ESP32 を使ったファームウェア開発の基礎
ESP32 は、単体でも無線 LAN によるシステムを構築することができます。例えば、ホストした Web ページにデータを表示したり、データを WebSocket で LAN 内のサーバに送信したり、クラウドサービスへ REST API を投げたりすることができます。
TWELITE SPOT は、この ESP32 に TWELITE を組み合わせることで、多数の小型で省電力な無線タグを利用できるようにした製品です。
まずは ESP32 のファームウェア開発の基礎を習得するため、Hello World を行ってみましょう。
開発環境の構築、Hello World スケッチの作成・書き込み、動作確認を行います。
用意するもの
-
無線LANゲートウェイ TWELITE SPOT
- 電源用 USB-C ケーブル
- USB AC アダプタ(1A 以上供給できるもの)
-
USBアダプター TWELITE R3 (お持ちでない場合はご購入ください 👉 販売店一覧)
- 通信用 USB-C ケーブル
- 💻 コンピュータ
環境を構築する
1. IDE を導入する 🚛
コンピュータに Arduino IDE を導入していない場合は、Arduino 公式ダウンロードページからファイルを入手し、これをインストールしてください(IDE 1.x または 2.x)。
Arduino IDE 1.x を導入してください。
最新の Arduino IDE 2.x でも Arduino IDE 1.x と同様にスケッチを書き込めますが、2023年5月現在 Java 製プラグインが動作しないため、Legacy IDE を推奨しています。
2. ツールチェインを導入する 🚚
Arduino IDE に Arduino core for the ESP32 を導入していない場合は、ボードマネージャの URL に下記を追加し、esp32 ボード定義をインストールしてください。
https://espressif.github.io/arduino-esp32/package_esp32_index.json
3. ボード設定を行う ⚙️
TWELITE SPOT に合わせて、Arduino core for the ESP32 の設定を行います。
ボード種別を選択する
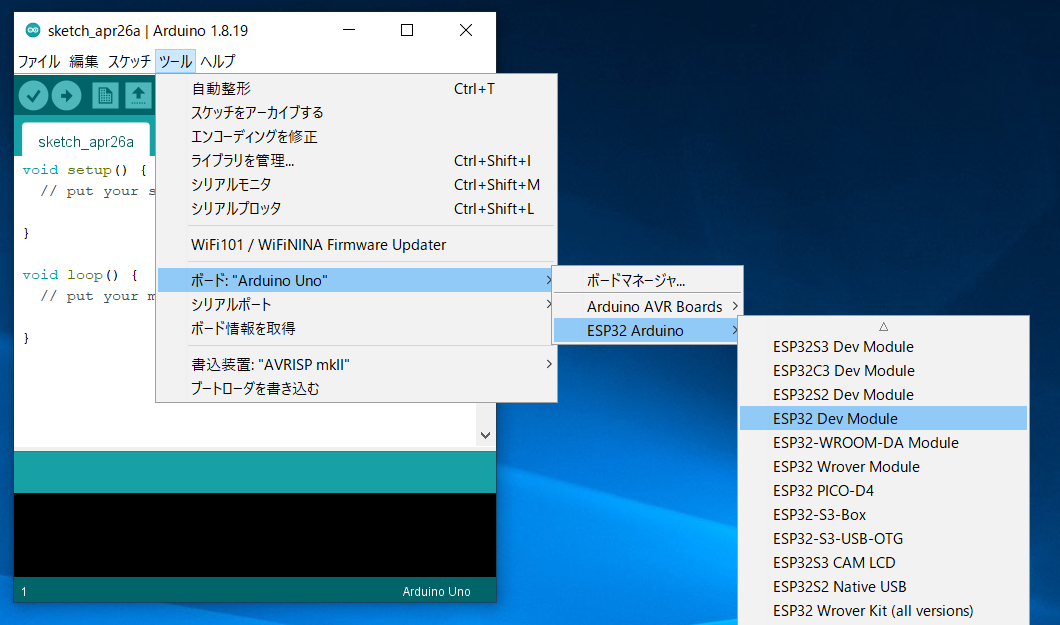
ツールバーの ツール -> ボード -> ESP32 Arduino -> ESP32 Dev Module を選択してください。

ESP32 Dev Module の場所
ボード設定を行う
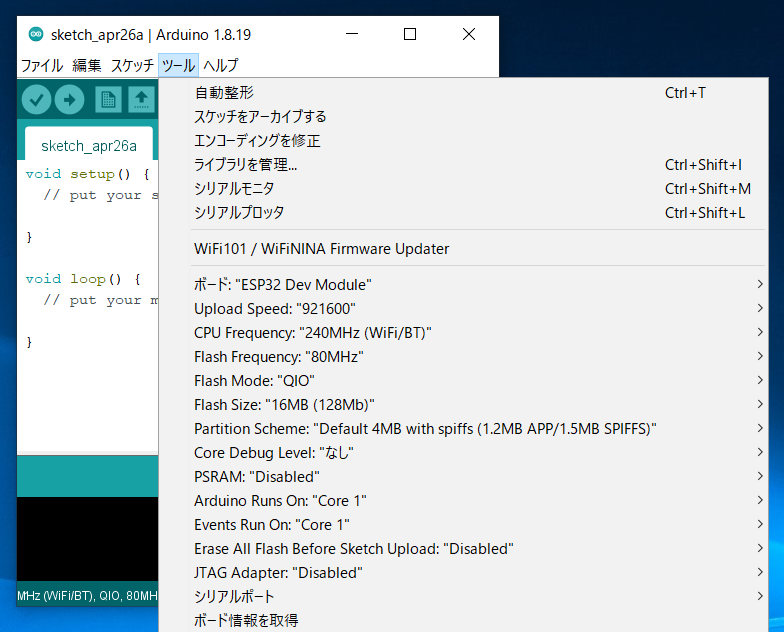
下図と同様に設定してください。

設定後の内容
Flash size を 4MB (32Mb) から 16MB (128Mb) に変更してください。TWELITE SPOT を準備する
1. フタをはずす ⛏️
TWELITE SPOT のケース上面のフタをはずしてください。
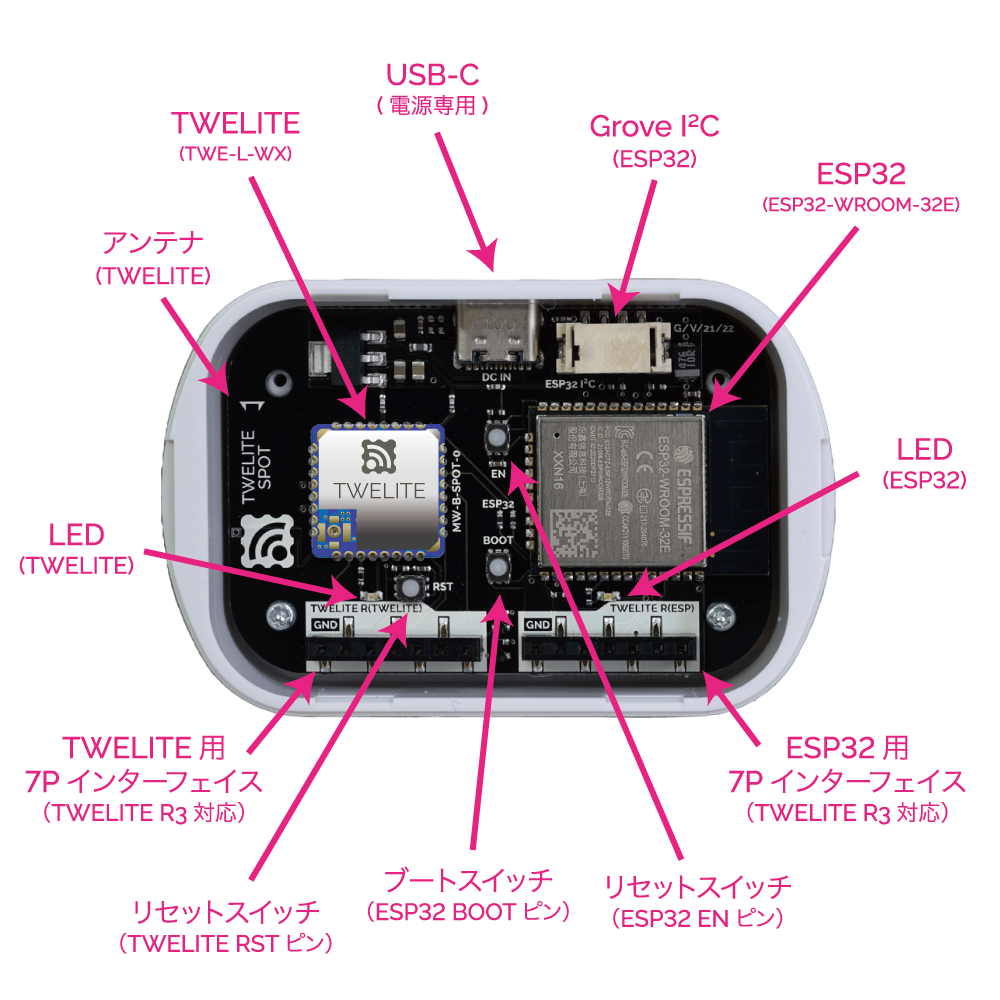
スイッチやコネクタ類が露出します。

各部の名称
2. TWELITE R3 / R2 をつなぐ 🔌
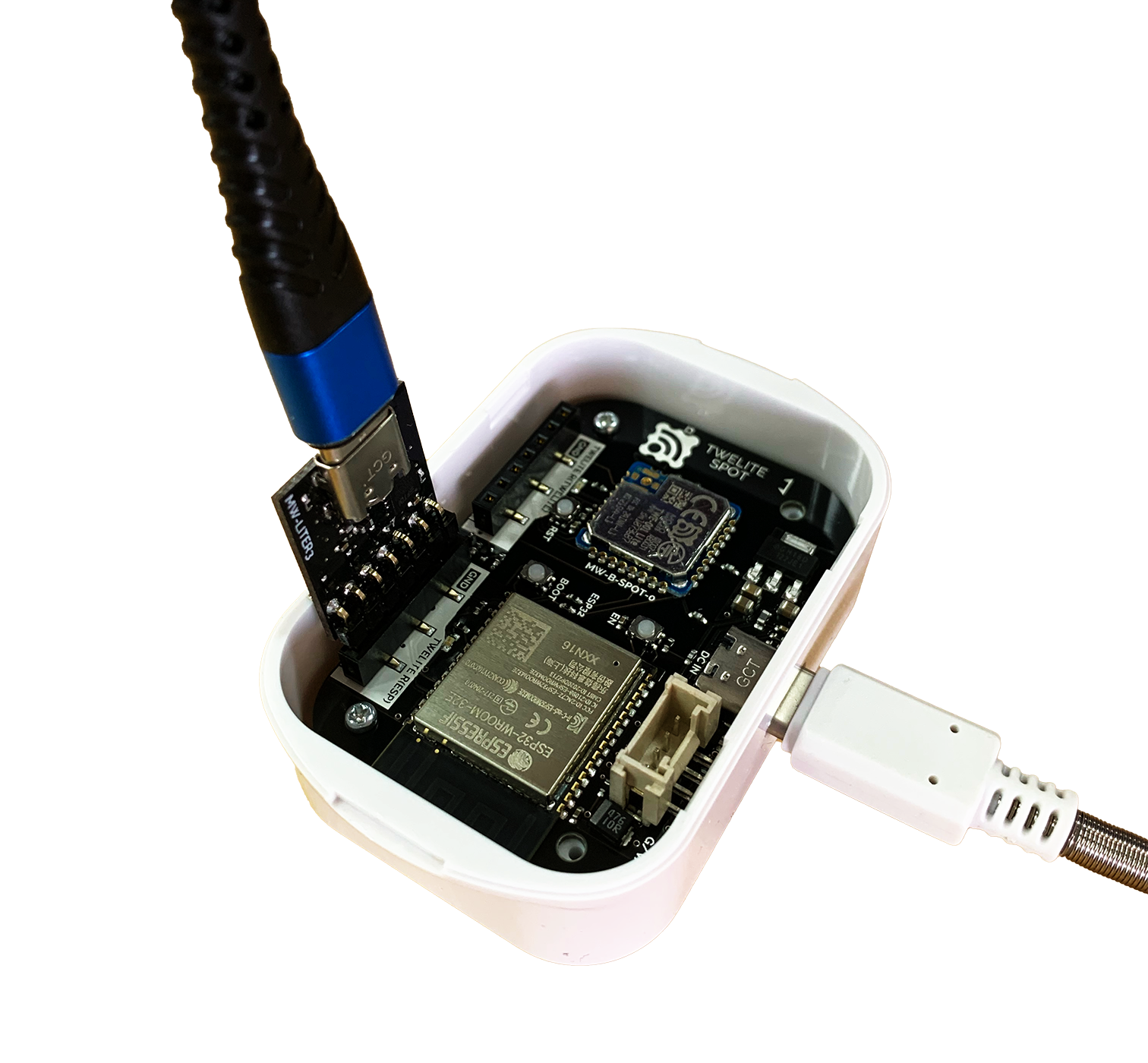
ESP32用 7P インターフェイス(ESP32 と記載)に TWELITE R3 / R2 を接続してください。

接続例 (ESP32)
TWELITE R3 / R2 は、必ず上図と同じ向きで TWELITE SPOT に接続してください。誤った向きで接続すると、 TWELITE SPOT や TWELITE R3 / R2 が破損する恐れがあります。
覚え方 👉 TWELITE R3 / R2 の表面を接続対象に向けるようにします。
3. USB-C 電源をつなぐ ⚡
側面の USB-C コネクタ に 5V 電源を供給してください。
スケッチを動かす
Arduino では、プログラムコード/プロジェクトのことをスケッチと呼びます。
1. スケッチを作成する 👨💻
ESP32 から文字列をシリアル出力し、Arduino IDE のシリアルモニタに出力する Hello World スケッチを作成します。

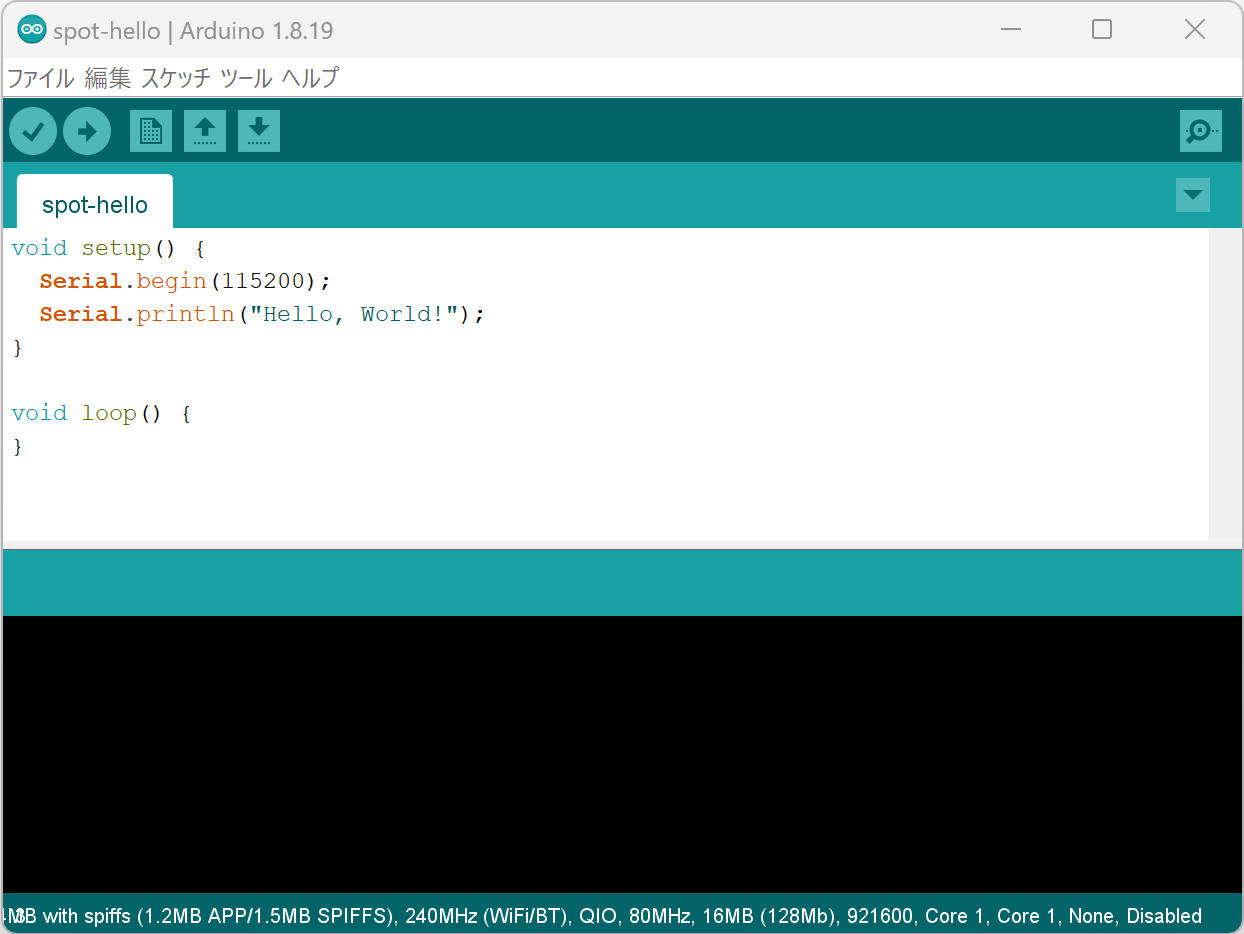
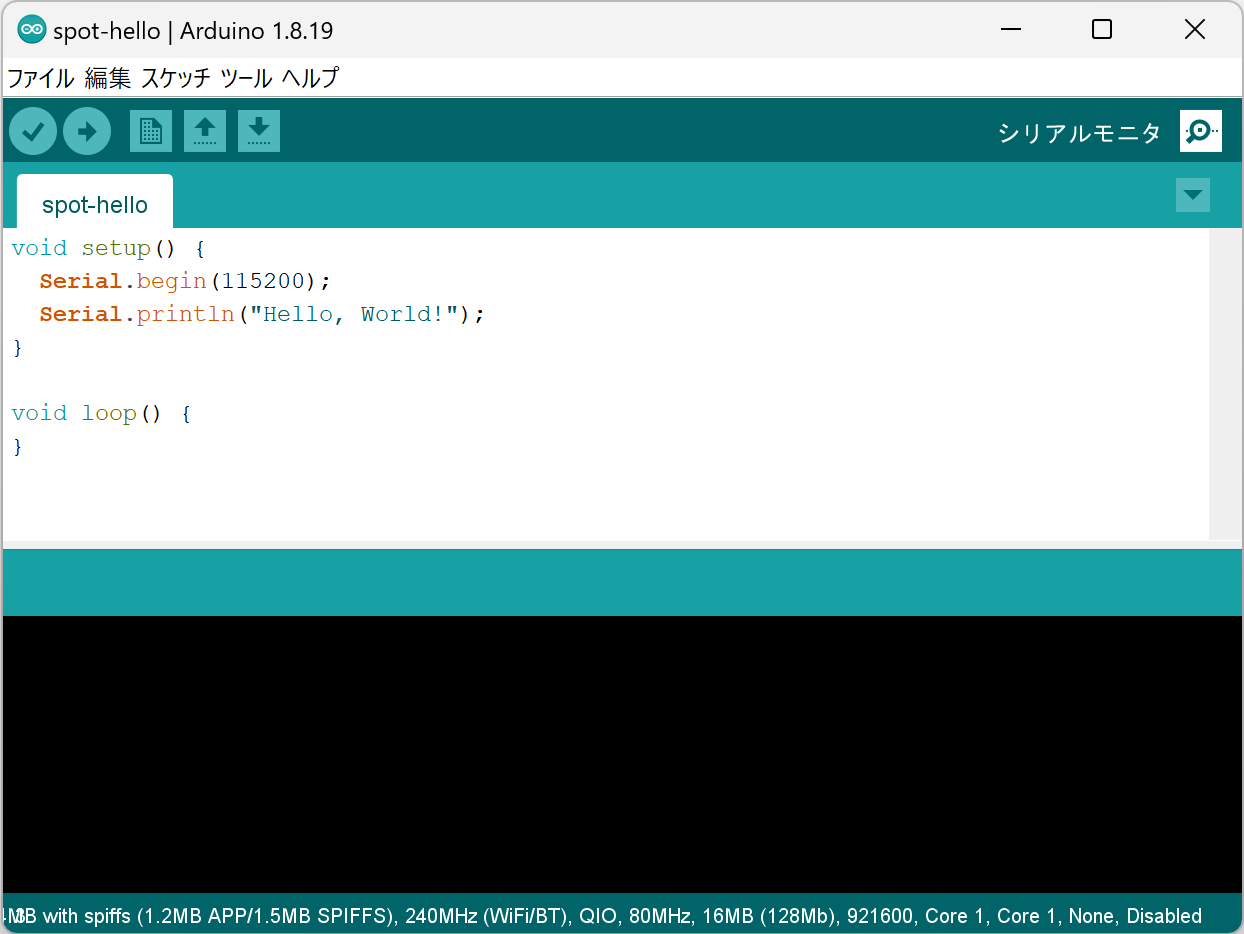
スケッチ作成画面
Arduino IDE を起動して、下記のコードを入力してください。
void setup() {
Serial.begin(115200);
Serial.println("Hello, World!");
}
void loop() {
}
setup() の内容は起動時に一度だけ実行されます。一方、loop() の内容は際限なく繰り返し実行されます。
2行目では、シリアルポートのボーレート(通信速度)を 115200bps に設定しています。
Serial.begin(115200);
3行目では、"Hello, World!" という文字列をシリアルポートに出力しています。
Serial.println("Hello, World!");
Serial.println() では、末尾に改行 (CRLF) が自動的に付与されます。2. スケッチを書き込む ⚒️
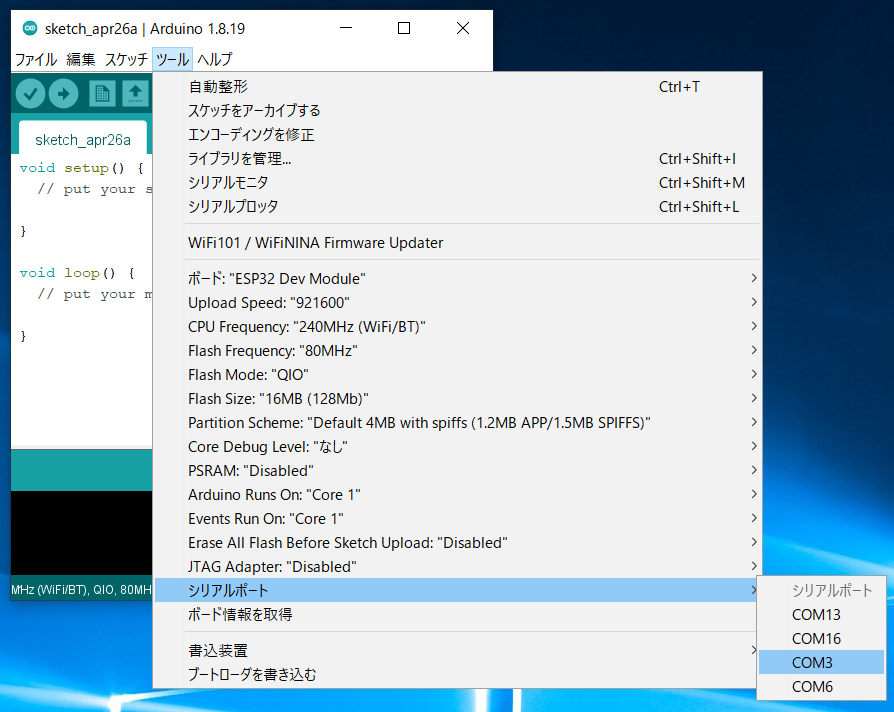
シリアルポートを選択する
ツール -> シリアルポート メニューから、 接続したデバイス(TWELITE R シリーズ)のポートを選択してください。

シリアルポート選択
COM? といった名称に、macOS / Linux では /dev/tty? といった名称になります。ESP32 を起動する
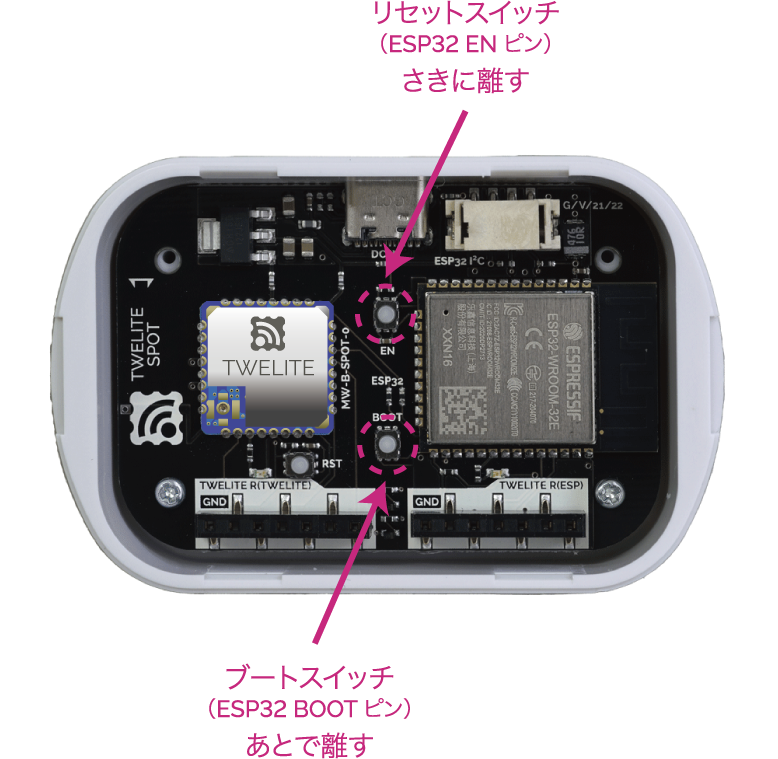
ESP32 をプログラムモードで起動します。
ESP32 リセットスイッチ EN(RST) と ESP32 ブートスイッチ BOOT を押し、EN(RST) -> BOOT の順で離してください。

ボタンの位置
BOOT を押した状態でリセットすることが重要です。スケッチを書き込む
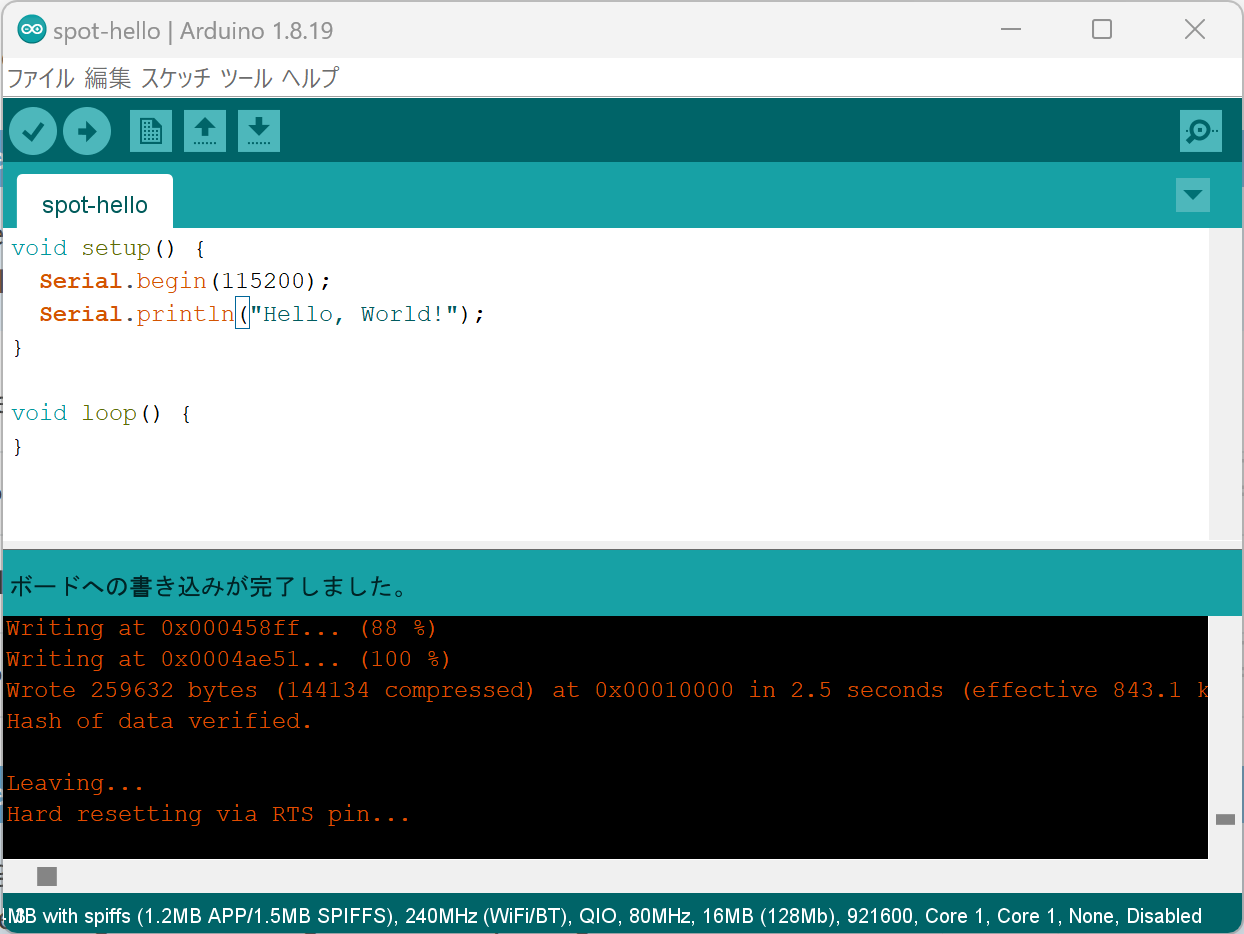
Arduino IDE 上部の マイコンボードに書き込む ボタンをクリックしてください。

書き込み完了画面
3. シリアルモニタを開く 🖥️
画面を開く
Arduino IDE 右上の シリアルモニタ ボタンをクリックしてください。

右上にシリアルモニタボタンがある
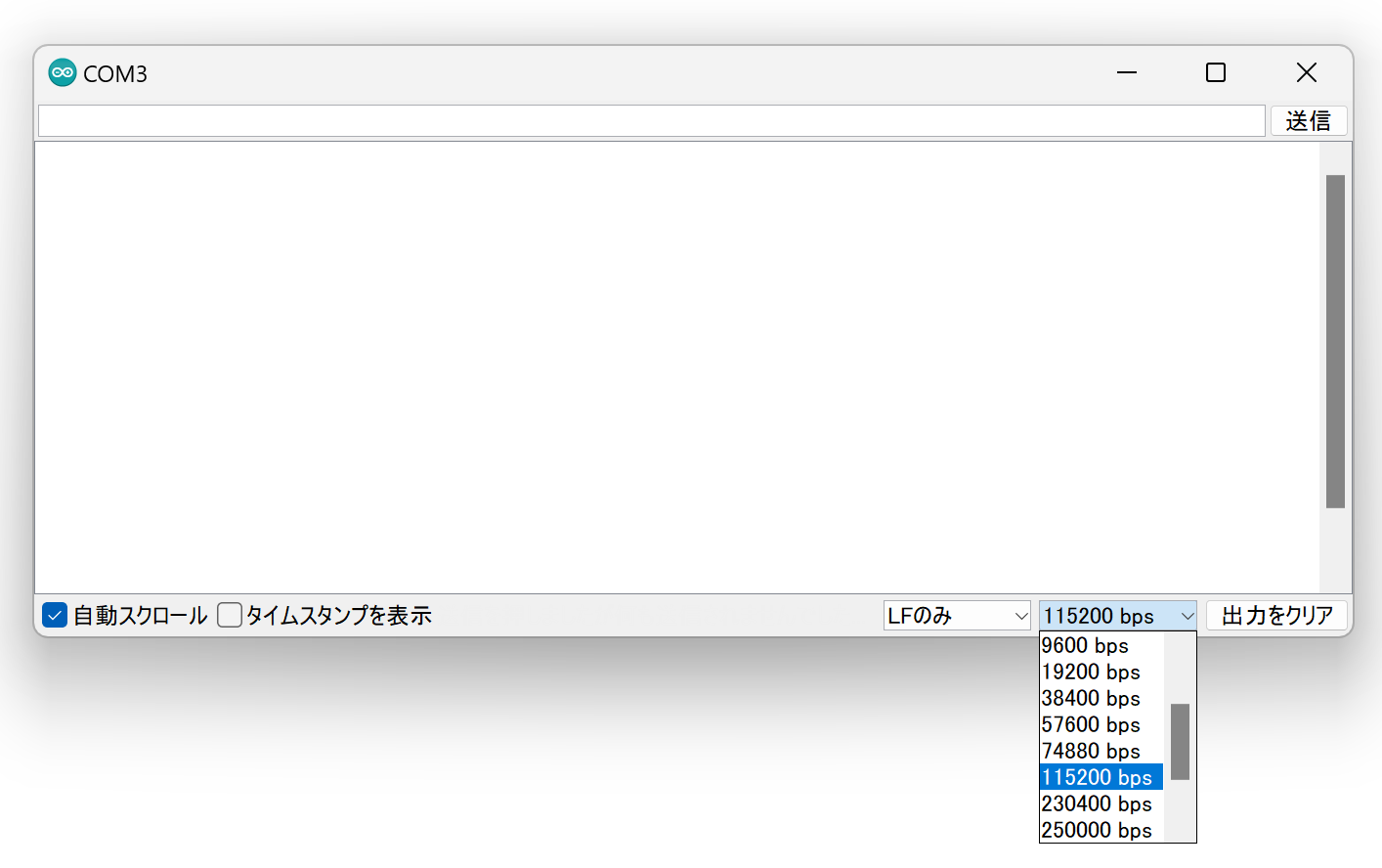
設定する
シリアルモニタ画面の右下のボーレートを 115200 に設定してください。

ボーレート設定
4. スケッチを動かす 🚀
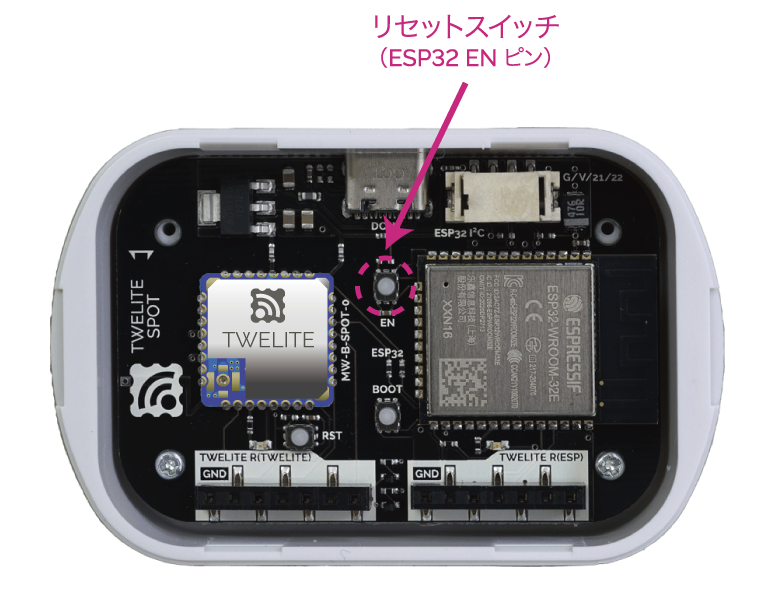
ESP32 を再起動する
書き込みが完了したら、TWELITE SPOT の ESP32 リセットスイッチ EN(RST) を押して離し、ESP32 をリセットしてください。

リセットスイッチの位置
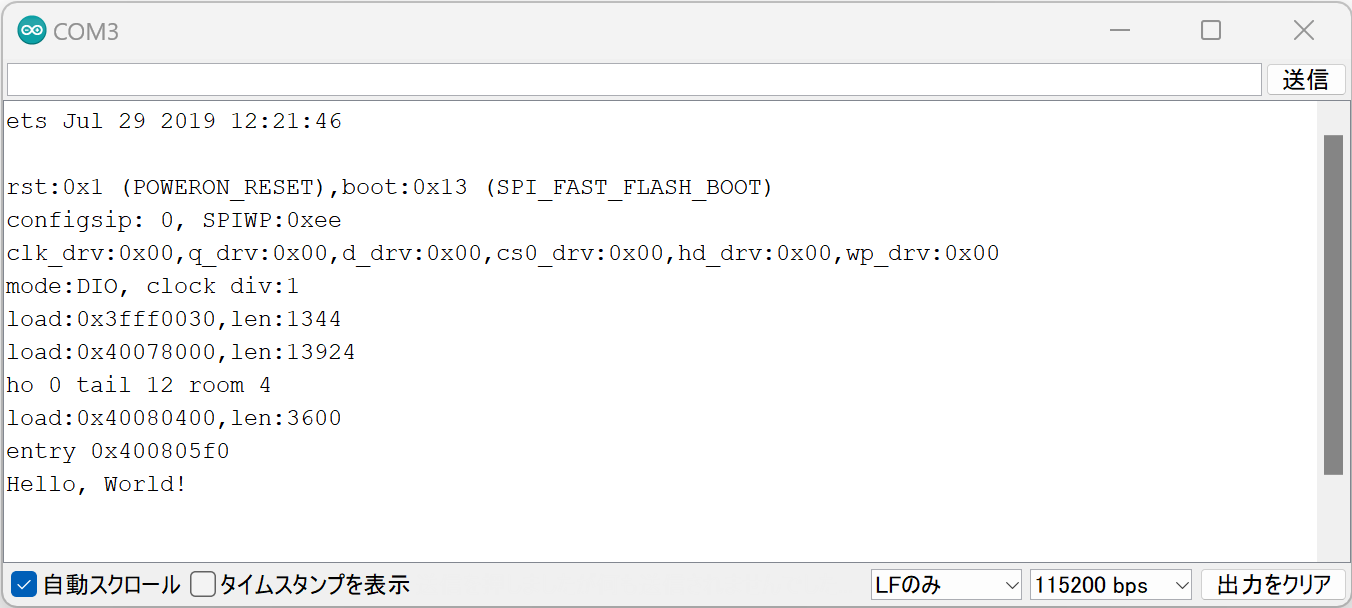
シリアルモニタを確認する
シリアルモニタに以下の文字列が表示されたら成功です。
Hello, World!

Hello World に成功した様子