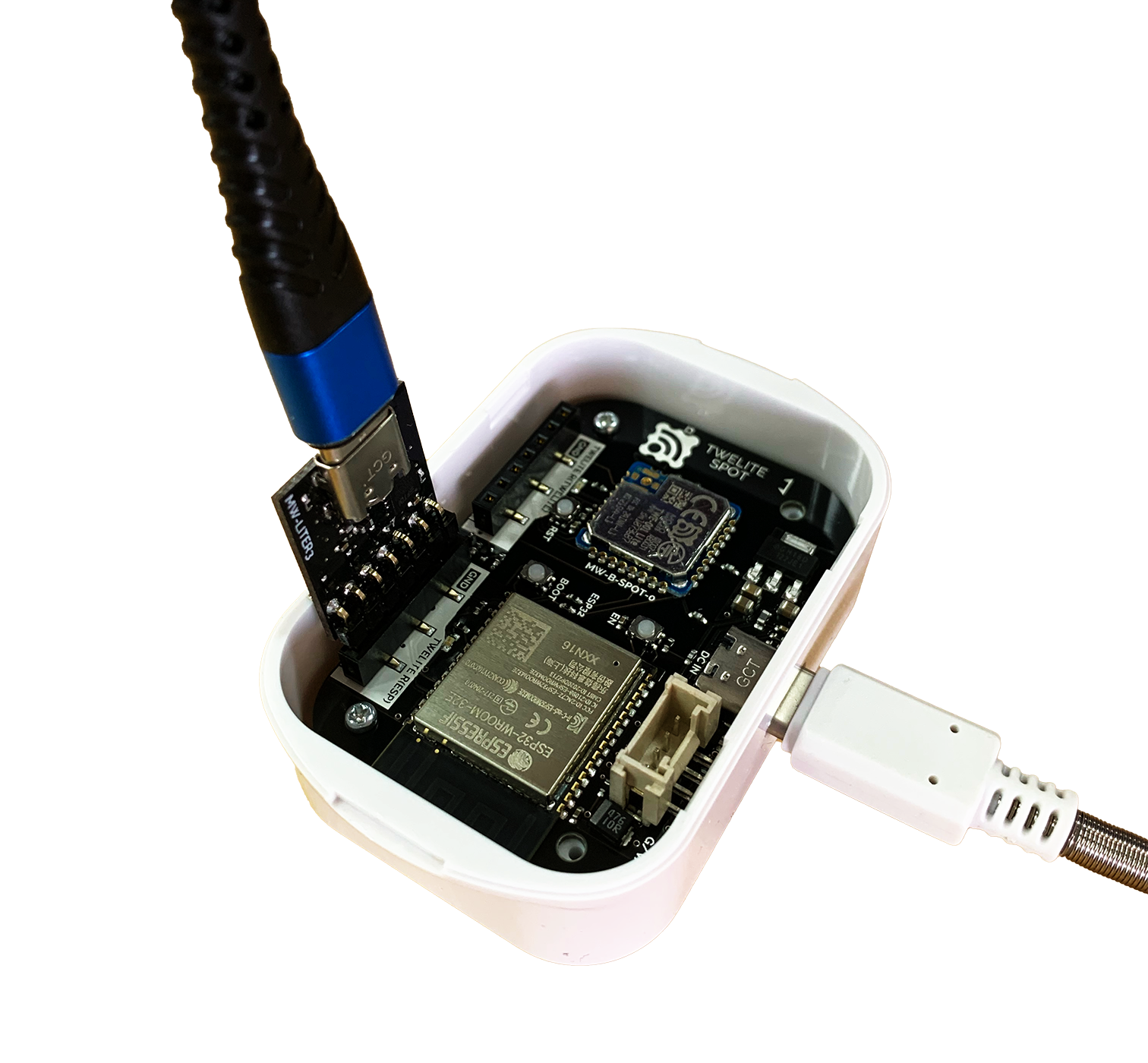
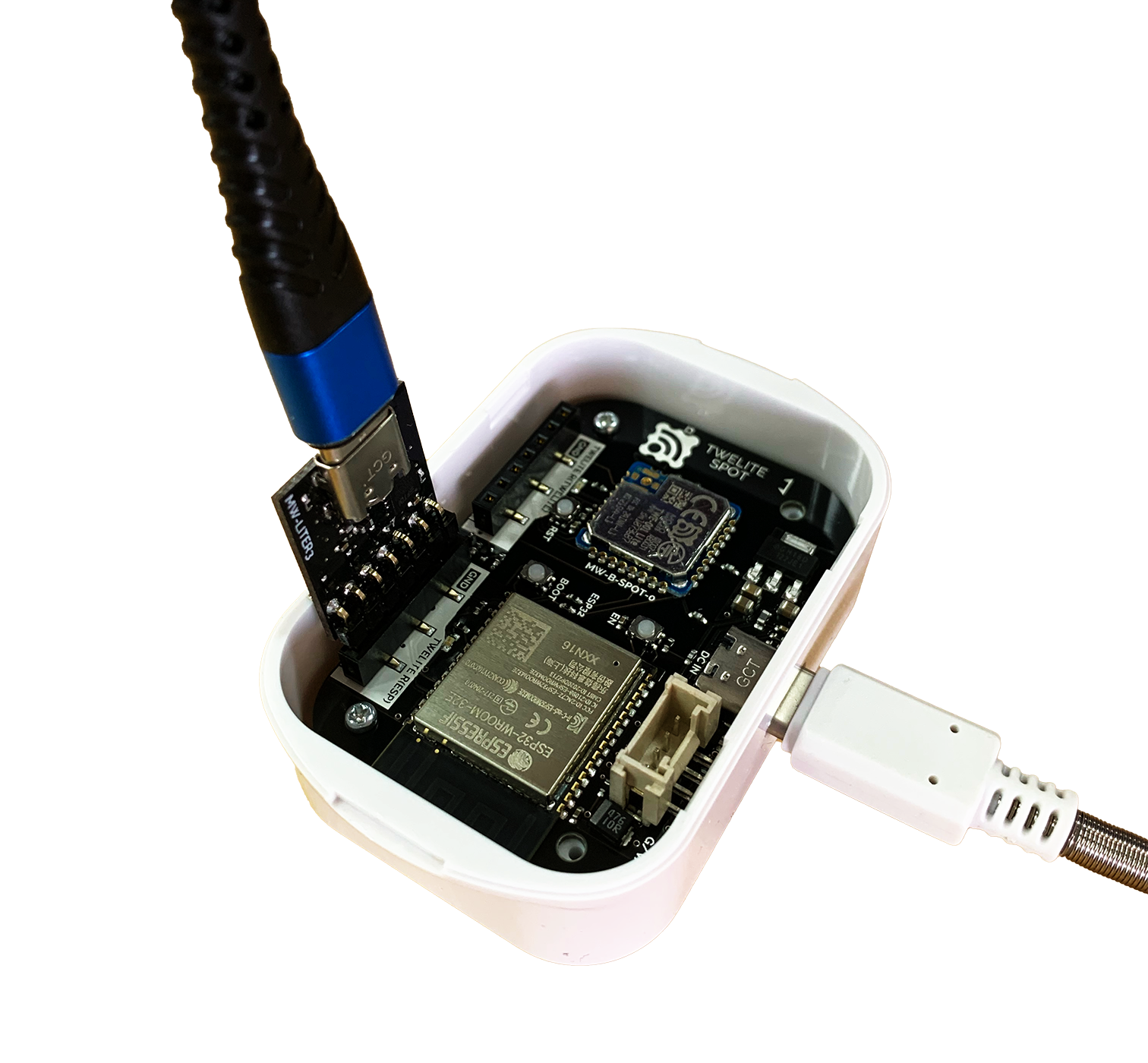
ESP32用 7P インターフェイス(ESP32 と記載)に TWELITE R3 / R2 を接続してください。

接続例 (ESP32)
TWELITE R3 / R2 は、必ず上図と同じ向きで TWELITE SPOT に接続してください。誤った向きで接続すると、 TWELITE SPOT や TWELITE R3 / R2 が破損する恐れがあります。
覚え方 👉 TWELITE R3 / R2 の表面を接続対象に向けるようにします。
各 7P インタフェースの VCC ピンは接続されていません。TWELITE R シリーズからは電源を供給できないため、側面の USB-C コネクタから電源を供給する必要があります。
3. USB-C 電源をつなぐ ⚡
側面の USB-C コネクタ に 5V 電源を供給してください。
スケッチを動かす
Arduino では、プログラムコード/プロジェクトのことをスケッチと呼びます。
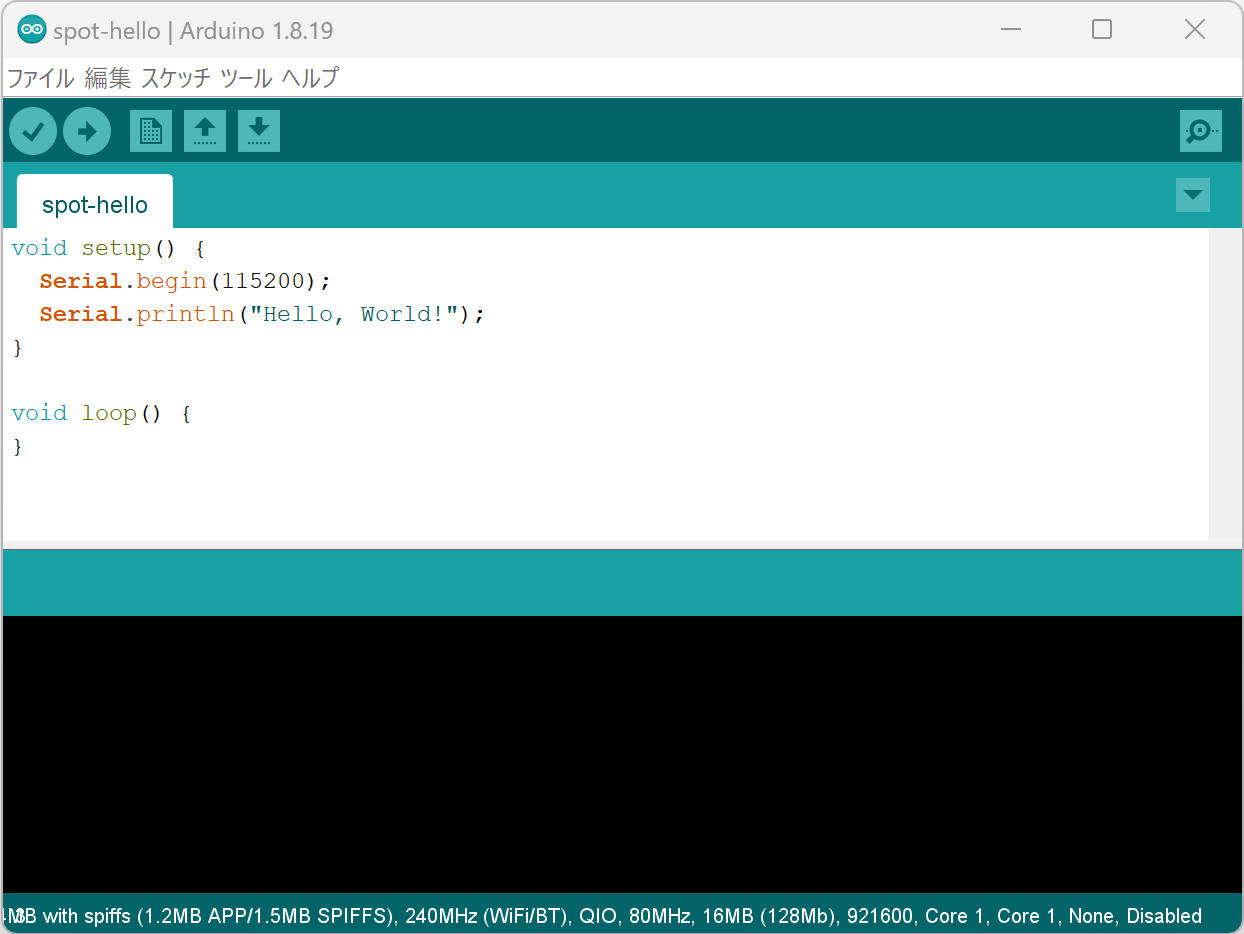
1. スケッチを作成する 👨💻
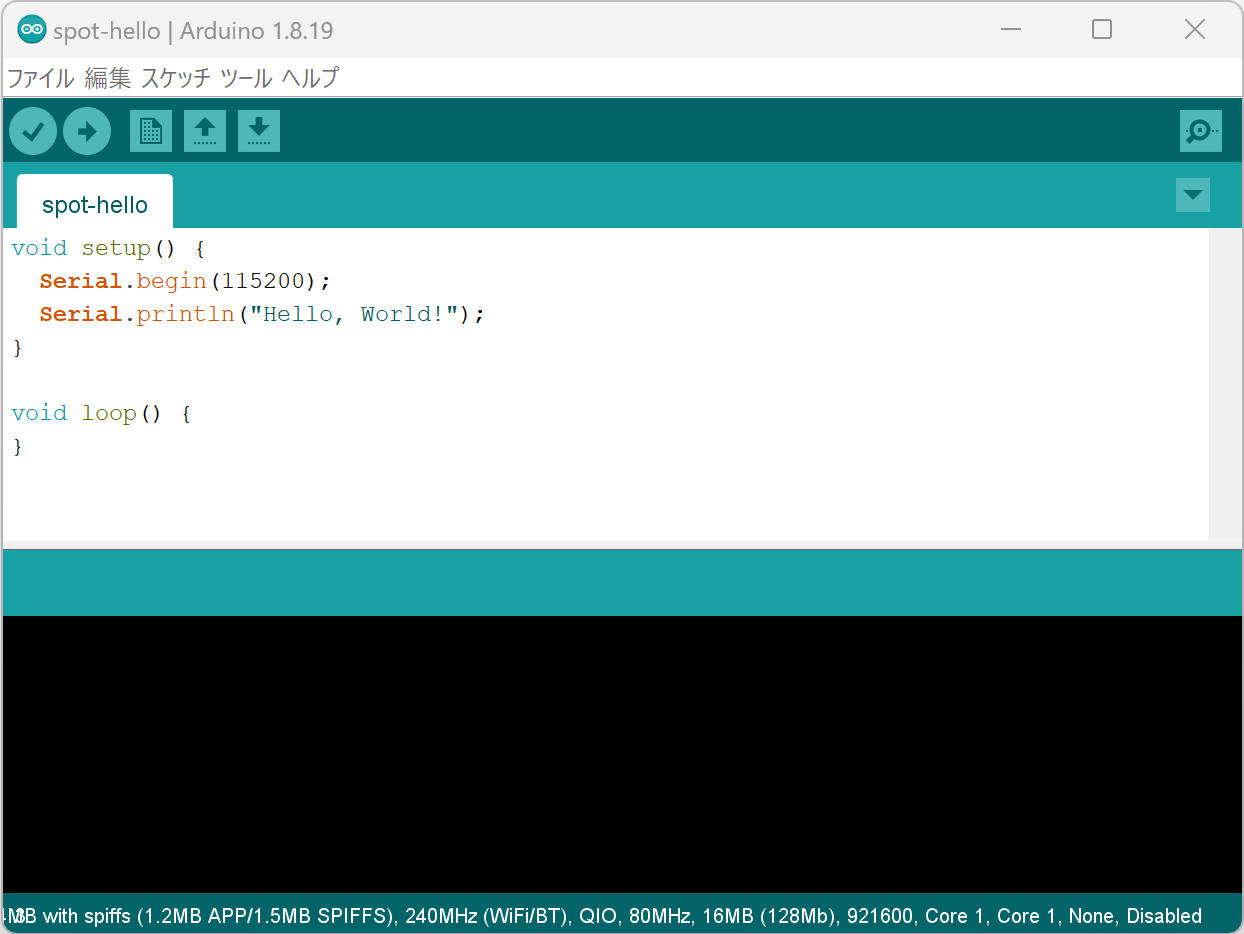
ESP32 から文字列をシリアル出力し、Arduino IDE のシリアルモニタに出力する Hello World スケッチを作成します。

スケッチ作成画面
Arduino IDE を起動して、下記のコードを入力してください。
void setup() {
Serial.begin(115200);
Serial.println("Hello, World!");
}
void loop() {
}
setup() の内容は起動時に一度だけ実行されます。一方、loop() の内容は際限なく繰り返し実行されます。
2行目では、シリアルポートのボーレート(通信速度)を 115200bps に設定しています。
このボーレートは、後述のシリアルモニタのボーレートと合わせる必要があります。
3行目では、"Hello, World!" という文字列をシリアルポートに出力しています。
Serial.println("Hello, World!");
Serial.println() では、末尾に改行 (CRLF) が自動的に付与されます。
2. スケッチを書き込む ⚒️
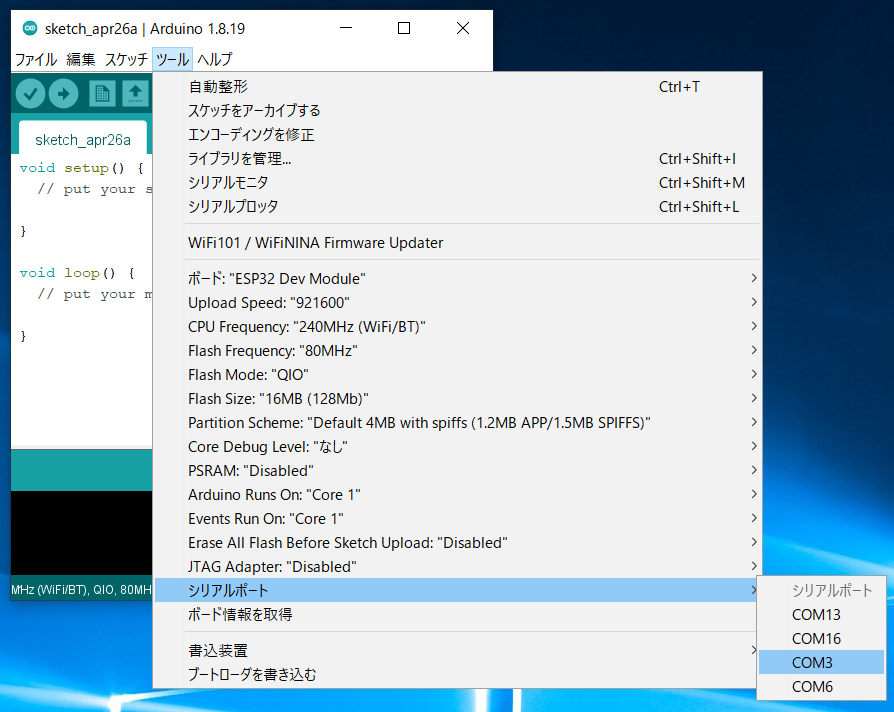
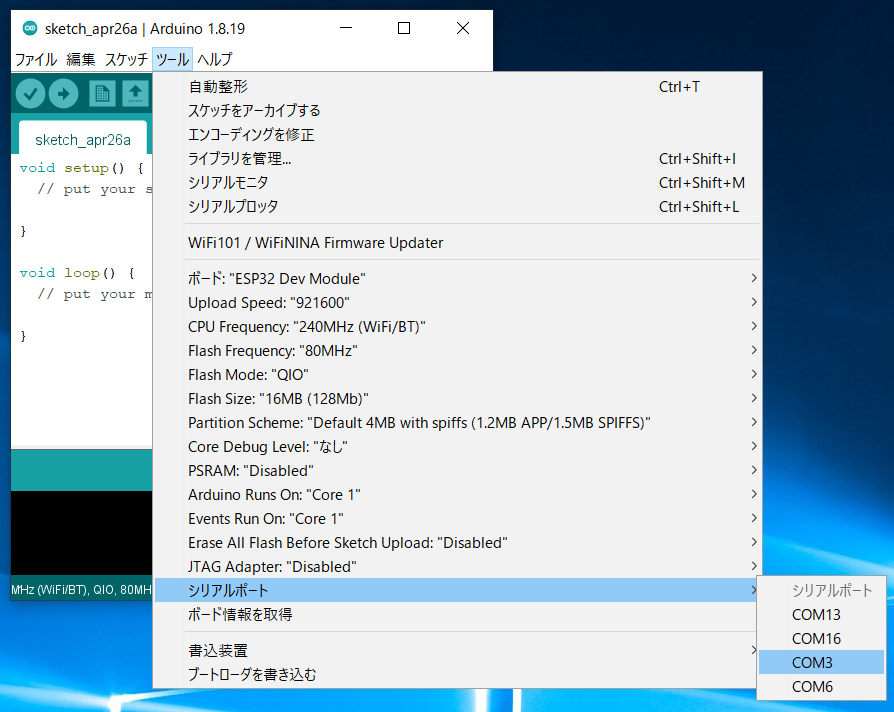
シリアルポートを選択する
ツール -> シリアルポート メニューから、 接続したデバイス(TWELITE R シリーズ)のポートを選択してください。

シリアルポート選択
シリアルポートは、Windows では COM? といった名称に、macOS / Linux では /dev/tty? といった名称になります。
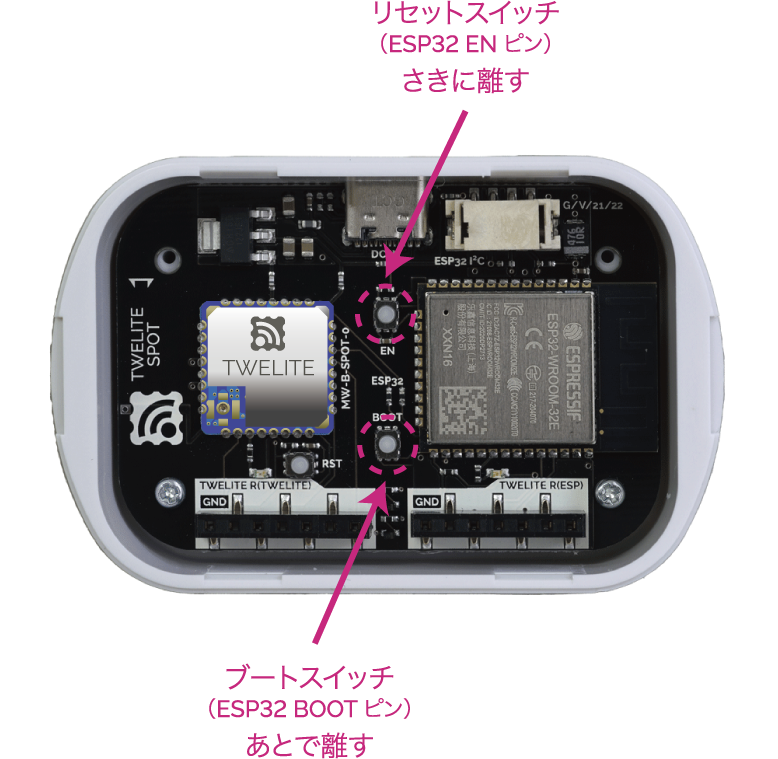
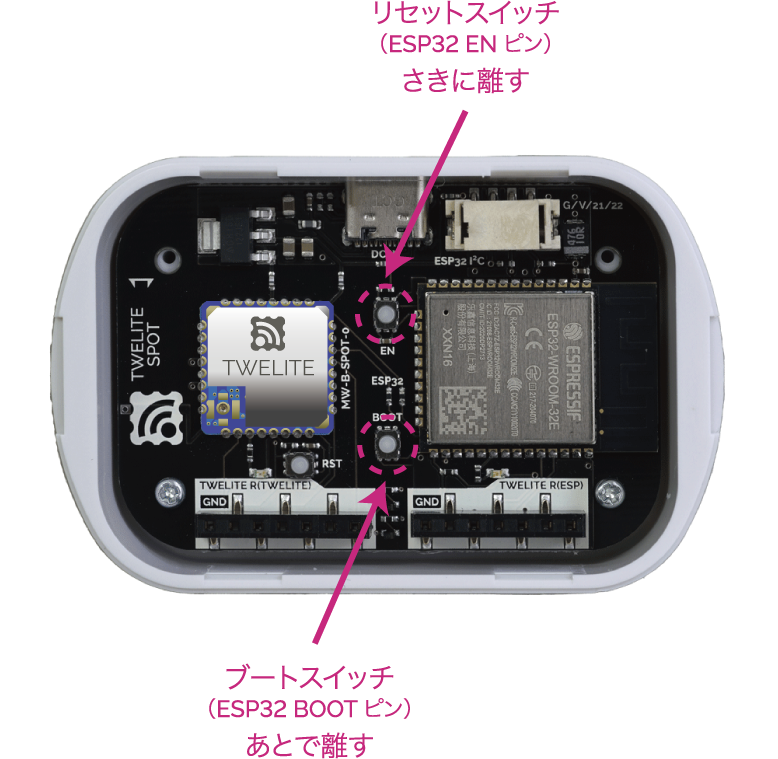
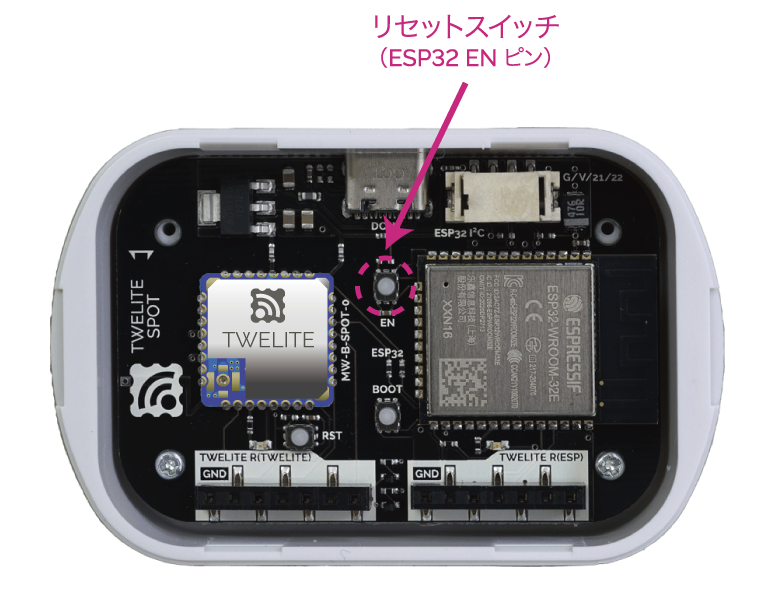
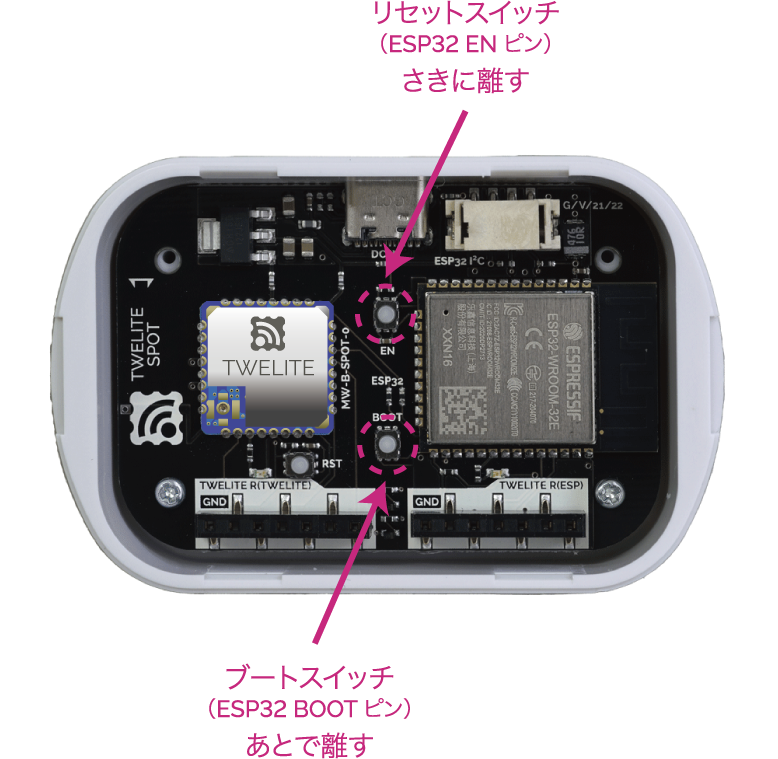
ESP32 を起動する
ESP32 をプログラムモードで起動します。
ESP32 リセットスイッチ EN(RST) と ESP32 ブートスイッチ BOOT を押し、EN(RST) -> BOOT の順で離してください。

ボタンの位置
BOOT を押した状態でリセットすることが重要です。
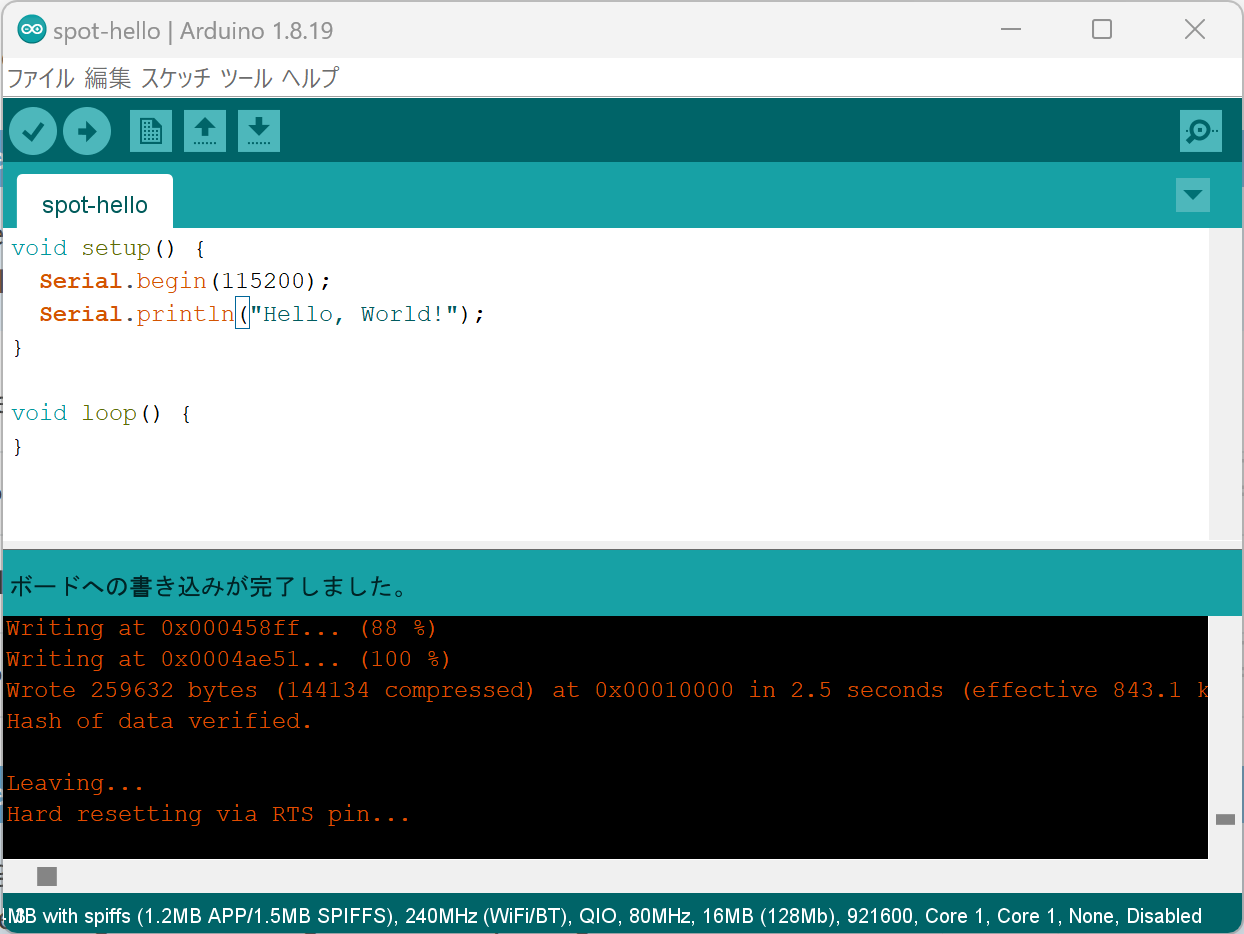
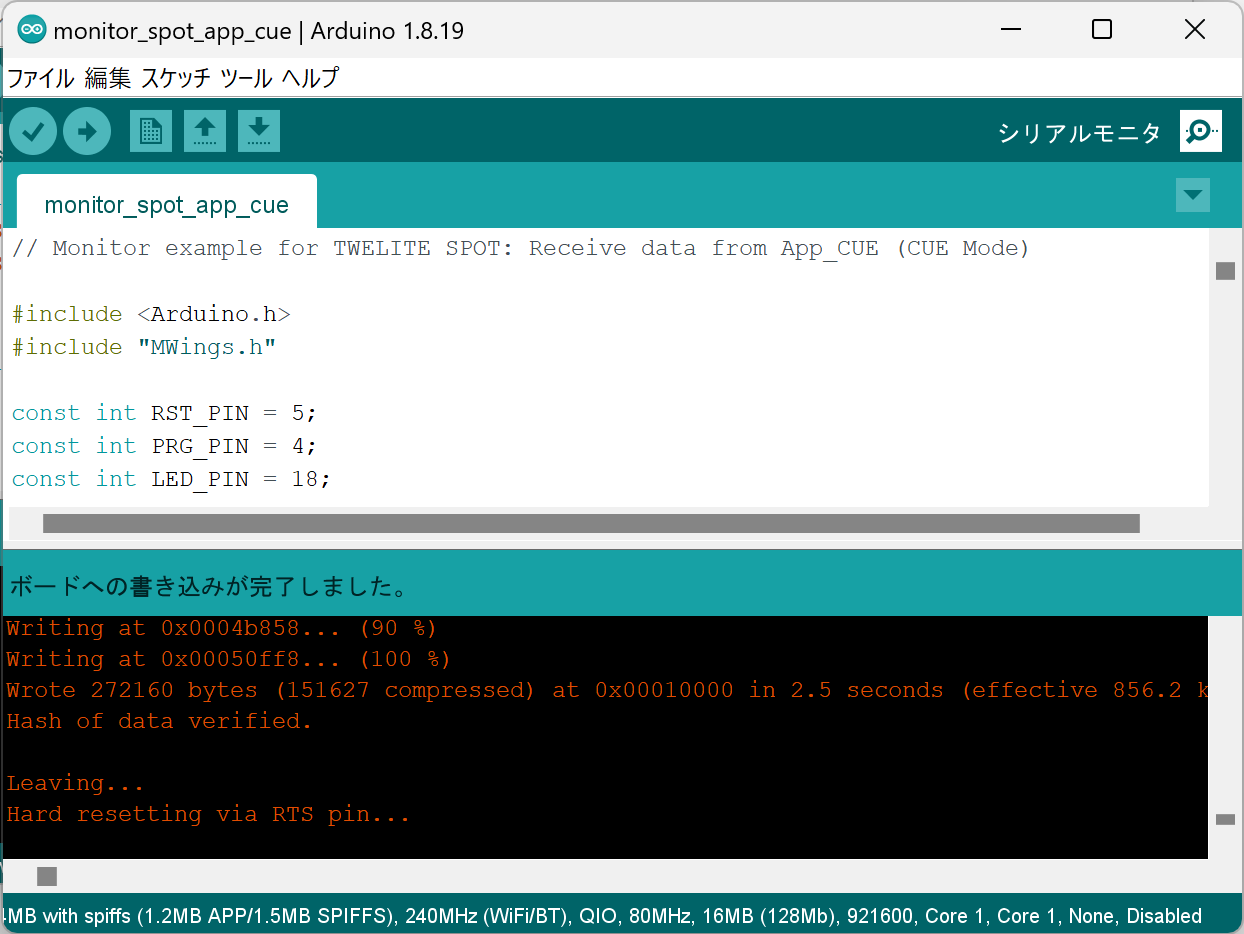
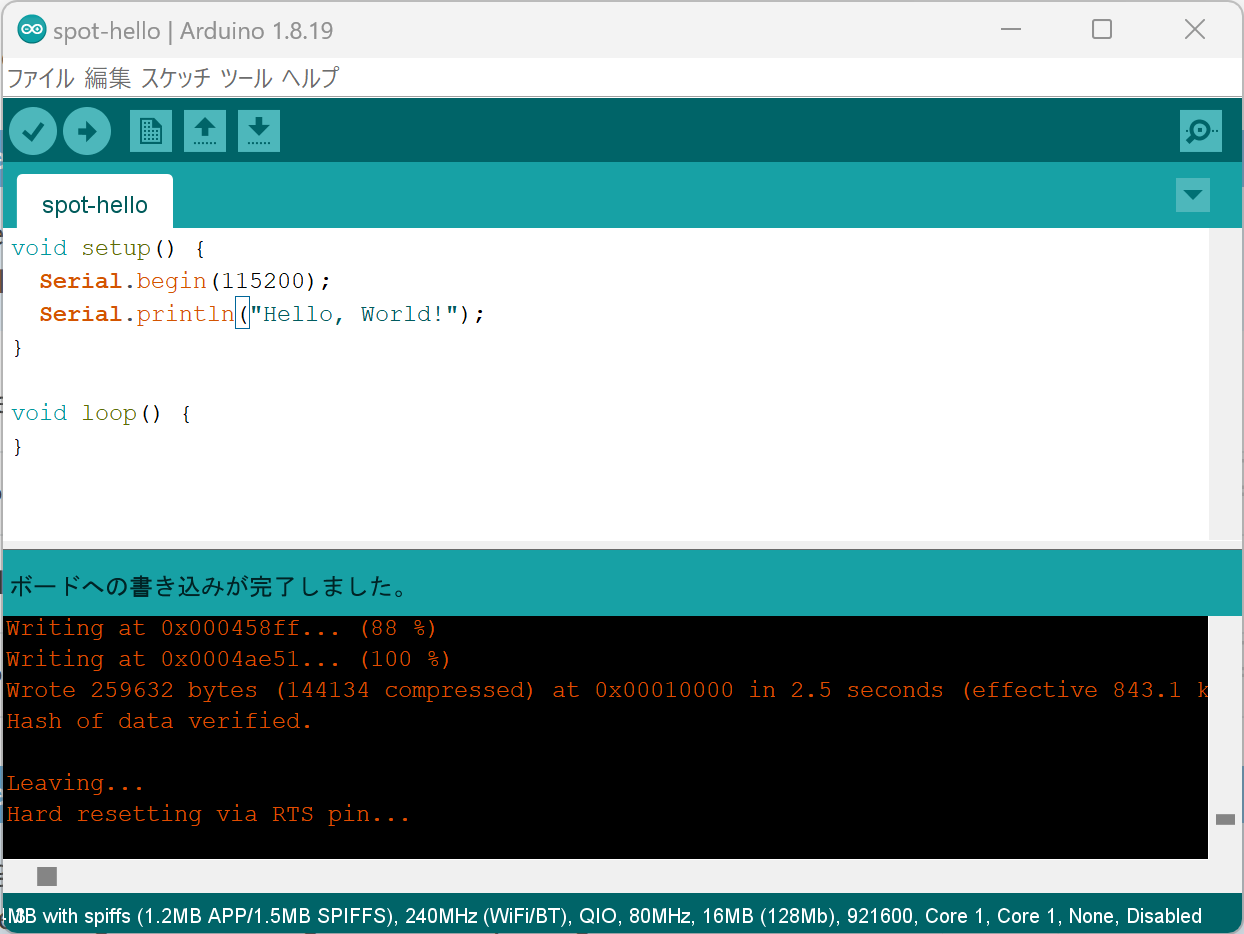
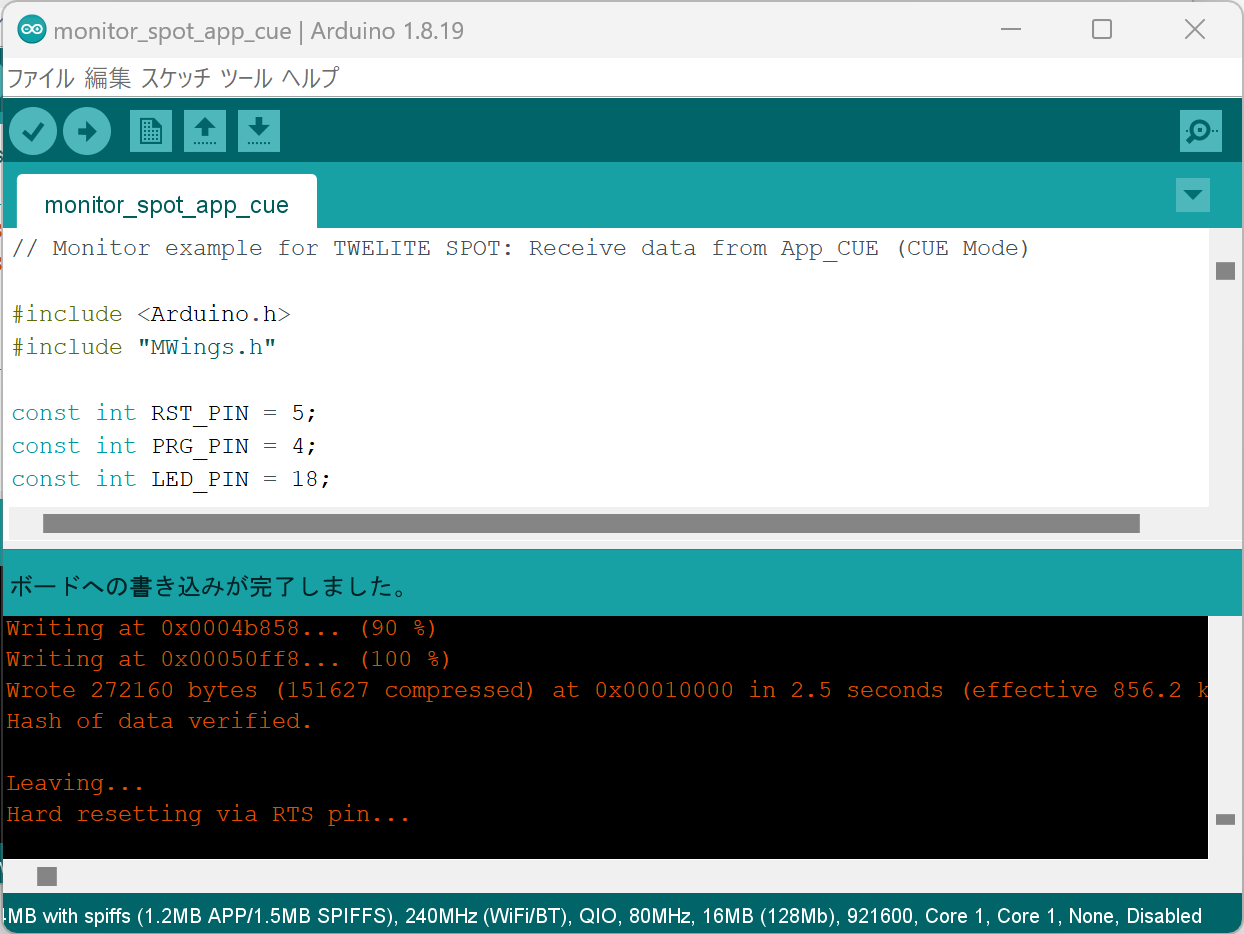
スケッチを書き込む
Arduino IDE 上部の マイコンボードに書き込む ボタンをクリックしてください。

書き込み完了画面
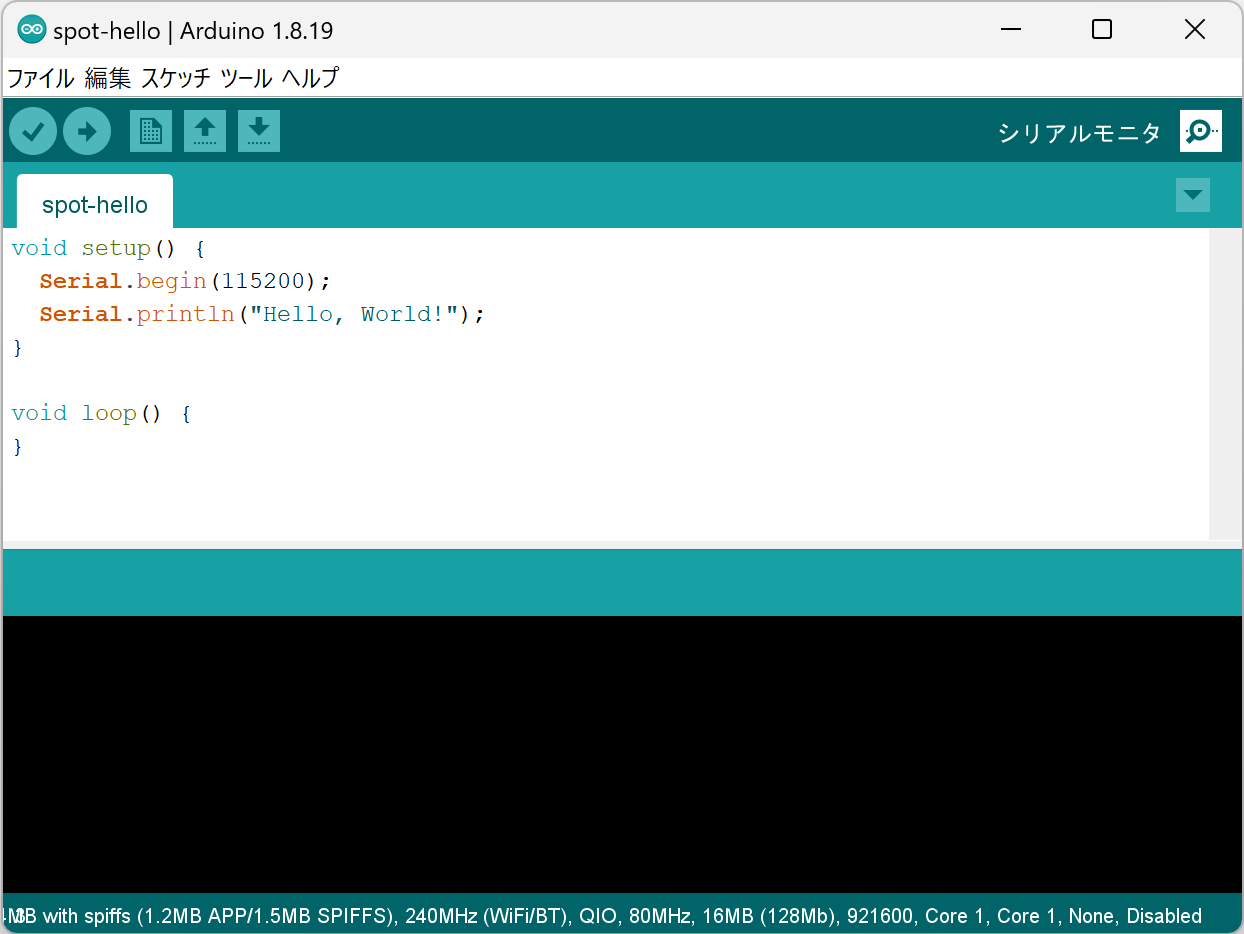
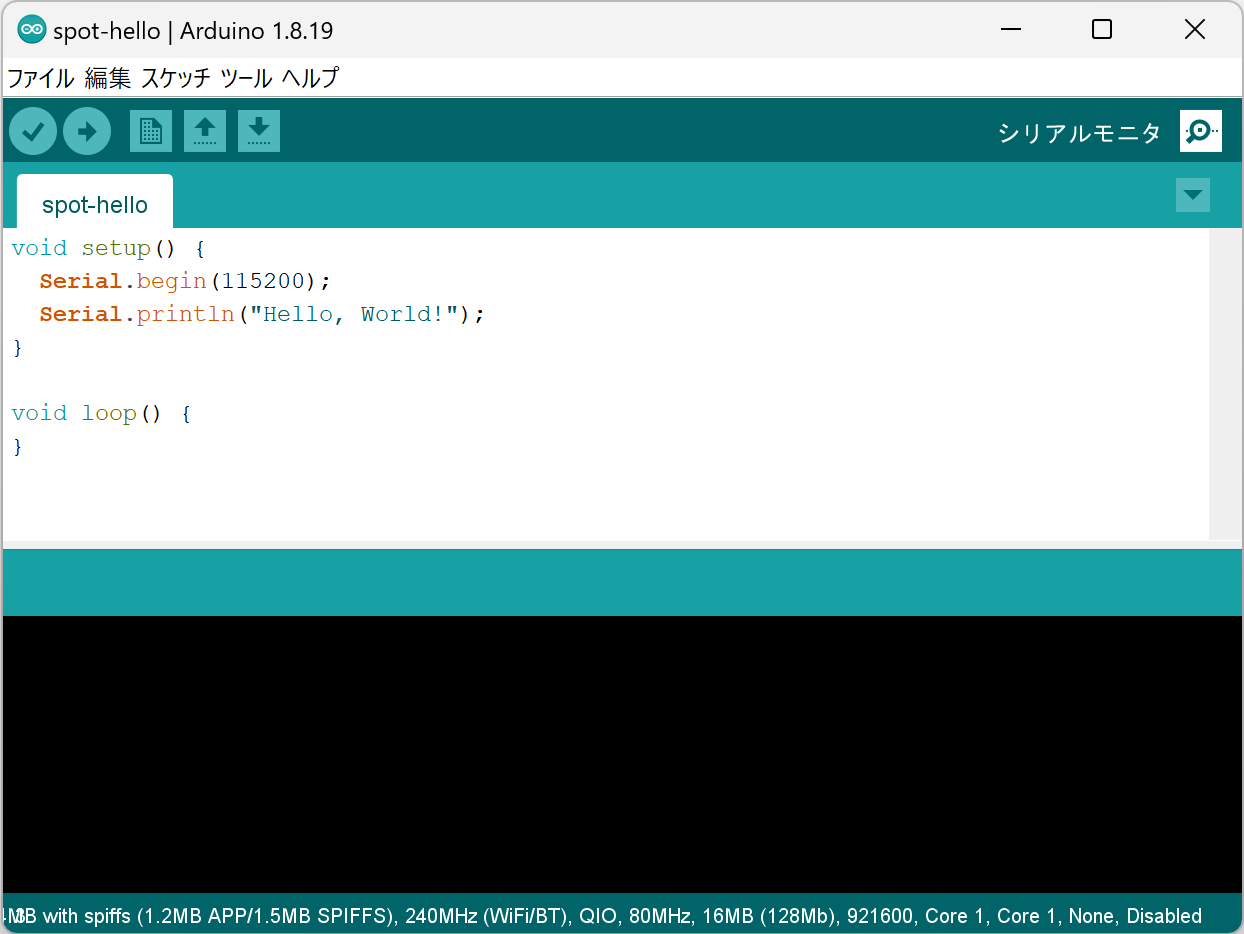
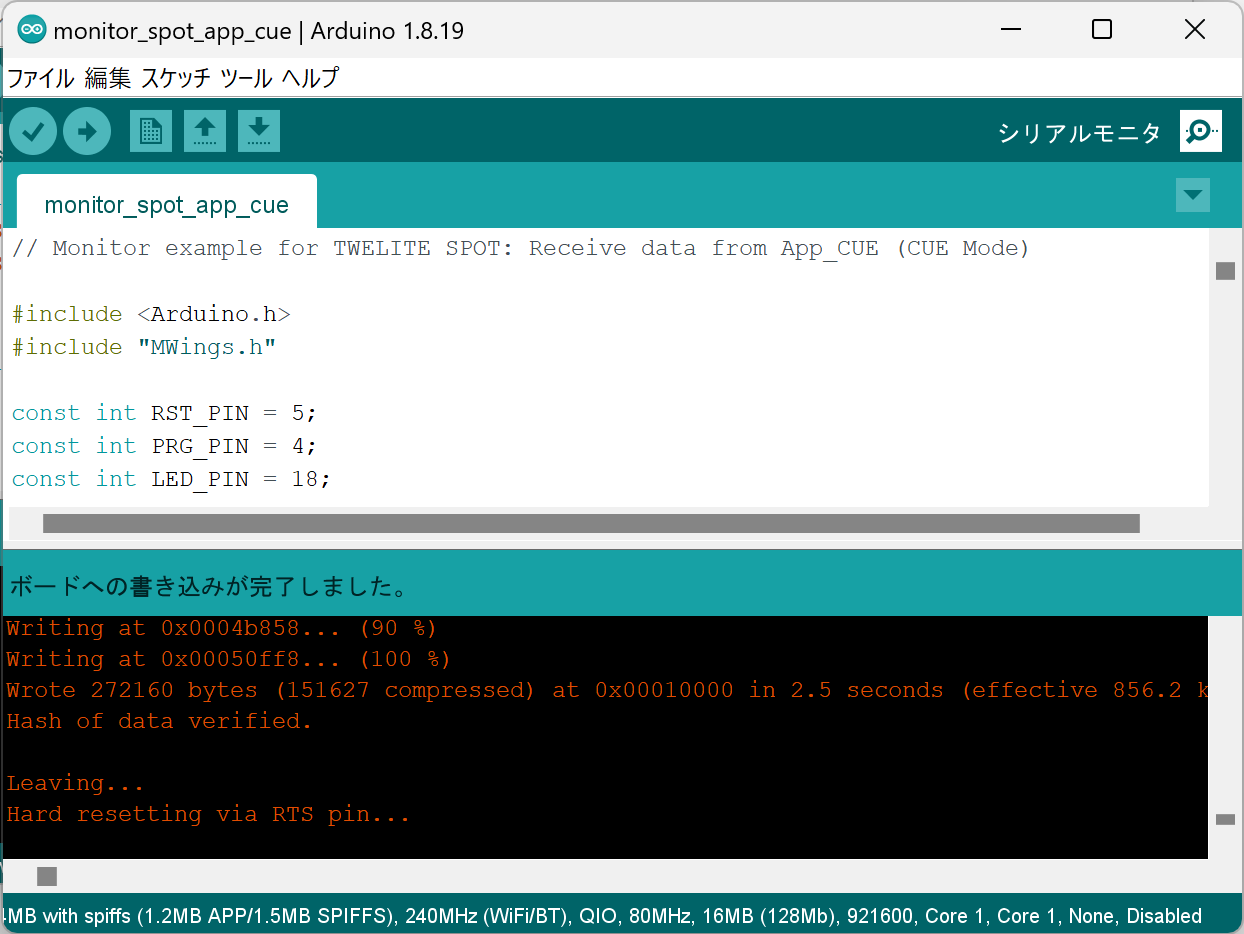
3. シリアルモニタを開く 🖥️
画面を開く
Arduino IDE 右上の シリアルモニタ ボタンをクリックしてください。

右上にシリアルモニタボタンがある
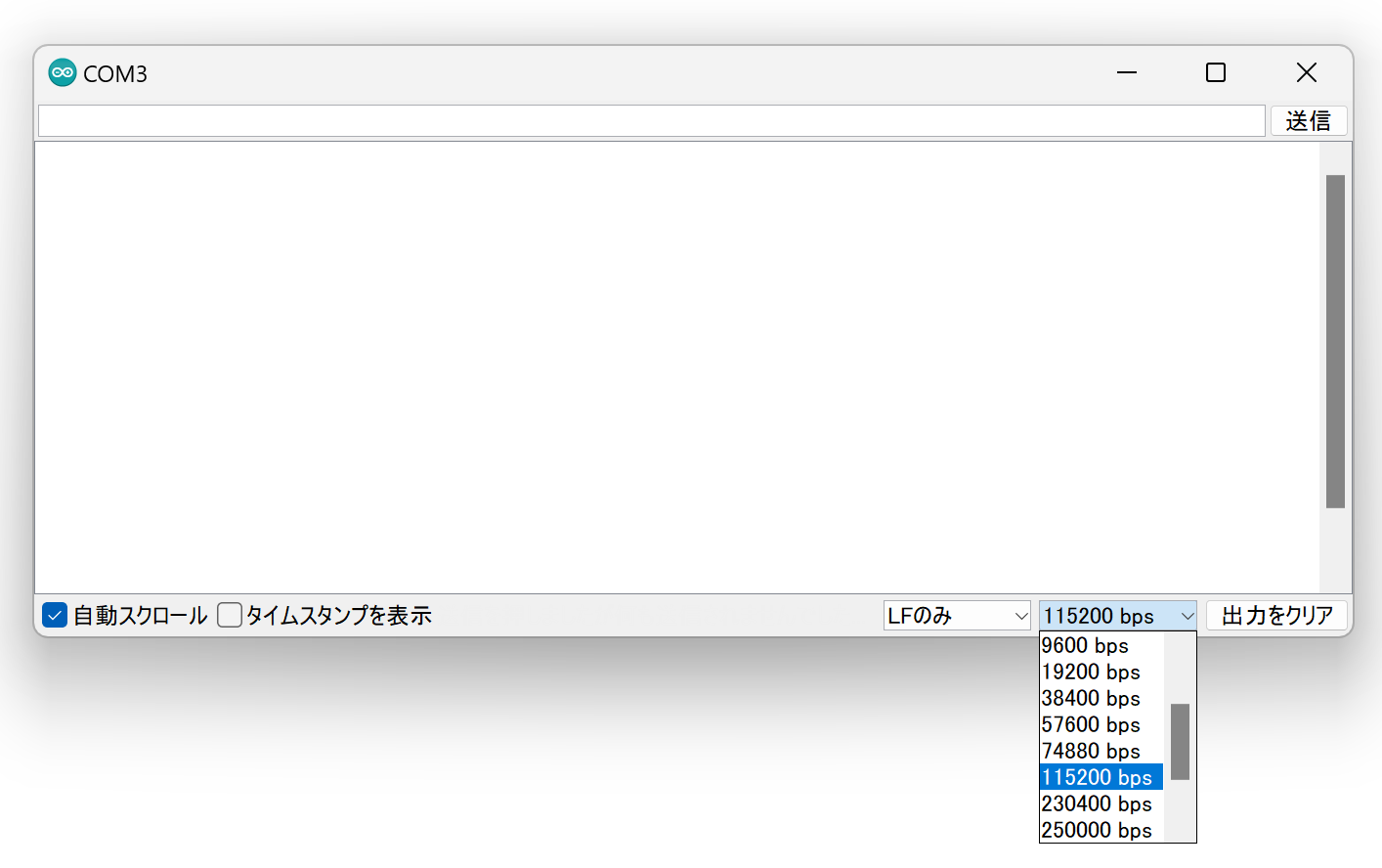
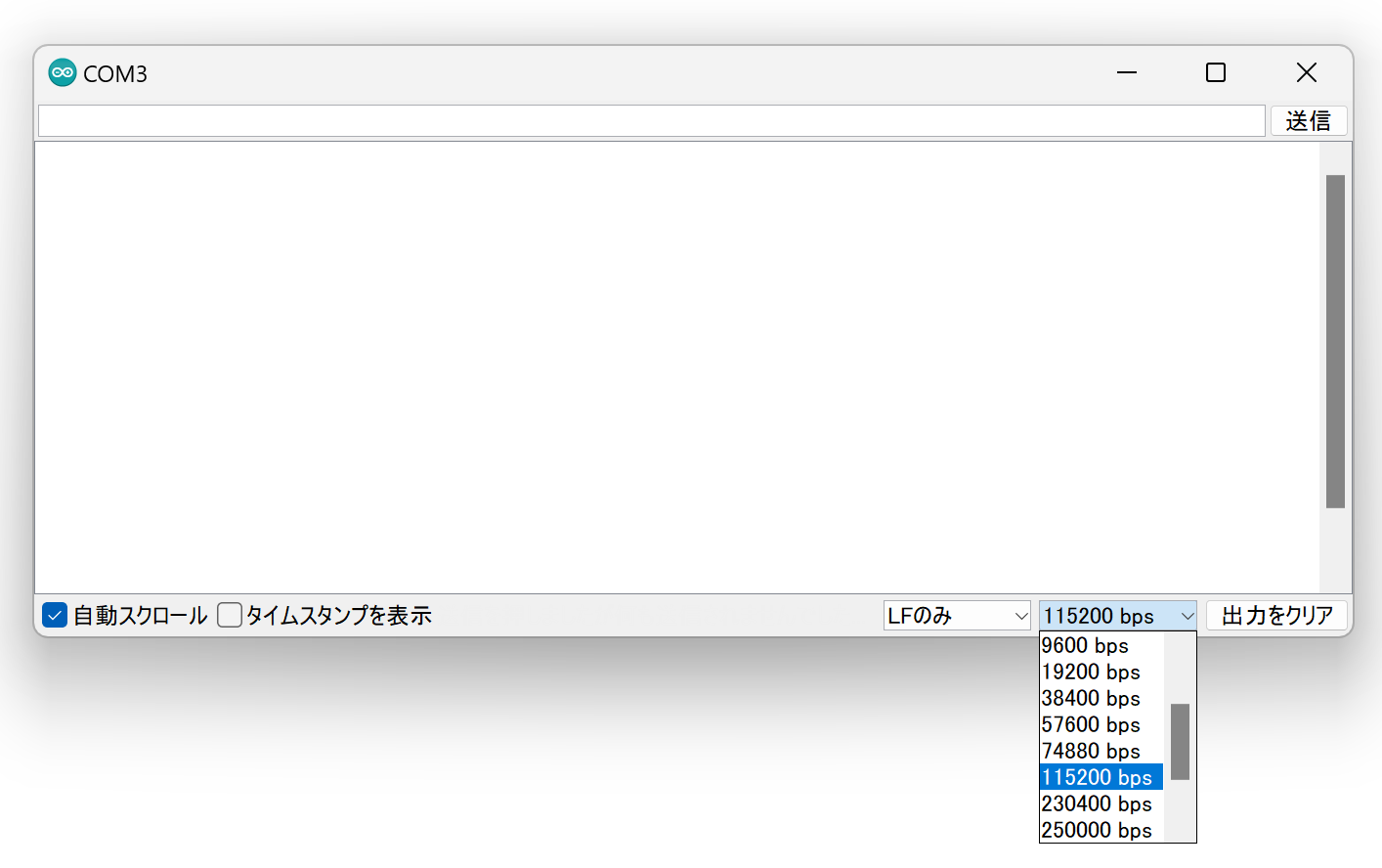
設定する
シリアルモニタ画面の右下のボーレートを 115200 に設定してください。

ボーレート設定
4. スケッチを動かす 🚀
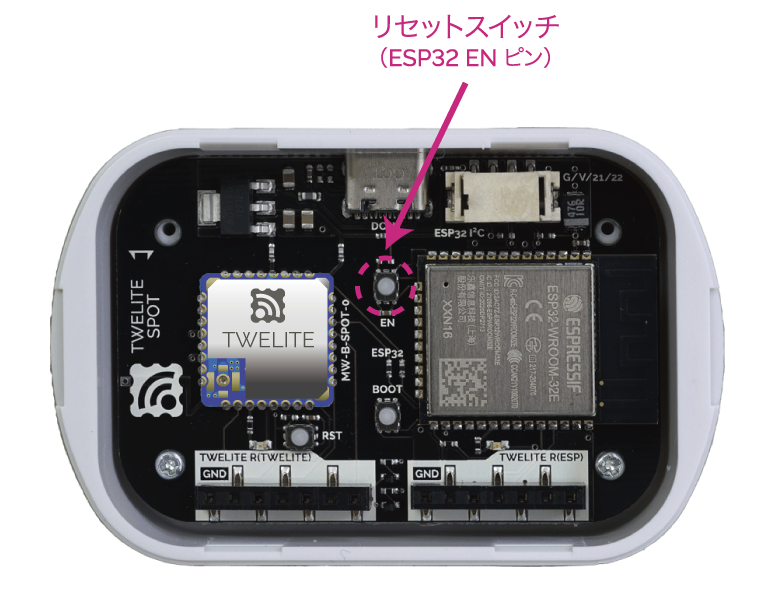
ESP32 を再起動する
書き込みが完了したら、TWELITE SPOT の ESP32 リセットスイッチ EN(RST) を押して離し、ESP32 をリセットしてください。

リセットスイッチの位置
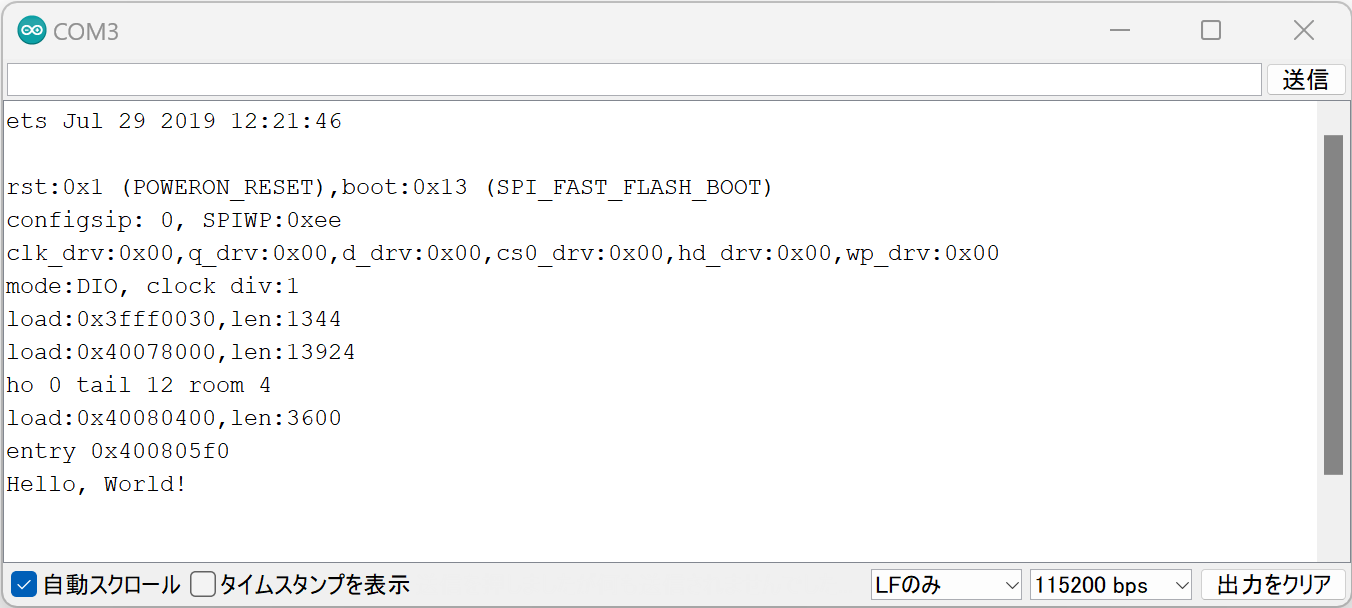
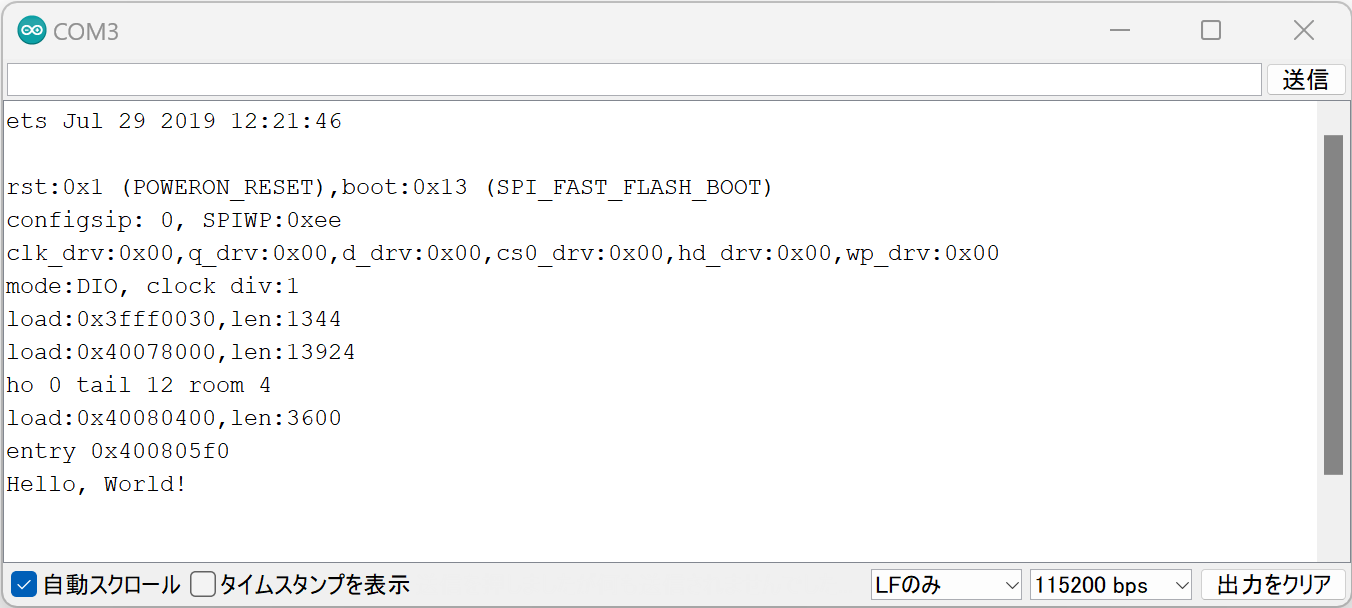
シリアルモニタを確認する
シリアルモニタに以下の文字列が表示されたら成功です。

Hello World に成功した様子
TWELITE SPOT に搭載された ESP32 のファームウェア開発環境が整いました!
3 - TWELITE 子機からのデータ受信
TWELITE CUE から受信した加速度データをシリアルモニタに出力してみる
TWELITE SPOT は、ESP32 に TWELITE を組み合わせることで、多数の小型で省電力な無線タグを利用できるようにしています。
手始めに、TWELITE CUE の加速度データを ESP32 から出力してみましょう。
用意するもの
環境を構築する
1. 開発環境を導入する 🚛
ESP32 を使ったファームウェア開発の基礎 の環境構築を行っていない場合は、これを実施してください。
2. ボード設定を行う ⚙️
ボード種別を ESP32 Dev Module としたうえで、下記のように設定してください。

設定後の内容
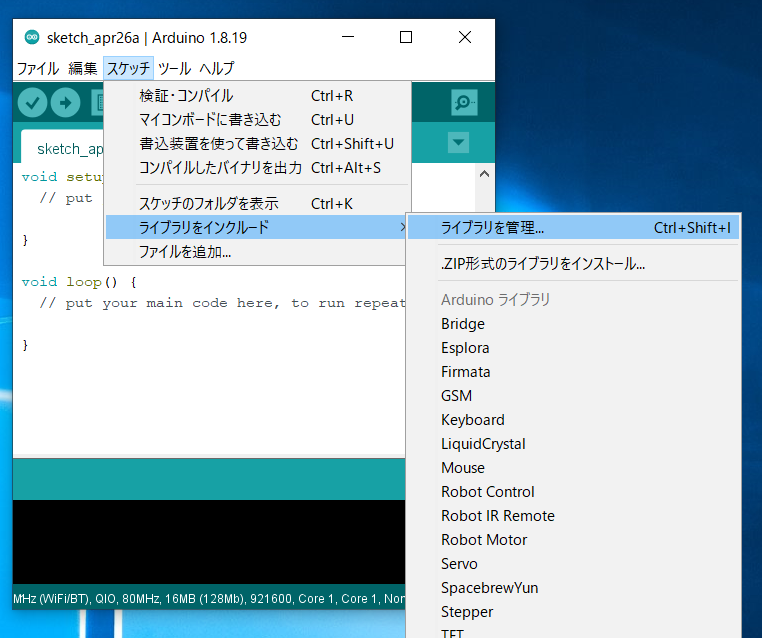
3. ライブラリを導入する 🚚
ESP32 から TWELITE を使うために必要となる MWings ライブラリをインストールします。
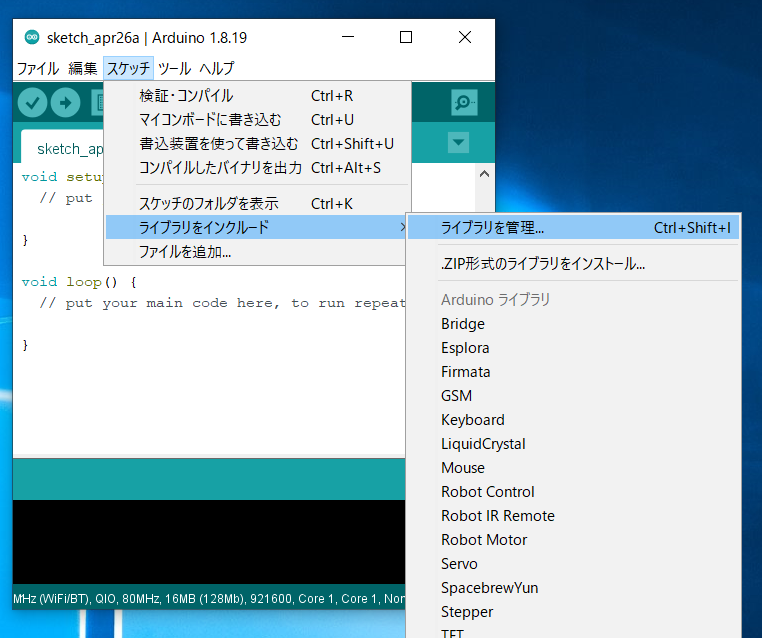
スケッチ -> ライブラリをインクルード -> ライブラリを管理… を開いてください。

ライブラリマネージャの場所
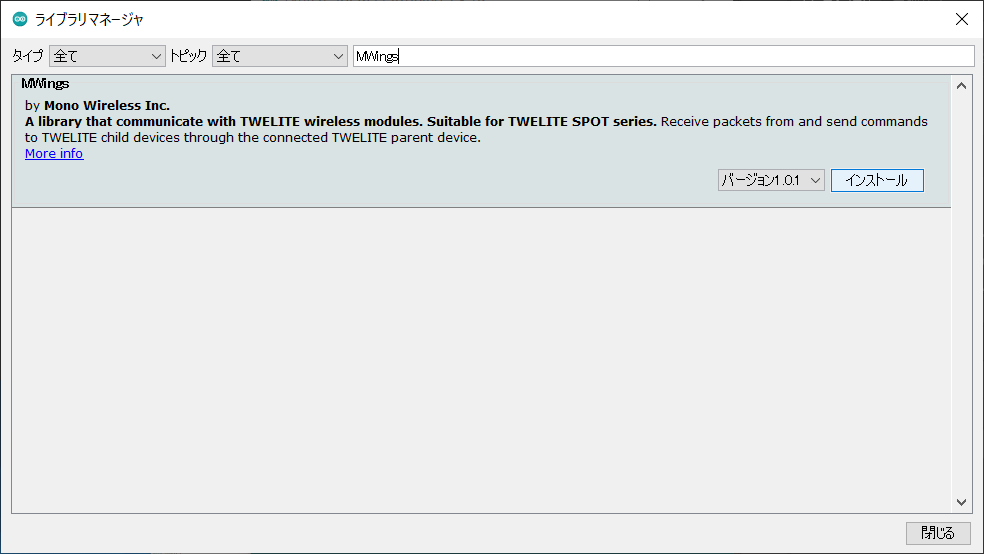
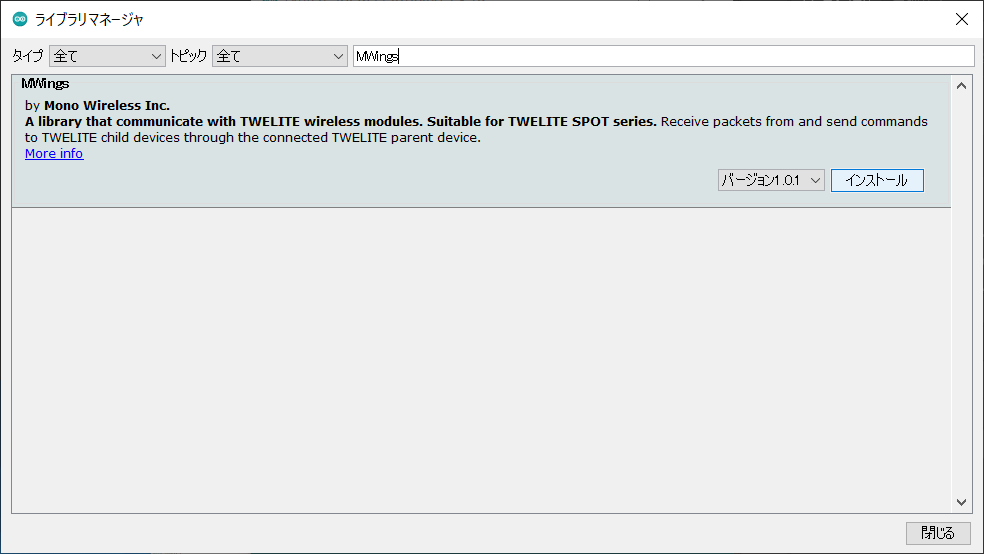
検索ボックスに MWings と入力し、MWings をインストールしてください。

ライブラリマネージャ
TWELITE SPOT を準備する
1. フタをはずす ⛏️
TWELITE SPOT のケース上面のフタをはずしてください。
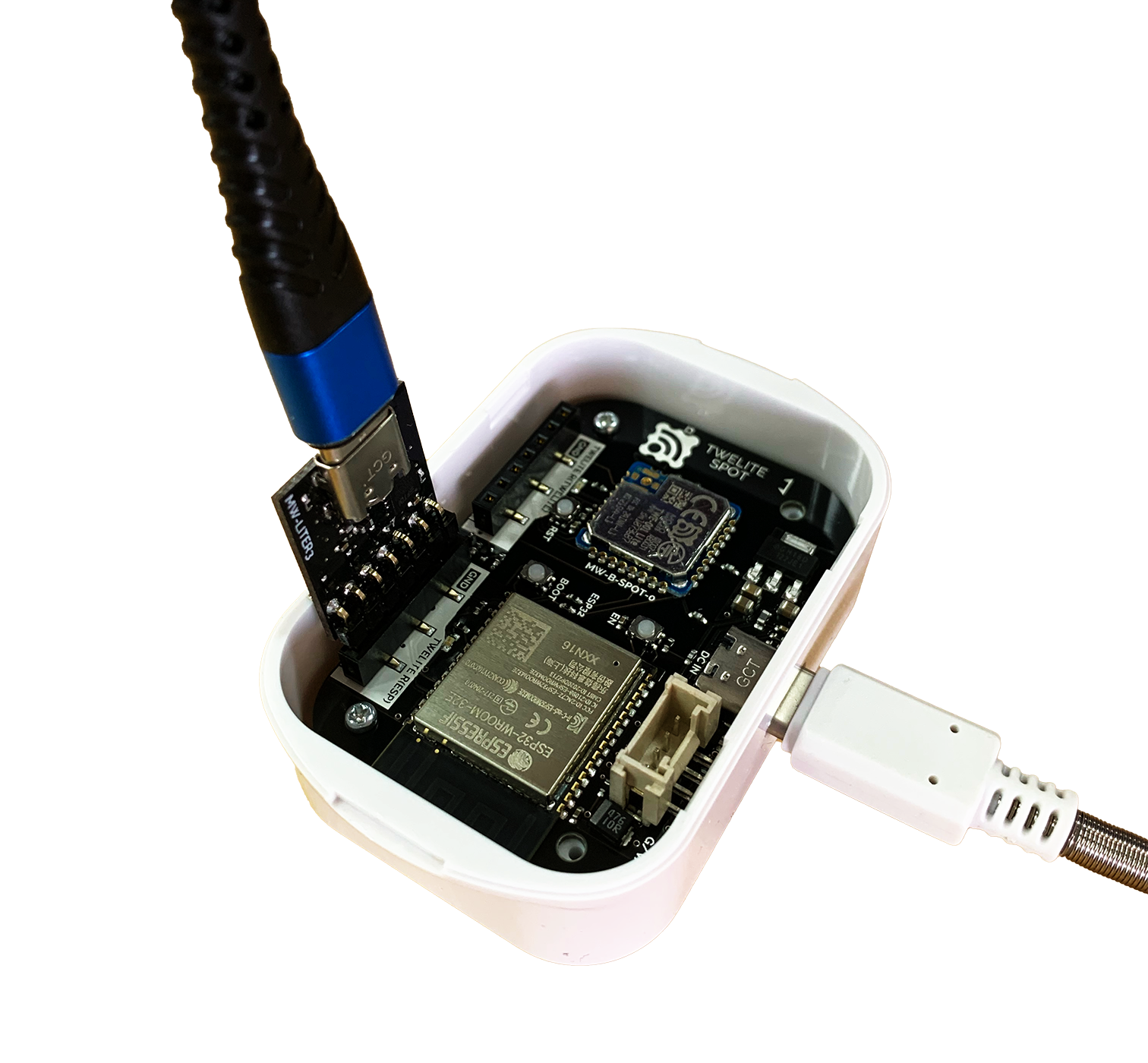
2. ケーブルをつなぐ 🔌
ESP32用 7P インターフェイス(ESP32 と記載)に TWELITE R3 / R2 を接続したうえで、側面の USB-C コネクタ に 5V 電源を供給してください。

接続例 (ESP32)
まずはスケッチを動かしてみる
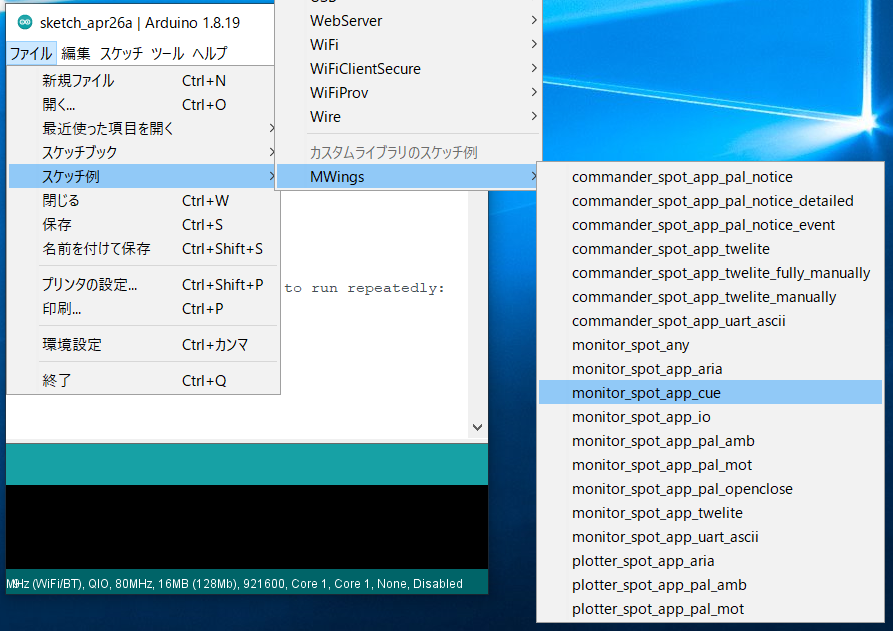
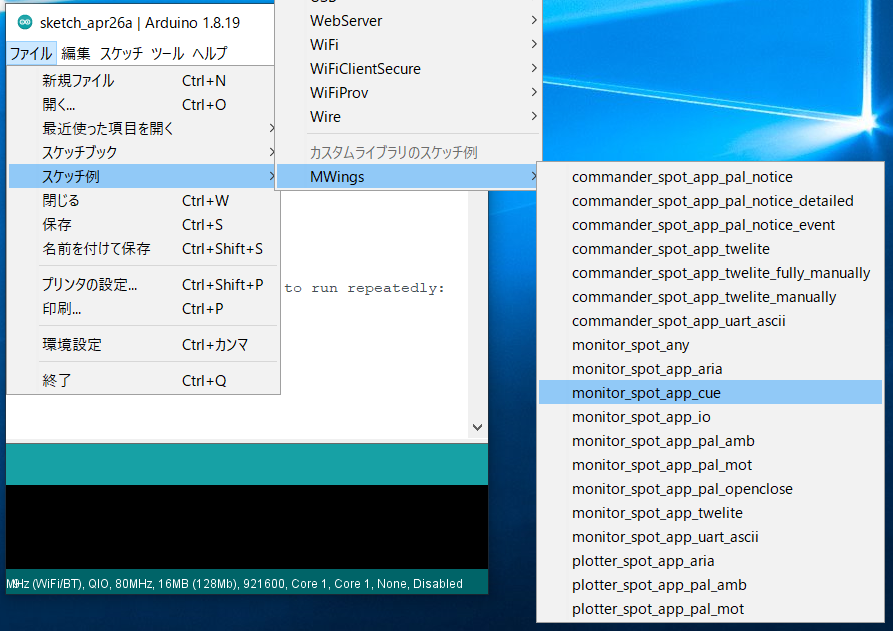
1. サンプルを開く 📂
Arduino IDE を起動し、ファイル -> スケッチ例 -> MWings -> monitor_spot_app_cue を選択してください。

TWELITE ARIA の場合は、monitor_spot_app_aria を選択します。
2. シリアルポートを選ぶ ⚙️
ツール -> シリアルポート メニューから、 接続したデバイス(TWELITE R シリーズ)のポートを選択してください。

シリアルポート選択
3. ESP32 を起動する 👇
ESP32 をプログラムモードで起動します。
リセットスイッチ EN(RST) と ESP32 ブートスイッチ BOOT を押し、EN(RST) -> BOOT の順で離してください。

ボタンの位置
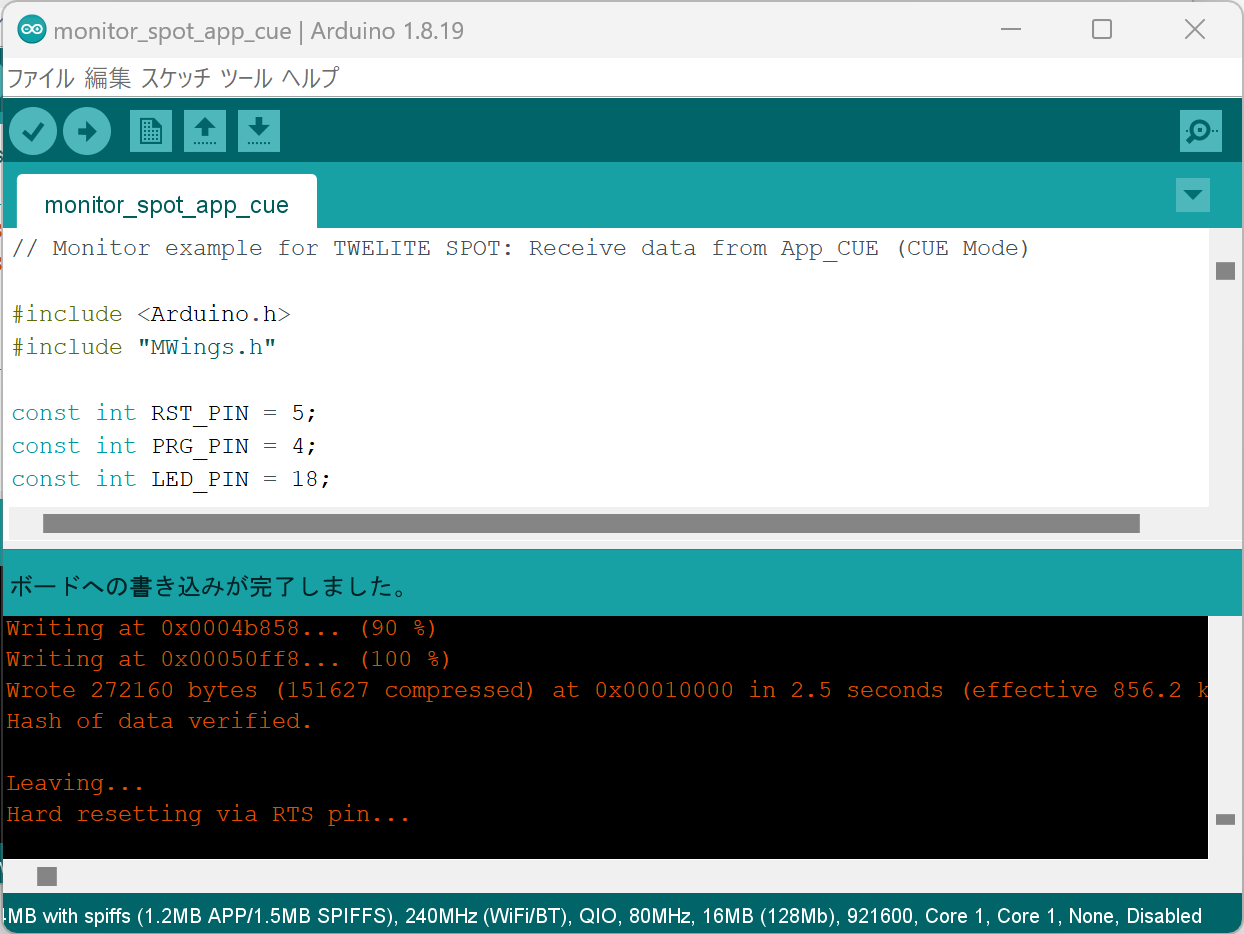
4. スケッチを書き込む ⚒️
Arduino IDE 上部の マイコンボードに書き込む ボタンをクリックしてください。

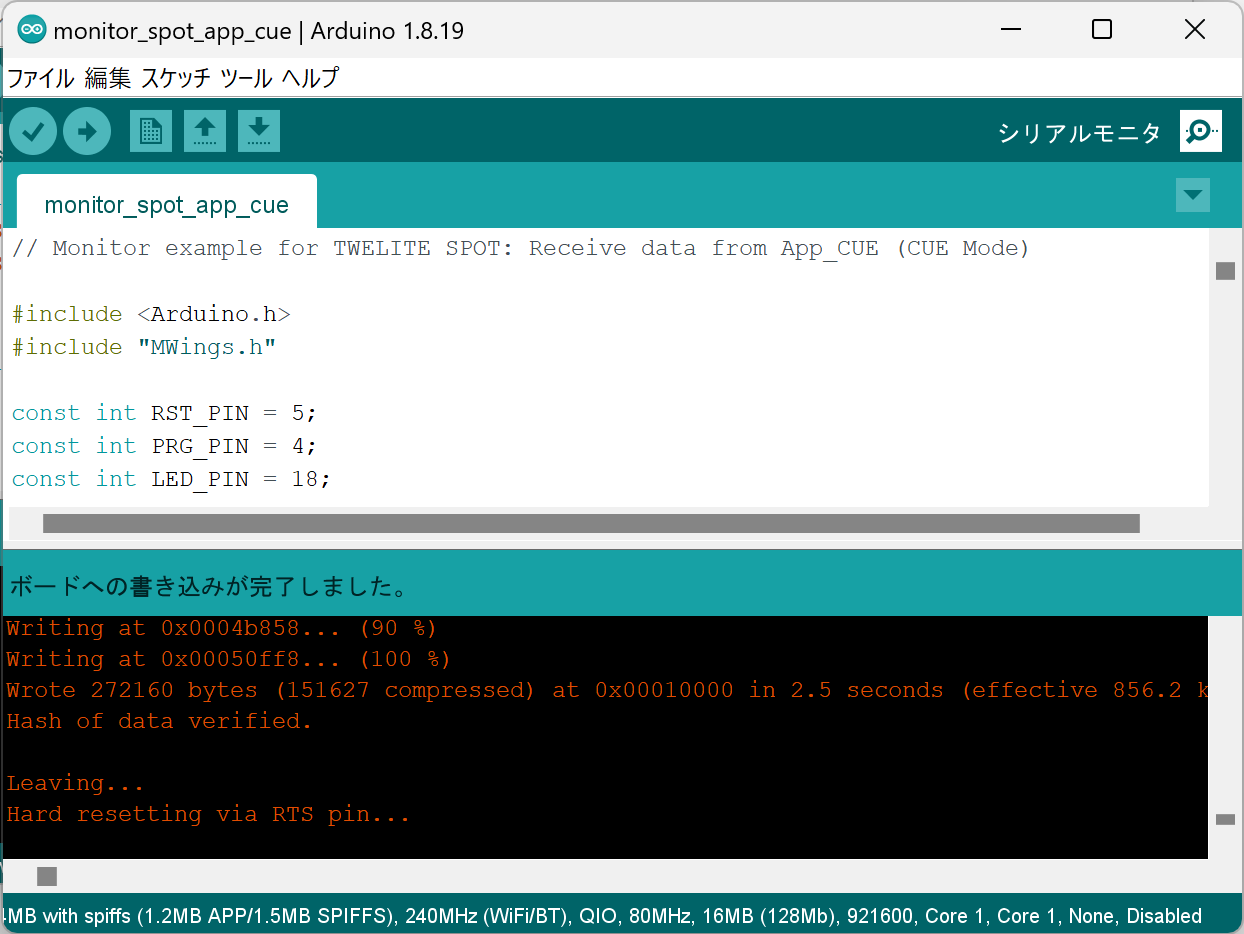
書き込み完了画面
5. シリアルモニタを開く 🖥️
画面を開く
Arduino IDE 右上の シリアルモニタ ボタンをクリックしてください。

右上にシリアルモニタボタンがある
設定する
シリアルモニタのボーレートを 115200 に設定してください。
6. ESP32 を再起動する 🚀
書き込みが完了したら、TWELITE SPOT の ESP32 リセットスイッチ EN(RST) を押して離し、ESP32 をリセットしてください。

リセットスイッチの位置
ESP32 を再起動すると、TWELITE も再起動します。
- ESP32 が起動すると、基板の ESP32 側に実装された LED が点滅します。
- TWELITE が起動すると、基板の TWELITE 側に実装された LED が1秒間点灯します。
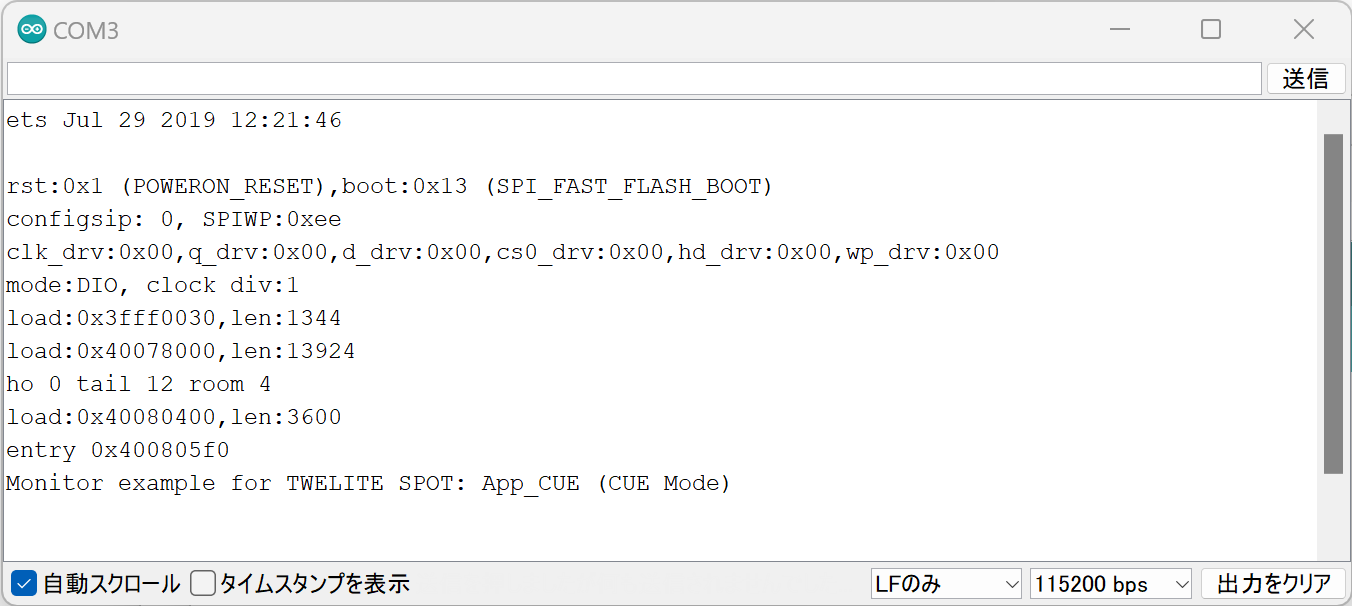
7. 起動を確認する 💬
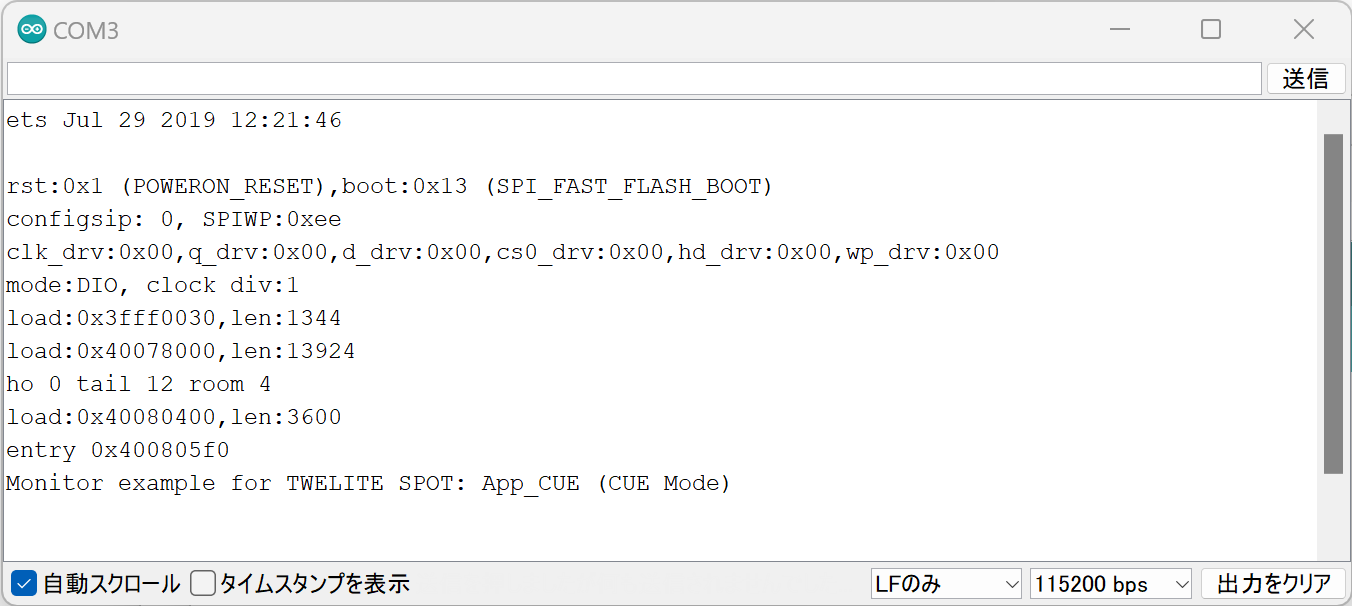
シリアルモニタに以下の文字列が表示されたら、起動に成功しています。
Monitor example for TWELITE SPOT: App_CUE (CUE Mode)

起動に成功した様子
TWELITE ARIA の場合は、下記のように表示されます。
Monitor example for TWELITE SPOT: App_ARIA (ARIA Mode)
8. TWELITE CUE を起動する ⚡
TWELITE CUE に CR2032 型コイン電池を挿入してください。ただちに動作を開始します。

コイン電池の挿入
TWELITE CUE が正常に起動すると、ロゴのある面に実装された LED が点滅します。
9. 受信を確認する 💬
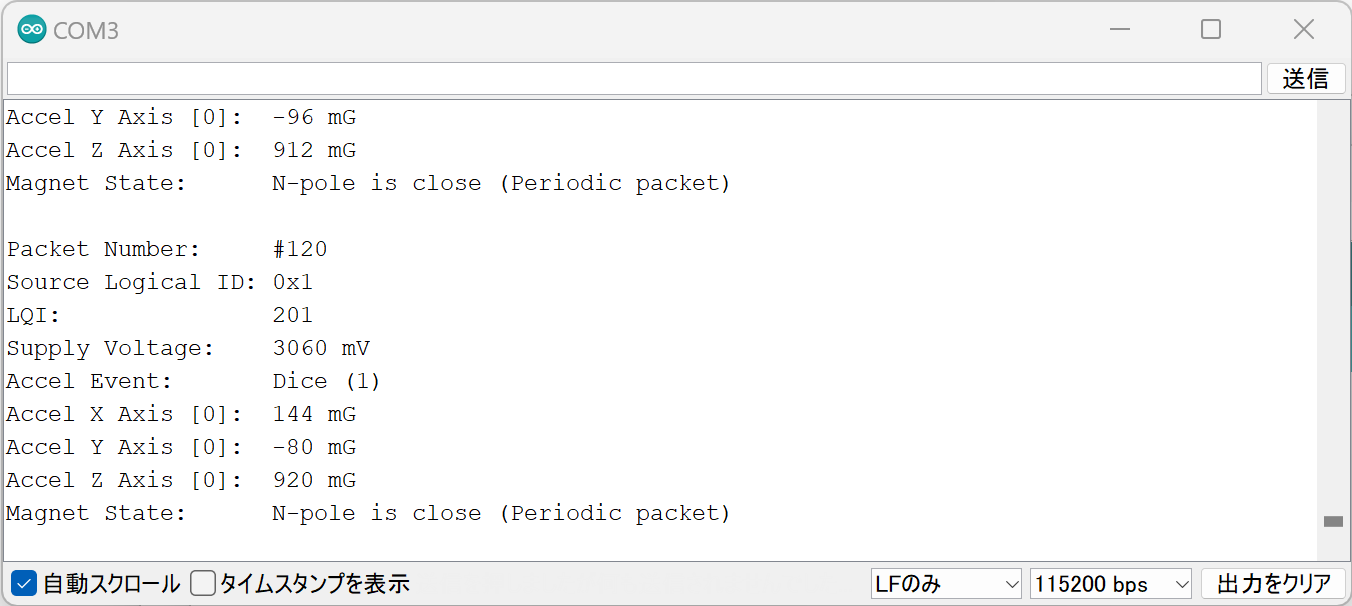
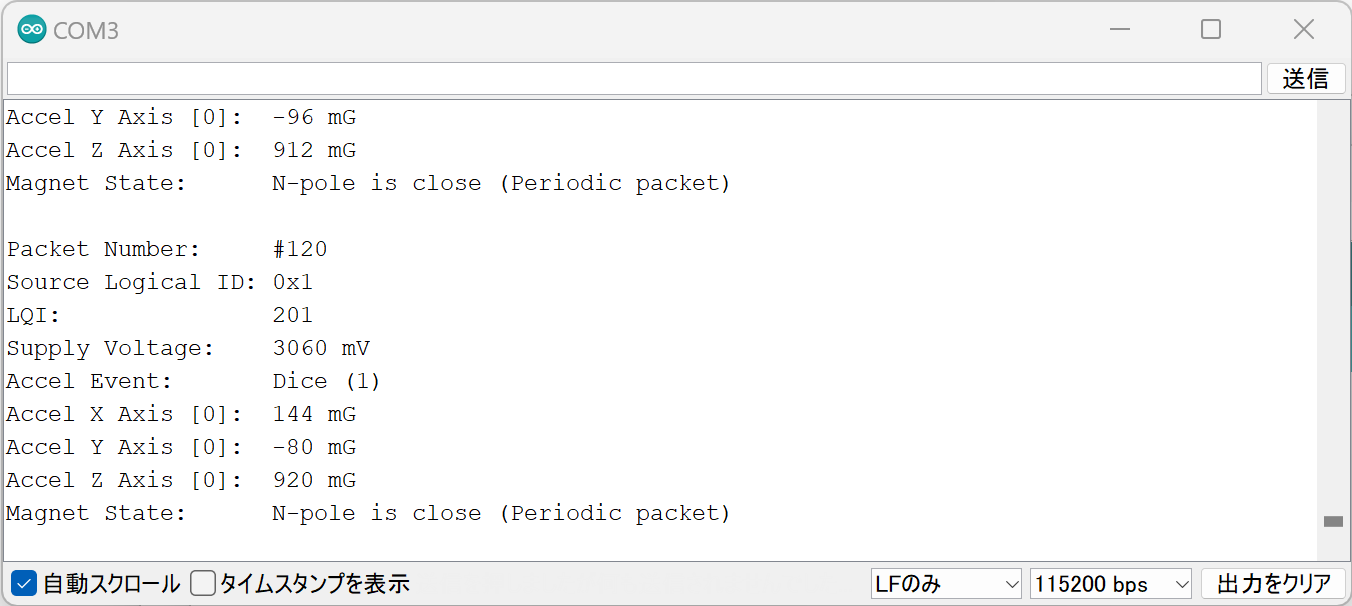
シリアルモニタに以下のような文字列が表示されたら、TWELITE CUE からのデータ受信に成功しています。
Packet Number: #3
Source Logical ID: 0x1
LQI: 147
Supply Voltage: 3310 mV
Accel Event: Dice (1)
Accel X Axis [0]: 72 mG
Accel Y Axis [0]: -64 mG
Accel Z Axis [0]: 1000 mG
Magnet State: Leaving or Not found

受信に成功した様子
TWELITE ARIA の場合は加速度データの代わりに温湿度データを出力するため、一部の表示が異なります。
TWELITE SPOT に搭載された TWELITE を通じて、TWELITE CUE の加速度データを読み出すことができました!
スケッチの解説
サンプルスケッチ(monitor_spot_app_cue.ino)の内容を簡単に解説します。
ライブラリのインクルード
4行目では、さきほど導入した MWings ライブラリをインクルードしています。
ピン番号の定義
6-8行目では、ピン番号を定義しています。
const int RST_PIN = 5;
const int PRG_PIN = 4;
const int LED_PIN = 18;
| 名称 | 内容 |
|---|
RST_PIN | TWELITE の RST ピンが接続されているピンの番号 |
PRG_PIN | TWELITE の PRG ピンが接続されているピンの番号 |
LED_PIN | 基板上の ESP32 用 LED が接続されているピンの番号 |
RST_PIN および PRG_PIN の番号は変更しないでください。
これらを変更してしまうと、TWELITE を正しく起動することができません。
TWELITE 設定の定義
10-11行目では、TWELITE SPOT に搭載された TWELITE 親機に適用する設定を定義しています。
const uint8_t TWE_CHANNEL = 18;
const uint32_t TWE_APP_ID = 0x67720102;
| 名称 | 内容 |
|---|
TWE_CHANNEL | TWELITE の 周波数チャネル |
TWE_APP_ID | TWELITE の アプリケーション ID |
シリアルポートの設定
19-21行目では、使用するシリアルポートを初期化するとともに、シリアルモニタへ起動メッセージを出力しています。
Serial.begin(115200);
Serial.println("Monitor example for TWELITE SPOT: App_CUE (CUE Mode)");
Serial2.begin(115200);
Serial は、Arduino IDE の シリアルモニタとの通信に使います。シリアルモニタの設定に合わせて、ボーレートを 115200 bps としています。
一方、Serial2 は、TWELITE SPOT に搭載された TWELITE 親機との通信に使います。こちらも TWELITE 親機の初期設定に合わせて、ボーレートを 115200 bps としています。
TWELITE 親機のシリアル通信の初期設定は 115200 bps / 8N1 です。
TWELITE の設定
24-26行目では、Twelite.begin() を呼び出し、TWELITE SPOT に搭載された TWELITE 親機の設定と起動を行っています。
Twelite.begin(Serial2,
LED_PIN, RST_PIN, PRG_PIN,
TWE_CHANNEL, TWE_APP_ID);
| 引数 | 型 | 内容 |
|---|
Serial2 | HardwareSerial& | TWELITE との通信に使うシリアルポート |
LED_PIN | int | ステータス LED を接続したピンの番号 |
RST_PIN | int | TWELITE の RST ピンを接続したピンの番号 |
PRG_PIN | int | TWELITE の PRG ピンを接続したピンの番号 |
TWE_CHANNEL | uint8_t | TWELITE の 周波数チャネル |
TWE_APP_ID | uint32_t | TWELITE の アプリケーション ID |
パケット受信時のイベントの登録
29-49行目では、Twelite.on() を呼び出し、TWELITE CUE から送られたデータに対して行う処理を登録しています。
ここでは、受信したパケットの内容をシリアルモニタに出力しています。
Twelite.on([](const ParsedAppCuePacket& packet) {
Serial.println("");
Serial.print("Packet Number: #");
Serial.println(packet.u16SequenceNumber, DEC);
Serial.print("Source Logical ID: 0x");
Serial.println(packet.u8SourceLogicalId, HEX);
Serial.print("LQI: ");
Serial.println(packet.u8Lqi, DEC);
Serial.print("Supply Voltage: ");
Serial.print(packet.u16SupplyVoltage, DEC); Serial.println(" mV");
Serial.print("Accel Event: ");
printAccelEvent(packet.u8AccelEvent);
Serial.print("Accel X Axis [0]: ");
Serial.print(packet.i16SamplesX[0], DEC); Serial.println(" mG");
Serial.print("Accel Y Axis [0]: ");
Serial.print(packet.i16SamplesY[0], DEC); Serial.println(" mG");
Serial.print("Accel Z Axis [0]: ");
Serial.print(packet.i16SamplesZ[0], DEC); Serial.println(" mG");
Serial.print("Magnet State: ");
printMagnetState(packet.u8MagnetState, packet.bMagnetStateChanged);
});
上記のイベントは、TWELITE CUEからのパケットを受信したときにだけ呼び出されます。
受信したパケットの内容は ParsedAppCuePacket 型の引数 packet に格納されます。
packet には、下記のデータが含まれています(太字 のデータを上記のコード中で使用しています)。
| データ | 型 | 内容 |
|---|
packet.u32SourceSerialId | uint32_t | 送信元のシリアルID |
packet.u8SourceLogicalId | uint8_t | 送信元の論理デバイスID |
packet.u16SequenceNumber | uint16_t | シーケンス番号 |
packet.u8Lqi | uint8_t | LQI(電波通信品質の指標) |
packet.u16SupplyVoltage | uint16_t | 電源電圧 (mV) |
packet.i16SamplesX | int16_t[10] | 各サンプルの X 軸加速度 (mG) |
packet.i16SamplesY | int16_t[10] | 各サンプルの Y 軸加速度 (mG) |
packet.i16SamplesZ | int16_t[10] | 各サンプルの Z 軸加速度 (mG) |
packet.u8SampleCount | uint8_t | サンプル数 |
packet.bHasAccelEvent | bool | 加速度イベントがあるならtrue |
packet.u8AccelEvent | uint8_t | 加速度イベントID |
packet.u8MagnetState | uint8_t | 磁気イベントID |
packet.bMagnetStateChanged | bool | 磁気センサの状態が変化したならtrue |
TWELITE ARIA の場合には、ParsedAppAriaPacket 型を利用します。
Twelite.on() はデータの種別ごとに記述することができ、例えば下記のような記述を追加することで TWELITE ARIA からのデータを受信した際の処理を追加できます。
Twelite.on([](const ParsedAppAriaPacket& packet) {
// Handle packet...
});
詳しくは API リファレンス をご覧ください。
TWELITE のデータの更新
55行目では、Twelite.update() を呼び出しています。
Twelite.update() は、TWELITE 親機から送信されるパケットデータ(ModBus ASCII 形式)を順次1バイトずつ読み出す関数です。
loop() 内で繰り返し
Twelite.update() を呼ぶことで、TWELITE 親機から送信されるパケットデータの解釈が進みます。パケットデータの解釈を終えた際に
上記 のようなイベントが呼ばれる仕組みです。
delay() などの処理でこの関数の呼び出しをブロックすると、パケットデータ文字列の読み出しが間に合わないことがあります。時間のかかる処理は必ず非同期の実装として、
loop() 関数をできるだけ高速回転させるようにしてください。
TWELITE SPOT に搭載された TWELITE を通じて、TWELITE CUE の加速度データを読み出す方法が分かりました!
ステップアップに向けて、下記のスケッチ解説や 関連情報 をご覧ください。